通讯录-AlphabetIndexer的使用
AlphabetIndexer,实现了SectionIndexer接口,是adapter的一个辅助类,辅助实现在快滑时,显示索引字母。
alphabetIndexer = new AlphabetIndexer(new IndexCursor(this), 0,"012346789");
在getString(int columnIndex)获取去索引信息,按照索引排序和快速锁定到对应的位置
第一个参数:上下文 , 第二个参数:展示的数据map集合 ,第三个参数:item展示的布局文件,第四个参数:map的键集合 ,第五个参数:item中条目的子控件id的集合
使用字母索引的话,必须保证数据列表是按字母顺序排序,以便AlphabetIndexer采用二分查找法快速定位
下面使用AlphabetIndexer来模拟快速滑动展示通讯录。
自定义适配器,IndexAdapter,
public IndexAdapter(Context context, List<? extends Map<String, ?>> data,
int resource, String[] from, int[] to) {
super(context, data, resource, from, to);
// 设置数据游标
// 设置索引字母列表
/**
* Cursor表示数据游标 sortedColumnIndex按字母索引的游标中的列号
* alphabet字母列表,用的最多的是"ABCDEFGHIJKLMNOPQRSTUVWXYZ"
*/
alphabetIndexer = new AlphabetIndexer(new IndexCursor(this), 0,
"012346789");
// alphabetIndexer = new AlphabetIndexer(new IndexCursor(this), 0,
// "ABCDEFGHIJKLMNOPQRSTUVWXYZ");
}
alphabetIndexer = new AlphabetIndexer(new IndexCursor(this), 0,"012346789");
第一个参数:游标,第二个参数:游标中列号进行排序,第三个参数:快速展示的索引值
自定义游标,获取展示的数据
private class IndexCursor implements Cursor {
private ListAdapter adapter;
private int position;
private Map<String, String> map;
public IndexCursor(ListAdapter adapter) {
this.adapter = adapter;
}
@Override
public int getCount() {
return this.adapter.getCount();
}
/**
* 取得索引字母,这个方法非常重要,根据实际情况具体处理
*/
@SuppressWarnings("unchecked")
@Override
public String getString(int columnIndex) {
map = (HashMap<String, String>) adapter.getItem(position);
return map.get("itemText").substring(0, 2);
}
@Override
public boolean moveToPosition(int position) {
if (position < -1 || position > getCount()) {
return false;
}
this.position = position;
// 如果不满意位置有点向上偏的话,下面这几行代码是修复定位索引值为顶部项值的问题
// if(position+2>getCount()){
// this.position = position;
// }else{
// this.position = position + 2;
// }
return true;
}
@Override
public int getPosition() {
// TODO Auto-generated method stub
return 0;
}
在getString(int columnIndex)获取去索引信息,按照索引排序和快速锁定到对应的位置
<span style="font-family:SimSun;">public clas</span>s IndexMainActivity extends Activity {
private ListView tweakedListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setView();
initView();
setListener();
}
public void setView() {
setContentView(R.layout.activity_listview_index_main);
}
public void initView() {
tweakedListView = (ListView) findViewById(R.id.tweaked_list);
// 准备数据
List<Map<String, String>> itemList = getData();
ListAdapter adapter = new IndexAdapter(this, itemList,
R.layout.item_index_tweake_list_, new String[] { "itemText" },
new int[] { R.id.tweaked_item_text });
tweakedListView.setAdapter(adapter);
}
public void setListener() {
// TODO Auto-generated method stub
}
public List<Map<String, String>> getData() {
List<Map<String, String>> itemList = new ArrayList<Map<String, String>>();
String alphas = "0123456789";
// String alphas = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
Map<String, String> map = null;
for (char c : alphas.toCharArray()) {
for (int i = 0; i < 10; i++) {
map = new HashMap<String, String>();
map.put("itemText", "" + c + i);
itemList.add(map);
}
}
return itemList;
}
}
第一个参数:上下文 , 第二个参数:展示的数据map集合 ,第三个参数:item展示的布局文件,第四个参数:map的键集合 ,第五个参数:item中条目的子控件id的集合
设置展示的数据List<Map<String,String>>,这里是值是String,当然也可以是自定义的对象,这里以String为例,就使用SimpleAdapter适配器。
如果是item是其他的布局,那么就在对应的是适配器中添加AlphabetIndexer,让其快速的滑动时,显示对应的索引值。
源码下载: http://download.csdn.net/detail/forwardyzk/8380273
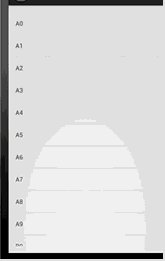
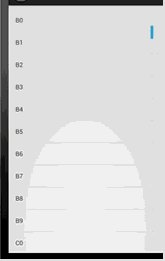
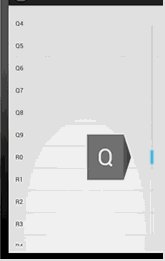
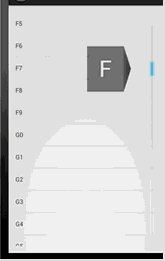
效果图: