jqm文件上传,上传图片,jqm的表单操作,jqm的ajax的使用,jqm文件操作大全,文件操作demo
最近在论坛中看到,在使用html5中上传图片或文件,出现各种问题。这一方面,我也一直没有做过,今天就抽出了一点时间来学习一下。现在的示例已经ok了,我就给大家分享一下,希望对大家有帮助。
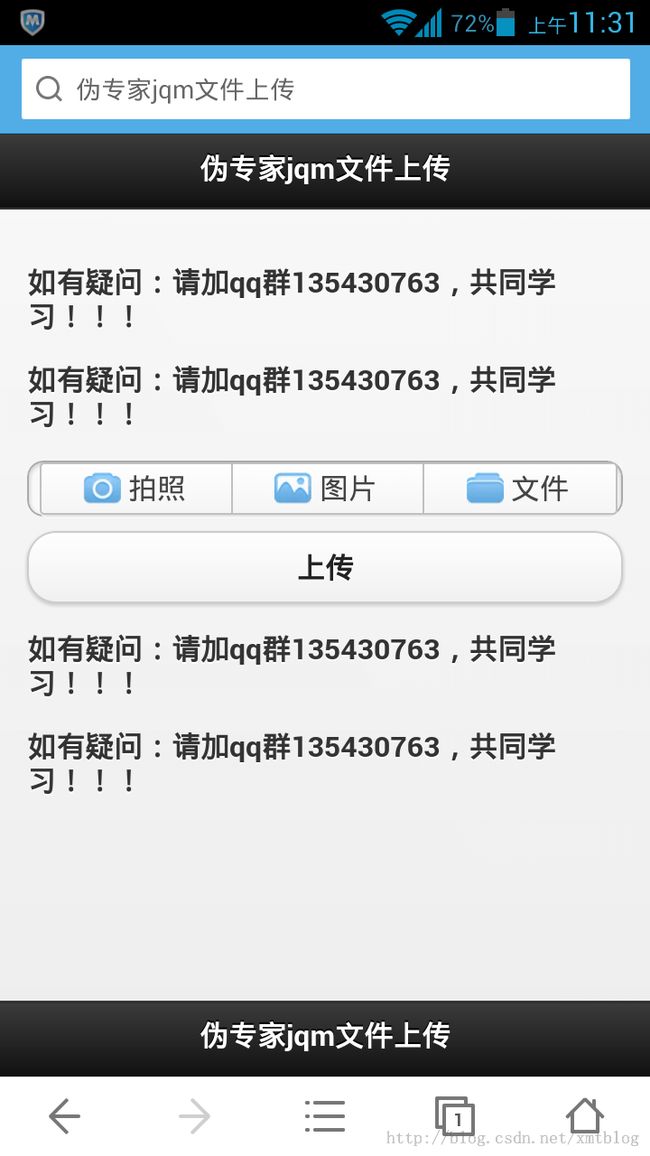
好吧,我们先看看效果截图吧:

还行吧,来看页面代码:
如有疑问:请加qq群135430763,共同学习!!!
资源demo下载路径:http://download.csdn.net/download/xmt1139057136/7538193
点击这里下载
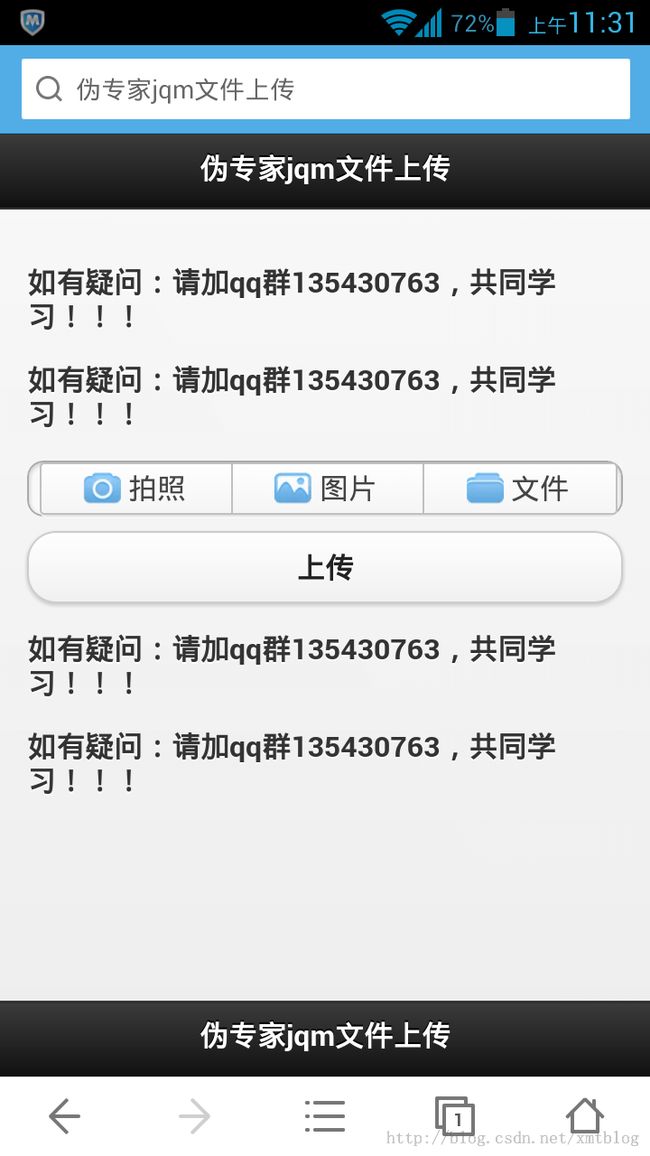
好吧,我们先看看效果截图吧:

还行吧,来看页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>伪专家jqm文件上传</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>伪专家jqm文件上传</h1>
</div>
<div class="ui-content">
<p><b>如有疑问:请加qq群135430763,共同学习!!!</b></p>
<p><b>如有疑问:请加qq群135430763,共同学习!!!</b></p>
<div class="file-box">
<form action="FileServlet" method="post" enctype="multipart/form-data" data-ajax="false">
<input type="file" name="fileField" id="fileField" />
<input type="submit" name="submit" class="btn" value="上传" />
</form>
</div>
<p><b>如有疑问:请加qq群135430763,共同学习!!!</b></p>
<p><b>如有疑问:请加qq群135430763,共同学习!!!</b></p>
</div>
<div data-role="footer" data-position="fixed">
<h1>伪专家jqm文件上传</h1>
</div>
</div>
</body>
</html>
在看看简单的servlet代码:
package com.herman.jqm.servlet;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* @see 上传图片或文件FileServlet
* @author Administrator
* @date 2014年6月23日10:00:39
*/
public class FileServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* 默认构造函数
*/
public FileServlet() {
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
@SuppressWarnings("unchecked")
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8"); //设置编码
//获得磁盘文件条目工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
//获取文件需要上传到的路径
