是男人就下100层【第一层】——高仿微信界面(10)
在上一篇中虽然实现了微信5.0的主界面框架,但是方法似乎有点牵强,官方已经为HOLO主题提供了actionBar我前面翻译过两篇文章《Android官方教程翻译(5)——设置ActionBar》、《Android官方教程翻译(6)——添加ActionBar》,今天我们来看一下如何使用ActionBar以及用actionBar实现微信主界面。
首先新建一个应用:
我们可以看到系统默认为我们提供了ActionBar(Android3.0版本已经默认启用了Action Bar,因此只要版本高于“11”那么默认就会启动Action Bar,如果你是2.1以上3.0以下则需要下载支持的jar包。)
下面我贴出style.xml文件代码:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Holo.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="MyTheme" parent="@android:style/Theme.Holo.Light">
</style>
<style name="MyTheme.WithActionBar" parent="@style/MyTheme">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionButtonStyle">@style/MyActionButton</item>
<item name="android:actionBarTabBarStyle">@style/MyActionBarTabBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabTextStyle</item>
</style>
<style name="MyActionBar" parent="@android:style/Widget.Holo.ActionBar">
<item name="android:windowActionBarOverlay">true</item>
<item name="android:background">@drawable/actionbar_bg</item>
<item name="android:backgroundStacked">#F7F7F7</item>
<item name="android:backgroundSplit">#33BA03</item>
</style>
<style name="MyActionButton" parent="@android:style/Widget.Holo.ActionButton">
<item name="android:gravity">center</item>
<item name="android:paddingLeft">12dip</item>
<item name="android:paddingRight">12dip</item>
<item name="android:scaleType">center</item>
</style>
<style name="MyActionBarTabBar" parent="@android:style/Widget.Holo.Light.ActionBar.TabBar">
<item name="android:divider">@null</item>
<item name="android:showDividers">middle</item>
<item name="android:dividerPadding">0dip</item>
</style>
<style name="MyActionBarTabTextStyle" parent="@android:style/Widget.Holo.Light.ActionBar.TabText">
<item name="android:textColor">#669900</item>
<item name="android:textSize">15dp</item>
<item name="android:textStyle">normal</item>
<item name="android:maxLines">1</item>
</style>
</resources>
具体的界面就不写了,这个涉及到一些项目信息,所以不方便上传代码。
感兴趣的朋友可以参考:
http://blog.csdn.net/klpchan/article/details/10027841
http://blog.csdn.net/eclipsexys/article/details/8688538
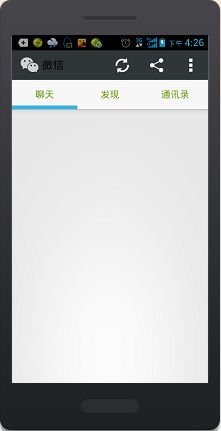
最后的运行结果:
应大家的要求,我将menu文件贴出来,关于fragment实现菜单导航部分,大家可以搜一下。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Search, should appear as action button -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_refresh"
android:title="刷新"
android:showAsAction="always"/>
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_add"
android:title="分享"
android:icon="@drawable/ic_action_share"
android:showAsAction="always" />
<item android:id="@+id/action_settings"
android:title="更多"
android:icon="@drawable/ic_action_overflow"
android:showAsAction="always">
<menu >
<group >
<item
android:id="@+id/item1"
android:title="个人中心"
android:icon="@drawable/ic_action_user"/>
<item
android:id="@+id/item2"
android:title="自定义"
android:icon="@drawable/ic_action_edit"/>
<item
android:id="@+id/item3"
android:title="历史记录"
android:icon="@drawable/ic_action_paste"/>
</group>
</menu>
</item>
</menu>