Android实训案例(三)——实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果!
Android实训案例(三)——实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果!
感叹离春节将至,也同时感叹时间不等人,一年又一年,可是我依然是android道路上的小菜鸟,这篇讲的是时间轴的实现,说实话,其实就是listview的偷梁换柱,本来我会在写listview这个系列的时候写的,但是最近自己写的一个项目《Only》上用到了,很多群友说也想看看怎么实现的,独乐乐不如众乐乐,所以就提前先来分享,说说listview,这可是一个名角,在android上很受欢迎,也很实用,当然本篇不会详细讲解listview,只是说怎么用listview实现时间轴的效果,无奈listview我也正在学习当中,而且新出的RecyclerView更是如艺术般的华丽,都要去学习,只能感叹”书山有路勤为径,学海无涯苦作舟”,我们,我们就不瞎BB了,直接进入正题吧
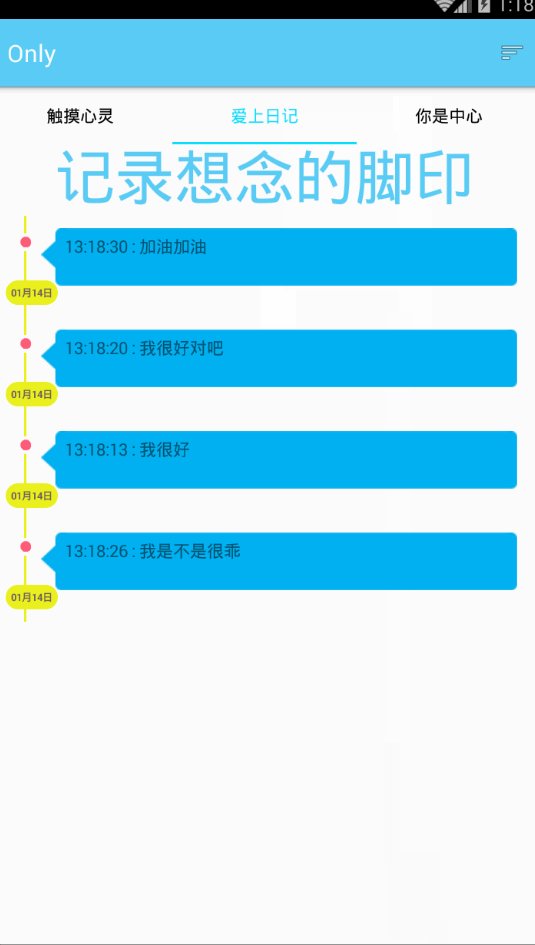
还是老话,无图无真相
实现
1.新建项目TimeLineDemo
2.下载GSON
我们做本地存储需要,当然,你也可以从其他渠道下载
初始版本 2008年5月22日
最新版本(稳定版本) 2.2.4/2013年5月13日;2个月前
编程语言 Java
操作平台 各种平台
许可协议 Apache License 2.0
官方网站 http://code.google.com/p/google-gson/
下载地址 http://code.google.com/p/google-gson/downloads/list
GSON帮助文档 :
http://google-gson.googlecode.com/svn/trunk/gson/docs/javadocs/index.html
3.Adapter
ListView需要一个adapter,我们就定义一个TimeLineAdapter
package com.lgl.timelinedemo;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class TimelineAdapter extends BaseAdapter {
private Context context;
private List<Map<String, Object>> list;
private LayoutInflater inflater;
public TimelineAdapter(Context context, List<Map<String, Object>> list) {
super();
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
inflater = LayoutInflater.from(context);
convertView = inflater.inflate(R.layout.item, null);
viewHolder = new ViewHolder();
viewHolder.day = (TextView) convertView.findViewById(R.id.day);
viewHolder.time = (TextView) convertView.findViewById(R.id.time);
viewHolder.content = (TextView) convertView
.findViewById(R.id.content);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
String day = list.get(position).get("day").toString();
String time = list.get(position).get("time").toString();
String content = list.get(position).get("content").toString();
if (day != "") {
viewHolder.day.setBackgroundColor(Color.WHITE);
}
if (time == null) {
time = "#";
}
if (content == null) {
content = "#";
}
viewHolder.day.setText(day);
viewHolder.day.setBackgroundResource(R.drawable.timeline_year);
viewHolder.time.setText(time);
viewHolder.day.setText(day);
viewHolder.time.setText(time);
viewHolder.content.setText(content);
return convertView;
}
static class ViewHolder {
public TextView day;
public TextView time;
public TextView content;
}
}
4.item.xml
adapter需要一个item,也就是时间轴偷梁换柱的根本
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical" android:paddingRight="20dp" >
<View android:id="@+id/view_1" android:layout_width="2dp" android:layout_height="15dp" android:layout_marginLeft="30dp" android:background="#E9F01D" />
<TextView android:id="@+id/show_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/view_1" android:layout_marginLeft="30dp" android:text="" android:textSize="12dp" />
<ImageView android:id="@+id/image" android:layout_width="15dp" android:layout_height="15dp" android:layout_below="@+id/view_1" android:layout_marginLeft="24dp" android:src="@drawable/timeline_red" />
<View android:id="@+id/view_2" android:layout_width="2dp" android:layout_height="45dp" android:layout_below="@+id/image" android:layout_marginLeft="30dp" android:background="#E9F01D" />
<RelativeLayout android:id="@+id/relative" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/image" android:layout_marginLeft="5dp" android:layout_marginTop="-20dp" android:layout_toRightOf="@+id/image" android:background="@drawable/timeline_content_blue" android:padding="5dp" >
<TextView android:id="@+id/time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="5dp" android:text="03:22" android:textSize="14sp" />
<TextView android:id="@+id/content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="3dp" android:layout_toRightOf="@id/time" android:text="内容,写点啥好尼? android:textSize="14sp" />
</RelativeLayout>
<TextView android:textColor="#fff" android:layout_marginLeft="15dp" android:id="@+id/day" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/view_2" android:layout_marginTop="-2dp" android:gravity="center" android:text="01月13日" android:textSize="8sp" />
<View android:id="@+id/view_5" android:layout_width="2dp" android:layout_height="10dp" android:layout_alignLeft="@+id/view_2" android:layout_below="@+id/day" android:background="#E9F01D" />
</RelativeLayout>5.activity_main.xml
然后我们就可以来写主布局,为了方便,我就直接添加一个EditText和一个Button做添加处理了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/et" />
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="add" android:id="@+id/add" />
<ListView android:id="@+id/listview" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
</LinearLayout>6.MainActivity
好了,最后一步,我们就来编写这个ListView了
package com.lgl.timelinedemo;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.content.Context;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
public class MainActivity extends Activity {
// 声明一个listview
private ListView listView;
// listview的adapter
private TimelineAdapter timelineAdapter;
// 数据集
private List<Map<String, Object>> list;
private EditText et;
private Button add;
// 键值对
private Map<String, Object> map;
private String cacheName = "cache";
private Gson gson = new Gson();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取SharedPreferences
SharedPreferences sp = getSharedPreferences("config",
Context.MODE_PRIVATE);
final SharedPreferences.Editor edit = sp.edit();
// 标记
String cache = sp.getString(cacheName, "");
list = gson.fromJson(cache,
new TypeToken<ArrayList<Map<String, Object>>>() {
}.getType());
if (list == null) {
list = new ArrayList<Map<String, Object>>();
}
et = (EditText) findViewById(R.id.et);
listView = (ListView) this.findViewById(R.id.listview);
listView.setDividerHeight(0);
timelineAdapter = new TimelineAdapter(this, list);
listView.setAdapter(timelineAdapter);
add = (Button) findViewById(R.id.add);
add.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
map = new HashMap<String, Object>();
// 月-日
SimpleDateFormat sdf = new SimpleDateFormat("MM月dd日");
// 时-分
SimpleDateFormat sdf1 = new SimpleDateFormat("HH:mm:ss");
map.put("day", sdf.format(new Date()));
map.put("time", sdf1.format(new Date()));
map.put("content", et.getText().toString());
list.add(map);
// 倒序
Collections.reverse(list);
// 通知刷新
timelineAdapter.notifyDataSetChanged();
// 提交
edit.putString(cacheName, gson.toJson(list));
edit.commit();
}
});
}
}