html5游戏开发--"动静"结合(二)-用地图块拼成大地图 & 初探lufylegend
一、前言
本次教程将向大家讲解如何用html5将小地图块拼成大地图,以及如何用现有的高级html5游戏开发库件lufylegend.js开发游戏。
首先让我们来了解了解如何用html5实现动画,毕竟“动静结合”是先有动再有静。看了上一章的内容,或许你就有了对html5实现动画有了初步了解:
html5游戏开发--"动静"结合(一):
http://blog.csdn.net/yorhomwang/article/details/8301451
二、html5实现用小地图块拼成大地图
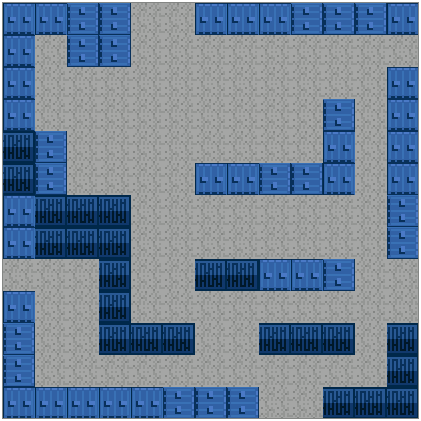
早在上一章以前我就向大家介绍过,许多游戏的地图是用小地图块拼成的。那么既然那些游戏能通过AS或者其他编程语言实现,那我们的html5也丝毫不逊色于它们。接下来就是今天我要为大家准备的图片:
| |
| map.png |
光有图还不行,得来点代码。
map.js里的几行代码:
var i;
var j;
window.onload = function (){
gamemap();
}
var mapimg = new Image();
var map = [
[2,2,3,3,0,0,2,2,2,3,3,3,2],
[2,0,3,3,0,0,0,0,0,0,0,0,0],
[2,0,0,0,0,0,0,0,0,0,0,0,2],
[2,0,0,0,0,0,0,0,0,0,3,0,2],
[1,3,0,0,0,0,0,0,0,0,2,0,2],
[1,3,0,0,0,0,2,2,3,3,2,0,2],
[2,1,1,1,0,0,0,0,0,0,0,0,3],
[2,1,1,1,0,0,0,0,0,0,0,0,3],
[0,0,0,1,0,0,1,1,2,2,3,0,0],
[2,0,0,1,0,0,0,0,0,0,0,0,0],
[3,0,0,1,1,1,0,0,1,1,1,0,1],
[3,0,0,0,0,0,0,0,0,0,0,0,1],
[2,2,2,2,2,3,3,3,0,0,1,1,1],
];
//创建构成地图的二维数组
function gamemap(){
var canvas = document.getElementById("map");
var context = canvas.getContext("2d");
mapimg.src = "./image/map.png";
mapimg.onload = function(){
context.fillRect(0, 0, 416, 416);
//画一个长416,宽416的矩形
for(i = 0; i < 13; i++){
for(j = 0; j < 13; j++){
drawTile(i*32, j*32, map[j][i]);
}
}
//循环调用绘制地图的函数,直到画完为止
}
}
function drawTile(x, y, type){
var canvas = document.getElementById("map");
var context = canvas.getContext("2d");
context.drawImage(mapimg, type*32, 0, 32, 32, x, y, 32, 32);
}
//画地图的函数
html里很少的几行代码:
<!DOCTYPE html> <html> <head> <title>html5 map</title> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <script type="text/javascript" src="./map.js"></script> </head> <body> <canvas id="map" width="415px" height="415px" style="border: 1px solid gray;"></canvas> </body> </html>
现在的形式相当于我说了一句莫名其妙的英语,而我接下来就要自说自译。首先html里的代码等于我说了一句连农村人都懂的“hello”,因此不解释。当然不排除有些朋友是无意间中计被迫到这里来看的,如果这类朋友对此感兴趣但有看不懂的话,在下也不妨给你们提供一些服务:
1.中文的朋友请看:http://www.w3school.com.cn/,上面有详细的编程介绍
2.Foreign friends: http://www.w3schools.com/ ,The above detailed introduction of the programming
P.S.在下并非是来打广告的,纯属真心想帮助大家。
进入正题,话虽扯到一边,但我想一些苦苦求学的同学依然在留恋那些代码。那么不消耗大家的兴趣,接下来就要让我来用我那"九"寸不烂之舌向大家倾述这些代码的意义。
Frist,我定义了两个用来确定地图块在地图数组所对应的变量j和i,这句话说得很模糊,大家看到最后便会懂得。如下:
var i; var j;Then,我用window.onload对画地图函数进行调用。这里不多说,因为最主要不是这个。如下:
window.onload = function (){
gamemap();
}
Next,就是我们建立的用来装图片的mapimg和地图数组了。地图数组中,0,1,2,3分别代表不同的图片样式,但其实,用到的就只有一张图,这张图就是我们做好事不留名的map.png,在后面的讲解中,大家会明白这是如何办的。如下代码:
