Fruit Ninja(水果忍者)游戏源代码下载、分析(上)---可运行Android,Ios,Window,Mac,Html5平台
背景:
本来打算下一个游戏是涂鸦跳跃的,因为图片资源没准备好,暂时往后推迟。刚好笔者手头上有部分水果忍者的游戏素材,于是上周末花了一些时间把水果忍者实现了;以前读大学的时候这款游戏就风靡大街小巷,记得当时同学间也比赛谁得的分数高,乐趣无穷;笔者在那会还没学过编程,很难理解切西瓜是怎么做出来,现在此一时彼一时了。
因为素材有限,实现的效果可能和原版有差距,例外很多童鞋反映flappy,popstar和原版不同,笔者在此说明:因为是学习demo,差距肯定是有的,好的游戏需要读者精雕细琢,把握好每一个参数和细节,都是需要花时间的。
本系列共有上中下三篇,源码基本完成,分析分为三篇;
ps:
1 CocosEditor已发布新版本,现在提供6个实战demo学习,包括flappy ,popstar ,fruitninja,moonwarroris,fruitattack,testjavascript;
2 运行demo需要配置好CocosEditor,暂不支持其他工具。demo是跨平台的,可移植运行android,ios,html5网页等,代码是基于javascript语言,cocos2d-x游戏引擎,CocosEditor手游开发工具完成的。
源代码下载:
请到代码集中营下载(水果忍者 ):http://blog.makeapp.co/?p=319
不同平台下的效果图:
windows
html5网页
android平台
代码分析:
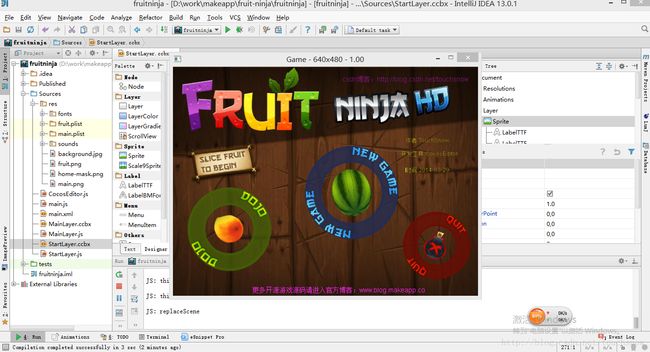
实战项目里面ccbx场景都是略过的,主要放在代码这块,水果忍者主要有两个场景,一个开始场景StarLayer和主场景MainLayer;
1 StartLayer.js里面有三个按钮,道场,开始,退出。道场功能未去实现,点击开始进入主场景MainLayer;StarLayer里面主要处理三个选项的旋转动画,如下直接无限循环旋转cc.RepeatForever.create(cc.RotateBy.create());圆环顺时针,水果逆时针;
StartLayer.prototype.onEnter = function ()
{
this.rings = [this.dojoRing, this.newGameRing, this.quitRing];
for (var i = 0; i < this.rings.length; i++) {
this.rings[i].runAction(cc.RepeatForever.create(cc.RotateBy.create(1, -90)));
}
this.fruits = [this.dojoFruit, this.newGameFruit, this.quitFruit];
for (var j = 0; j < this.fruits.length; j++) {
this.fruits[j].runAction(cc.RepeatForever.create(cc.RotateBy.create(5, 90)));
}
cc.AudioEngine.getInstance().playEffect(FRUIT_SOUNDS.menu, true);
this.isFlash = false;
};
2 切掉绿色西瓜进入主场景;
#西瓜包括两个西瓜碎片,触摸的瞬间,西瓜消失,两个碎片san0,san1产生;并各自执行不同的移动动画,并动画结束后cleanup;
#触摸的瞬间也产生刀锋的效果 cc.MySprite.createFlash(this.rootNode, "flash.png", this.pBegin, loc);
#0.5s执行延迟函数进入主场景this.rootNode.scheduleOnce;
StartLayer.prototype.onTouchesMoved = function (touches, event)
{
var loc = touches[0].getLocation();
if (cc.rectContainsPoint(this.newGameFruit.getBoundingBox(), loc)) {
var sandiaImages = ["sandia-1.png", "sandia-2.png"];
var fruitPosition = this.newGameFruit.getPosition();
var san0 = cc.MySprite.create(this.rootNode, sandiaImages[0], fruitPosition, 100);
var san1 = cc.MySprite.create(this.rootNode, sandiaImages[1], fruitPosition, 100);
this.newGameFruit.runAction(cc.ScaleTo.create(0, 0));
var rotation = this.newGameFruit.getRotation();
cc.log("rotation==" + rotation);
san0.setRotation(rotation);
san1.setRotation(rotation);
cc.AudioEngine.getInstance().playEffect(FRUIT_SOUNDS.splatter, false);
var upSprite = san0;
var downSprite = san1;
var fruitX = fruitPosition.x;
var fruitY = fruitPosition.y;
upSprite.runAction(cc.Sequence.create(
cc.MoveTo.create(0.2, cc.p(fruitX - 50, fruitY + 50)),
cc.CleanUp.create(upSprite)
));
downSprite.runAction(cc.Sequence.create(
cc.MoveTo.create(0.2, cc.p(fruitX + 50, fruitY - 50)),
cc.CleanUp.create(downSprite)
));
if (this.isFlash == false) {
this.isFlash = true;
cc.MySprite.createFlash(this.rootNode, "flash.png", this.pBegin, loc);
}
this.rootNode.scheduleOnce(function ()
