创建sliverlight项目
Silverlight开发主件:
http://www.silverlight.net/downloads
1 新建sliverlight的sln
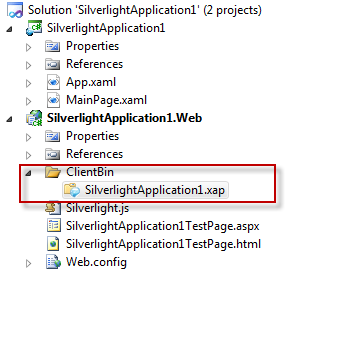
2 build sln 会生成XAP(读ZAP)的文件
Visual Studio 会把代码和XAML标识编译进一个标准的 .NET 程序集文件中,然后把它和任何静态的资源(象图片或我们想要包含的静态文件)包装进硬盘上一个后缀为“.xap”的文件中去。
xap文件名默认与Project名相同,也可以修改xap文件名
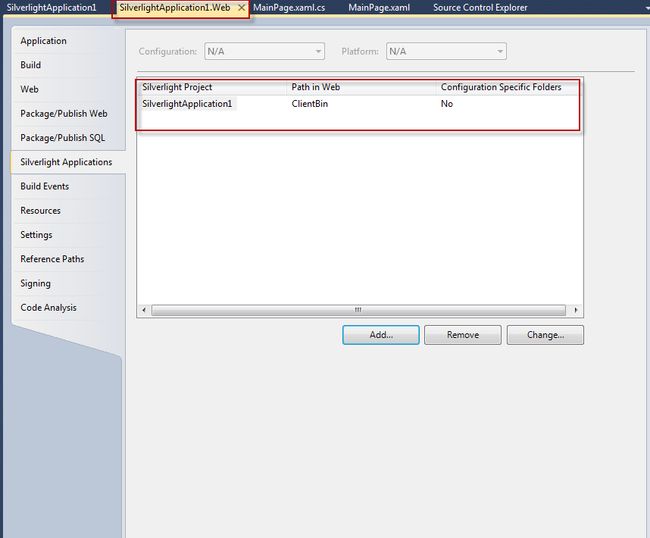
找到刚刚创建的Silverlight Project,右键属性,修改Xap file Name:Demo.xap,并保存修改。

3 Silverlight Project
website Project
website引用的xap要和Silverlight文件生成的xap文件名一致
因为website的aspx文件run起来会去调用xap文件。
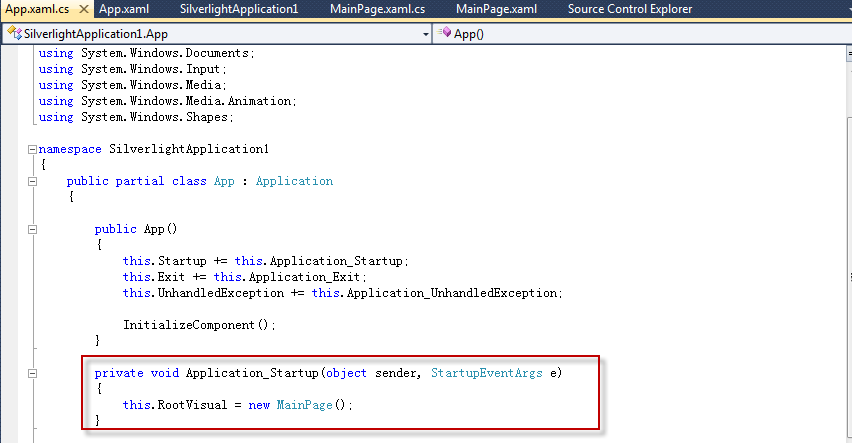
4 Silverlight Project 默认是Mainpage.xaml
5 MainPage.xaml 编码,类似aspx前台页面
<Grid x:Name="LayoutRoot" Height="382" Width="490">
<TextBox x:Name="Mybox" Width="100" Height="50"></TextBox>
<Button x:Name="Mybutton" Width="100" Height="50" Click="firstButton_Click" Content="input something"></Button>
</Grid>
MainPage.xaml.cs
private void firstButton_Click(object sender, RoutedEventArgs e)
{
Mybutton.Content = "first silverlight";
}
页面运行效果
以上就是一个简单的Silverlight 的实现
Grid布局
<Grid x:Name="LayoutRoot" Height="382" Width="490" Background="Aquamarine">
<Grid.RowDefinitions>
<RowDefinition Height="60"></RowDefinition>
<RowDefinition Height="60"></RowDefinition>
<RowDefinition Height="60"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="110"></ColumnDefinition>
<ColumnDefinition Width="110"></ColumnDefinition>
<ColumnDefinition Width="110"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button x:Name="button1" Content="button1" Width="100" Height="50" Grid.Column="1" Grid.Row="0"></Button>
<Button x:Name="button2" Content="button2" Width="100" Height="50" Grid.Column="2" Grid.Row="1"></Button>
<Button x:Name="button3" Content="button3" Width="100" Height="50" Grid.Column="1" Grid.Row="2"></Button>
<Button x:Name="button4" Content="button4" Width="100" Height="50" Grid.Column="0" Grid.Row="1"></Button>
</Grid>