String path = getServletContext().getRealPath("/");
//如果没以下两行设置的话,上传大的 文件 会占用 很多内存,
//设置暂时存放的 存储室 , 这个存储室,可以和 最终存储文件 的目录不同
/**
* 原理 它是先存到 暂时存储室,然后在真正写到 对应目录的硬盘上,
* 按理来说 当上传一个文件时,其实是上传了两份,第一个是以 .tem 格式的
* 然后再将其真正写到 对应目录的硬盘上
*/
factory.setRepository(new File(path));
//设置 缓存的大小,当上传文件的容量超过该缓存时,直接放到 暂时存储室
factory.setSizeThreshold(1024*1024) ;
//高水平的API文件上传处理
ServletFileUpload upload = new ServletFileUpload(factory);
try {
//可以上传多个文件
List<FileItem> list = (List<FileItem>)upload.parseRequest(request);
for(FileItem item : list){
//获取表单的属性名字
String name = item.getFieldName();
//如果获取的 表单信息是普通的 文本 信息
if(item.isFormField()){
//获取用户具体输入的字符串 ,名字起得挺好,因为表单提交过来的是 字符串类型的
String value = item.getString() ;
request.setAttribute(name, value);
}else{//对传入的非 简单的字符串进行处理 ,比如说二进制的 图片,电影这些
/**
* 以下三步,主要获取 上传文件的名字
*/
//获取路径名
String value = item.getName() ;
//索引到最后一个反斜杠
int start = value.lastIndexOf("\\");
//截取 上传文件的 字符串名字,加1是 去掉反斜杠,
String filename = value.substring(start+1);
request.setAttribute(name, filename);
//真正写到磁盘上
//手动写的
OutputStream out = new FileOutputStream(new File(path,filename));
InputStream in = item.getInputStream() ;
int length = 0 ;
byte [] buf = new byte[1024] ;
// in.read(buf) 每次读到的数据存放在 buf 数组中
while( (length = in.read(buf) ) != -1){
//在 buf 数组中 取出数据 写到 (输出流)磁盘上
out.write(buf, 0, length);
}
in.close();
out.flush();
out.close();
}
}
}catch (Exception e) {
e.printStackTrace();
}
request.getRequestDispatcher("/ok.html").forward(request, response);
}
}
很简单吧,好了,就到这里。同时也欢迎大家多多关注我的博客!
如有疑问:请加qq群135430763,共同学习!!!
资源demo下载路径:http://download.csdn.net/download/xmt1139057136/7538193
点击这里下载