var mapimg = new Image(); var map = [ [2,2,3,3,0,0,2,2,2,3,3,3,2], [2,0,3,3,0,0,0,0,0,0,0,0,0], [2,0,0,0,0,0,0,0,0,0,0,0,2], [2,0,0,0,0,0,0,0,0,0,3,0,2], [1,3,0,0,0,0,0,0,0,0,2,0,2], [1,3,0,0,0,0,2,2,3,3,2,0,2], [2,1,1,1,0,0,0,0,0,0,0,0,3], [2,1,1,1,0,0,0,0,0,0,0,0,3], [0,0,0,1,0,0,1,1,2,2,3,0,0], [2,0,0,1,0,0,0,0,0,0,0,0,0], [3,0,0,1,1,1,0,0,1,1,1,0,1], [3,0,0,0,0,0,0,0,0,0,0,0,1], [2,2,2,2,2,3,3,3,0,0,1,1,1], ]; //创建构成地图的二维数组
现在貌似已经准备齐全,但缺少核心部分,因此我用了gamemap()的方法配合drawTile()方法一起用。那么再现一下核心内容:
function gamemap(){
var canvas = document.getElementById("map");
var context = canvas.getContext("2d");
mapimg.src = "./image/map.png";
mapimg.onload = function(){
context.fillRect(0, 0, 416, 416);
//画一个长416,宽416的矩形
for(i = 0; i < 13; i++){
for(j = 0; j < 13; j++){
drawTile(i*32, j*32, map[j][i]);
}
}
//循环调用绘制地图的函数,直到画完为止
}
}
function drawTile(x, y, type){
var canvas = document.getElementById("map");
var context = canvas.getContext("2d");
context.drawImage(mapimg, type*32, 0, 32, 32, x, y, 32, 32);
}
//画地图的函数
首先在gamemap()中在下取出<body>里的<canvas>的id,然后用mapimg.src="";定义了要显示的图片,具体用canvas显示图片可以去w3cschool上看看,或者去我上一篇看看,这里不多说了。然后进行绘画。首先我画了一个矩形,看注释就知道。然后进入我最爱的循环for。因为要画13*13的地图,所以要循环十三次,然后在循环里再进行循环,使i和j遍历数组map,当i的值为0时,j对应的值如下:
| 循环次数 | i的值 | j的值 |
| 1 | 0 | 0 |
| 2 | 0 | 1 |
| 3 | 0 | 2 |
| 4 | 0 | 4 |
| 5 | 0 | 5 |
| 6 | 0 | 6 |
| 7 | 0 | 7 |
| 8 | 0 | 8 |
| 9 | 0 | 9 |
| 10 | 0 | 10 |
| 11 | 0 | 11 |
| 12 | 0 | 12 |
| 13 | 0 | 13 |
那么在drawTile中,我们做了什么处理呢?首先我们同样是取出id,这样可以方便绘制,然后用html5中drawImage()的方法,进行绘制。那么drawImage()怎么用呢?
看看w3cschool上的介绍吧,底下是几张截图
(来自http://www.w3school.com.cn/htmldom/met_canvasrenderingcontext2d_drawimage.asp)
语法
drawImage(image, x, y)
drawImage(image, x, y, width, height)
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight,
destX, destY, destWidth, destHeight)
| 参数 | 描述 |
|---|---|
| image | 所要绘制的图像。 这必须是表示 <img> 标记或者屏幕外图像的 Image 对象,或者是 Canvas 元素。 |
| x, y | 要绘制的图像的左上角的位置。 |
| width, height | 图像所应该绘制的尺寸。指定这些参数使得图像可以缩放。 |
| sourceX, sourceY | 图像将要被绘制的区域的左上角。这些整数参数用图像像素来度量。 |
| sourceWidth, sourceHeight | 图像所要绘制区域的大小,用图像像素表示。 |
| destX, destY | 所要绘制的图像区域的左上角的画布坐标。 |
| destWidth, destHeight | 图像区域所要绘制的画布大小。 |
运行效果:
那么我们接下来就来研究研究程序大师张路斌的html5开源引擎——lufylegend.js。
三、lufylegend.js的使用
首先我引用官方的介绍作为开篇:lufylegend是一个HTML5开源引擎, 它实现了利用仿ActionScript3.0的语法进行HTML5的开发,包含了LSprite,LBitmapData,LBitmap,LLoader,LURLLoader,LTextField,LEvent等多个AS开发人员熟悉的类, 支持Google Chrome,Firefox,Opera,IE9,IOS,Android等多种热门环境。利用lufylegend可以轻松的使用面向对象编程,并且可以配合Box2dWeb制作物理游戏, 另外它还内置了LTweenLite缓动类等非常实用的功能,现在开始使用它吧,它可以让你更快的进入HTML5的世界!