{
cc.AudioEngine.getInstance().stopAllEffects();
cc.BuilderReader.runScene("", "MainLayer");
}, 0.5);
}
}
3 产生刀锋函数,主要是根据pBegin和pEnd两个点计算旋转角度,简单的数学应用;以前不知道学数学干嘛,现在知道了;
cc.MySprite.createFlash = function (node, name, pBegin, pEnd)
{
var flash = cc.MySprite.create(node, name, pEnd, 3000);
var ratio = (pEnd.y - pBegin.y) / (pEnd.x - pBegin.x);
var angle = (Math.atan(ratio) / (Math.PI)) * 180;
flash.setRotation(-angle);
flash.setScale(0.5);
flash.runAction(cc.Sequence.create(cc.DelayTime.create(0.2), cc.CleanUp.create(flash)));
return flash;
};
4 进入主场景MainLayer,需要每隔一段时间产生向上抛的水果newFruit;
#从水果数组里面随机取一个水果getRandom(FRUIT_DATA.length)
#创建水果精灵,初识位置 x随机取,y的话在屏幕下方-100,fruit.setPosition(cc.p(x, -100));;
#设置水果的各种属性zorder,num等;
#创建一个贝塞尔曲线控制数组,有三个点,决定一条曲线var controlPoints = [
cc.p(x, -100),
cc.p(x - offSetX, topY),
cc.p(x - offSetX * 2, -100)
]; 又是数学的应用;
#让水果同时实现贝塞尔曲线动画和旋转动画
#水果数组添加该水果,主要用于后面的水果切除检测 this.fruitList.push(fruit);
#播放抛出音效;
MainLayer.prototype.newFruit = function ()
{
//create new fruit per 0.5s
var random = getRandom(FRUIT_DATA.length);
var data = FRUIT_DATA[random];
var fruit = cc.Sprite.createWithSpriteFrameName(data.fruitImage);
var x = 300 + getRandomOffset(200);
fruit.setPosition(cc.p(x, -100));
fruit.setAnchorPoint(cc.p(0.5, 0.5));
this.fruitZOrder -= 1;
fruit.setZOrder(this.fruitZOrder);
fruit.cleanuped = false;
fruit.num = data.num;
var offSetX = getRandomOffset(100);
var topY = 900 + getRandom(100);
var controlPoints = [
cc.p(x, -100),
cc.p(x - offSetX, topY),
cc.p(x - offSetX * 2, -100)
];
var fruitTime = 3;
var bezier = cc.BezierTo.create(fruitTime, controlPoints);
var action2 = cc.RotateBy.create(fruitTime, getRandom(360));
var upActions = cc.Spawn.create(cc.Sequence.create(bezier, cc.CleanUp.create(fruit)), action2);
fruit.runAction(upActions);
this.rootNode.addChild(fruit);
this.fruitList.push(fruit);
cc.AudioEngine.getInstance().playEffect(FRUIT_SOUNDS.throw, false);
};
5 每隔一段时间抛出一个newFruit,只要在update更新函数里面编写就行;
如果当前时间距离上一个水果产生时间为0.5s,就又产生一个,周次循环,不断产生水果
if (this.currentTime - this.lastFruitTime > 0.5) {
this.newFruit();
this.lastFruitTime = this.currentTime;
}
上篇就这些,over;
CocosEditor开发工具:
CocosEditor,它是开发跨平台的手机游戏工具,运行window/mac系统上,javascript脚本语言,基于cocos2d-x跨平台游戏引擎, 集合代码编辑,场景设计,动画制作,字体设计,还有粒子,物理系统,地图等等的,而且调试方便,和实时模拟;
CocosEditor 下载,介绍和教程:http://blog.csdn.net/touchsnow/article/details/19070665;
CocosEditor官方博客:http://blog.makeapp.co/;
FruitNinja系列文章
Fruit Ninja(水果忍者)游戏源代码下载、分析(上)
Fruit Ninja(水果忍者)游戏源代码下载、分析(中)
Fruit Ninja(水果忍者)游戏源代码下载、分析(下)
传送门(优质博文):
flappy bird游戏源代码揭秘和下载
flappy bird游戏源代码揭秘和下载后续---移植到android真机上
flappy bird游戏源代码揭秘和下载后续---移植到html5网页浏览器
flappy bird游戏源代码揭秘和下载后续---日进5万美元的秘诀AdMob广告
PopStar(消灭星星)游戏源代码下载、分析及跨平台移植---第一篇(界面)
PopStar(消灭星星)游戏源代码下载、分析及跨平台移植---第二篇(算法)
PopStar(消灭星星)游戏源代码下载、分析及跨平台移植---第三篇(分数)
PopStar(消灭星星)游戏源代码下载、分析及跨平台移植---第四篇(关卡)
笔者语:
想了解更多请进入官方博客,最新博客和代码在官方博客首发;请持续关注,还有更多CocosEditor游戏源码即将放出;
联系笔者:[email protected](邮箱) qq群:232361142