Android5.x Toolbar和Palette应用解析
对于已经被不大好用的Actionbar折磨的开发者来说,Toolbar的出现确实是一个好消息,Toolbar是应用的内容的标准工具栏,可以说是Actionbar的升级版,两者不是独立关系,要使用Toolbar还是得跟ActionBar有关系的。相比Actionbar Toolbar最明显的一点就是变得很自由,可随处放置,具体的使用方法和Actionbar很类似。
1. 引入Toolbar
由于用的android studio ,我们首先还是要引入V7支持包,在build.gradle配置如下代码
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.0.1'
compile 'com.android.support:palette-v7:23.0.1'
}接下来为了显示Toolbar控件,先要将在style里得先把Actionbar去掉
<resources>
<!-- Base application theme. -->
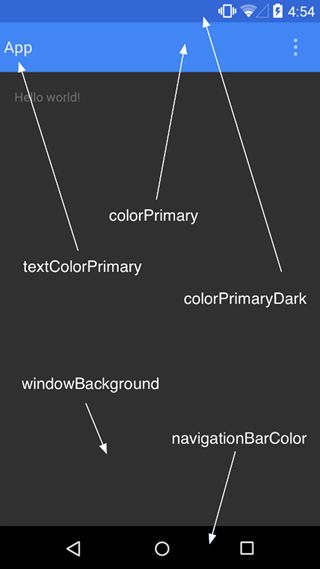
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
</resources>接着写一个mytoolbar.xml,引入Toolbar控件,这么写的目的是方便多次调用,我们可以在其他布局中用include引用此布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" >
</android.support.v7.widget.Toolbar> 在主界面布局用include引用mytoolbar.xml中的Toolbar,在主界面布局中我们用DrawerLayout来完成侧滑的效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".ToolbarActivity">
<include layout="@layout/mytoolbar" />
<android.support.v4.widget.DrawerLayout android:id="@+id/id_drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent">
<!--内容界面-->
<LinearLayout android:id="@+id/ll_content" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/bitmap">
<TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="内容界面" android:textColor="@android:color/white"/>
</LinearLayout>
<!--侧或菜单界面-->
<LinearLayout android:id="@+id/ll_tabs" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/darker_gray" android:orientation="vertical" android:layout_gravity="start">
<TextView android:id="@+id/tv_close" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:clickable="true" android:text="侧滑界面,点击收回侧滑" android:textColor="@android:color/white"/>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
接下来在java代码中设定Toolbar
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar);
initViews();
}
private void initViews() {
mToolbar= (Toolbar) this.findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
}2. 自定义ToolBar
当然我们还可以设置ToolBar的标题和图标以及Menu Item等等属性,Menu Item的设置和Actionbar类似,我们在menu/main.xml去声明
menu/main.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".ToolbarActivity" >
<item
android:id="@+id/ab_search"
android:orderInCategory="80"
android:title="搜索"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_share"
android:orderInCategory="90"
android:title="分享"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="设置"
app:showAsAction="never"/>
</menu>然后复写onCreateOptionsMenu并在toolbar.setOnMenuItemClickListener实现点击MenuItem的回调。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar);
initViews();
}
private void initViews() {
tv_close= (TextView) this.findViewById(R.id.tv_close);
mToolbar= (Toolbar) this.findViewById(R.id.toolbar);
mToolbar.setTitle("Toolbar");
setSupportActionBar(mToolbar);
//是否给左上角图标的左边加上一个返回的图标
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setLogo(R.drawable.ic_launcher);
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
Toast.makeText(ToolbarActivity.this, "action_settings", Toast.LENGTH_SHORT).show();
break;
case R.id.action_share:
Toast.makeText(ToolbarActivity.this, "action_share", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
});3. DrawerLayout实现侧滑
DrawerLayout实现侧滑很简单,这里我们因为是介绍Toolbar的,所以就不实现稍微复杂的效果了
//设置侧或布局
mDrawerLayout= (DrawerLayout) this.findViewById(R.id.id_drawerlayout);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open, R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
tv_close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mDrawerLayout.closeDrawer(Gravity.LEFT);
}
});来看看效果:
4. Palette的应用
这次Android5.x用Palete来提取颜色,从而让主题能够动态适应当前界面的色调,做到整个App颜色的颜色基调和谐统一。
Android内置了几种提取色调的种类:
- Vibrant(充满活力的)
- Vibrant dark(充满活力的黑)
- Vibrant light(充满活力的亮)
- Muted(柔和的)
- Muted dark(柔和的黑)
- Muted light(柔和的亮)
要使用Palette,我们需要引用’com.android.support:palette-v7:23.0.1’,这在之前我们已经配置过了,实现提取颜色非常容易,只要将bitmap传递给Palette,调用generate即可,在onGenerated回调中得到图片的色调,这里我们获取的是图片充满活力的色调,最后我们把Toolbar的背景设置为该图片的色调。
Bitmap bitmap= BitmapFactory.decodeResource(getResources(),R.drawable.bitmap);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
Palette.Swatch swatch=palette.getVibrantSwatch();
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(swatch.getRgb()));
}
});来看看效果
源码下载