IOS详解TableView——静态表格使用以及控制器间通讯
一个Demo 通过使用静态表格来完成个人资料增加编辑以及搜索。不过通常我们会使用更灵活的Group风格表视图来完成。
上篇文章简单的介绍了一下搜索框的使用。这里给其加入数据来说明。
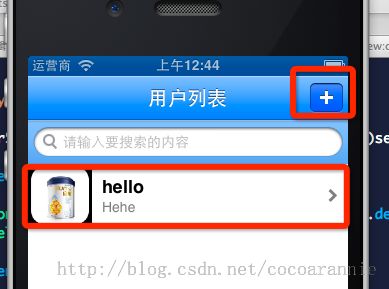
先看下效果
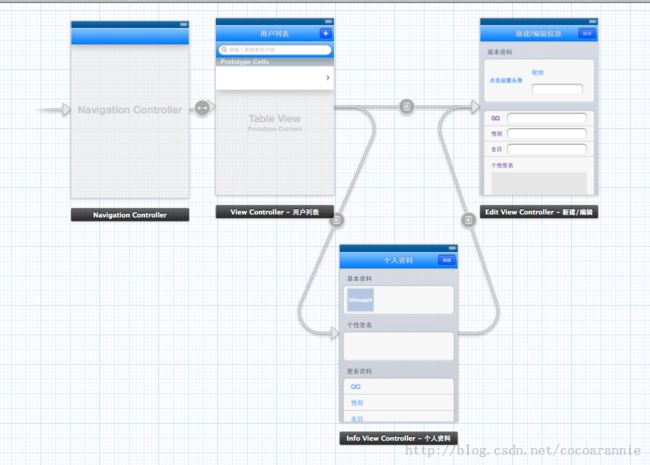
主要涉及到三个页面,列表页面,显示信息页面,以及添加/编辑界面。
主要解决的就是视图控制器间的数据通讯问题,以及在搜索表格点击后更改数据同样能进行正确地传递。这里的数据通讯采用了比较常用的代理设计模式。
storyboard
个人信息储存在一个模型类Person中
@interface Person : NSObject <NSCoding> @property (strong, nonatomic) NSString *name; @property (strong, nonatomic) UIImage *headerImage; @property (strong, nonatomic) NSString *qq; @property (strong, nonatomic) NSString *sex; @property (strong, nonatomic) NSString *birthday; @property (strong, nonatomic) NSString *signature; @end
遵守了NSCoding 可以对其信息进行归档解档。
为了能正确显示搜索框的内容,需要对表视图的数据源和代理方法对tableView进行判断,比如表格视图显示的内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString * const CellIdentifier = @"PersonCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (!cell)
{
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier];
}
Person *p;
if (tableView == self.searchDisplayController.searchResultsTableView)
{
p = _resultList[indexPath.row];
}
else
{
p = _personList[indexPath.row];
}
cell.textLabel.text = p.name;
cell.detailTextLabel.text = p.signature;
cell.imageView.image = p.headerImage;
return cell;
}
列表页面上点击加号与点击Cell进入不同的页面
所以要判断并给Segue设置标识符
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"AddSegue"])
{
EditViewController *evc = (EditViewController *)segue.destinationViewController;
evc.editDelegate = self;
}
if ([segue.identifier isEqualToString:@"InfoSegue"])
{
_infoVC = (InfoViewController *)segue.destinationViewController;
_infoVC.infoDelegate = self;
}
}
注意到这里把两个视图控制器的Delegate都设给了自己,主要是为了在编辑和增加过后,能把数据模型的信息发送给首页的试图控制器,让其刷新数据。
来看下两个协议
@protocol EditViewControllerDelegate <NSObject> @optional - (void)sendAddPerson:(Person *)person; - (void)sendEditPerson:(Person *)ePerson; @end
@protocol InfoViewControllerDelegate <NSObject> @optional - (void)refreshPersonData:(Person *)personData; @end
主视图控制器对代理方法的实现
- (void)sendAddPerson:(Person *)person
{
if (!_personList)
{
_personList = [NSMutableArray array];
}
[_personList addObject:person];
[self.tableView reloadData];
NSString *path = [self pathForPersonList];
[NSKeyedArchiver archiveRootObject:_personList toFile:path];
}
- (void)refreshPersonData:(Person *)personData
{
[_personList removeObjectAtIndex:_personIndex];
[_personList insertObject:personData atIndex:_personIndex];
[_resultList removeObjectAtIndex:_resultIndex];
[_resultList insertObject:personData atIndex:_resultIndex];
[self.searchDisplayController.searchResultsTableView reloadData];
[self.tableView reloadData];
NSString *path = [self pathForPersonList];
[NSKeyedArchiver archiveRootObject:_personList toFile:path];
}
然后在相应地试图控制器中使用delegate在编辑或添加完成是,将数据发送过来就可以了。
还有就是注意由于在首页有两个tableview,则显示的数据和编辑,响应点击方法都要设置不同的数据列表进行管理。
下面是响应点击的方法
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
Person *person;
if (tableView == self.tableView)
{
person = _personList[indexPath.row];
_infoVC.person = person;
_personIndex = indexPath.row;
}
else
{
[self performSegueWithIdentifier:@"InfoSegue" sender:nil];
person = _resultList[indexPath.row];
_infoVC.person = person;
_personIndex = [_personList indexOfObject:person];
_resultIndex = indexPath.row;
}
}
这里在点击搜索显示控制器上的tableview时,需要去perform显示个人信息的场景,并对其数据信息进行保存,以便修改后对搜索数据列表的信息也进行更新。
功能完成了,不过在实现一些方法时可以根据个人习惯对代码进行重构。把源码贴出来
Demo源码:点击打开链接
以上为本篇博客全部内容,欢迎指正和交流。转载注明出处~