关注CSDN的朋友不难发现,有一位牛人就在我们身边,他就是张路斌。我第一次看见他的文章是在去年,当我看到他用他的引擎开发愤怒的小鸟时,我别提我对他有多佩服了。后来我进一步了解,开始学习他的html5引擎lufylegend。那么我还是别在这里吹捧作者了,开始进如正题。
- lufylegend下载地址和API介绍:http://lufylegend.com/lufylegend
- 官方博客:http://blog.csdn.net/lufy_legend
- 联系官方:[email protected]
以下是几个lufylegend的几个例子:
1).lufylegend实现游戏进度条
<!DOCTYPE html>
<html>
<head>
<title>html5 game</title>
<script type="text/javascript" src="./lufylegend-1.5.2.min.js"></script>
<script type="text/javascript" src="./lufylegend-1.5.2.js"></script>
<script>
init(50,"mylegend",800,400,main);
var imgData = [
{name:"山水画",path:"./山水画.jpg"},
{name:"水墨古城",path:"./水墨古城.jpg"},
{name:"水墨画",path:"./水墨画.jpg"},
{name:"夕阳西下",path:"./夕阳西下.jpg"},
{name:"英国小镇",path:"./英国小镇.jpg"},
{name:"中国风的水墨画",path:"./中国风的水墨画.jpg"}
];
//图片path数组
var imglist = {};
//读取完的图片数组
var loadIndex = 0;
var loadingLayer;
//建立加载进度层
var loadingText;
//建立loadingText打字区
function main(){
loadingLayer = new LSprite();
addChild(loadingLayer);
loadingText = new LTextField();
loadingText.size = 32;
loadingText.font = "Tahoma";
loadingText.color = "dimgray";
loadingText.text = "Loading……";
loadingText.stroke = "ture";
loadingText.lineWidth = 2;
loadingText.x = 320;
loadingText.y = 140;
loadingLayer.addChild(loadingText);
//实例化进度条层
loadImage();
//开始读取图片
}
var loadingX = 250;
//设定进度条X坐标
var loadingLong = 350;
//设定进度条长度
function loadOver(){
loadingLayer.removeChild(loadingText);
removeChild(loadingLayer);
alert("COMPLETE");
}
function loadImage(){
if(loadIndex == imgData.length){
loadingLayer.graphics.drawRect(1,"black",[loadingX, 203, loadingLong*(loadIndex/imgData.length), 24],true,"orange");
setTimeout(function(){loadOver();}, 500);
return;
}
//图片全部读取完成,开始初始化游戏
loader = new LLoader();
loader.addEventListener(LEvent.COMPLETE,loadComplete);
loader.load(imgData[loadIndex].path,"bitmapData");
//开始读取图片
}
function loadComplete(event){
loadingLayer.graphics.clear();
loadingLayer.graphics.drawRect(1,"black",[loadingX, 200, loadingLong, 30],true,"white");
loadingLayer.graphics.drawRect(1,"black",[loadingX, 203, loadingLong*(loadIndex/imgData.length), 24],true,"orange");
//进度条显示
imglist[imgData[loadIndex].name] = loader.content;
//储存图片数据
loadIndex++;
loadImage();
//读取下一张图片
}
</script>
</head>
<body>
<div id="mylegend">loading......</div>
</body>
</html>
2)lufylegend实现动画播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>html5 game</title>
<script type="text/javascript" src="./lufylegend-1.5.2.min.js"></script>
<script type="text/javascript">
init(150,"legend",800,450,main);
var imgData = [
{name:"player",path:"./player.png"}
];
var imglist;
var backLayer,hero;
function main(){
LLoadManage.load(imgData,null,gameInit);
}
function gameInit(result){
imglist = result;
backLayer = new LSprite();
addChild(backLayer);
var list = LGlobal.divideCoordinate(256, 256, 4, 4);
var data = new LBitmapData(imglist["player"],0,0,64,64);
hero = new LAnimation(backLayer,data,list);
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
}
function onframe(){
hero.onframe();
}
</script>
</head>
<body>
<div id="legend">loading……</div>
</body>
</html>
3)lufylegend实现绘画
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./lufylegend-1.5.2.min.js"></script>
<script>
init(20,"mylegend",500,400,main);
function main(){
var backLayer = new LSprite();
addChild(backLayer);
backLayer.graphics.drawArc(2,"dimgray",[100,100,50,0,2*Math.PI],true,"lightgray");
backLayer.graphics.drawRect(2,"dimgray",[100,200,50,100],true,"lightgray");
}
</script>
</head>
<body>
<div id="mylegend"></div>
</body>
</html>
今天对lufylegend的初探就到此为止,下次我将对lufylegend的具体使用进行介绍,希望大家多支持,谢谢!我将以更好的文章来回报大家。
----------------------------------------------------------------
欢迎大家转载我的文章。
转载请注明:转自Yorhom's Game Box
欢迎继续关注我的博客