安卓开发26:安卓-九宫格实现
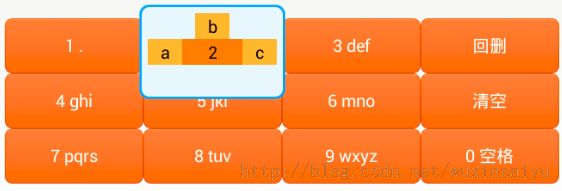
最近在做一个电视上的输入框,发现用全键盘很难输入,因为电视只有遥控器,左左右右选择很不方便,所以就在页面上实现了一个固定的键盘,T9形式的,先上图:
技术要点:
1.利用popupWindow实现弹出层
2.对每个按键设置相同的onClick事件,方便统一处理
代码:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="900dip"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:orientation="horizontal" >
<TextView
android:id="@+id/num_1"
style="@style/KeyboardNum"
android:text="@string/num_1" />
<TextView
android:id="@+id/num_2"
style="@style/KeyboardNum"
android:text="@string/num_2" />
<TextView
android:id="@+id/num_3"
style="@style/KeyboardNum"
android:text="@string/num_3" />
<TextView
android:id="@+id/num_backspace"
style="@style/KeyboardNum"
android:nextFocusRight="@+id/num_4"
android:text="@string/num_backspace" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/num_4"
style="@style/KeyboardNum"
android:nextFocusLeft="@+id/num_backspace"
android:text="@string/num_4" />
<TextView
android:id="@+id/num_5"
style="@style/KeyboardNum"
android:text="@string/num_5" />
<TextView
android:id="@+id/num_6"
style="@style/KeyboardNum"
android:text="@string/num_6" />
<TextView
android:id="@+id/num_clear"
style="@style/KeyboardNum"
android:nextFocusRight="@+id/num_7"
android:text="@string/num_clear" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/num_7"
style="@style/KeyboardNum"
android:nextFocusLeft="@+id/num_clear"
android:text="@string/num_7" />
<TextView
android:id="@+id/num_8"
style="@style/KeyboardNum"
android:text="@string/num_8" />
<TextView
android:id="@+id/num_9"
style="@style/KeyboardNum"
android:text="@string/num_9" />
<TextView
android:id="@+id/num_0"
style="@style/KeyboardNum"
android:text="@string/num_0" />
</LinearLayout>
</LinearLayout>
popup_window_keyboard.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/normal_focus"
android:padding="10dip" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/key_2"
style="@style/KeyboardKey"
android:text="@string/key_2" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/key_1"
style="@style/KeyboardKey"
android:text="@string/key_1" />
<TextView
android:id="@+id/key_0"
style="@style/KeyboardKey"
android:layout_width="70dip"
android:text="@string/key_0" />
<TextView
android:id="@+id/key_3"
style="@style/KeyboardKey"
android:text="@string/key_3" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/key_4"
style="@style/KeyboardKey"
android:text="@string/key_4" />
</LinearLayout>
</LinearLayout>
atvivity_main.java 部分代码:
private TextView num1;
private KeyboardWindow mKeyboardWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
}
/**
* 初始化UI
*/
private void initUI() {
getViews();//获取控件
num1.requestFocus();//设置默认焦点
initList();//初始化列表
setListener();//设置监听
}
/**
* 获取页面控件
*/
private void getViews() {
mKeyboardWindow = new KeyboardWindow(this);
num1 = (TextView) findViewById(R.id.num_1);
}
private void setListener() {
//监听输入的字符串
}
/**
* 键盘点击处理
* @param v
*/
public void onClickNum(View v) {
switch (v.getId()) {
case R.id.num_backspace:
String value = searchKeyEdit.getText().toString();
searchKeyEdit.setText(value.substring(0, value.length()-1));
break;
case R.id.num_clear:
searchKeyEdit.setText("");
break;
default:
mKeyboardWindow.show(v);
break;
}
}
/**
* 键盘点击处理
* @param v
*/
public void onClickKey(View v) {
String value = ((TextView) v).getText().toString();
if ("空".equals(value)) {
value = " ";
}
//TODO输入框追加字符
//隐藏弹出层
mKeyboardWindow.dismiss();
}
KeyboardWindow.java
public class KeyboardWindow extends PopupWindow {
private Context mContext;
private TextView key0;
private TextView key1;
private TextView key2;
private TextView key3;
private TextView key4;
public KeyboardWindow(Context context) {
super(context);
mContext = context;
LayoutInflater inflater = LayoutInflater.from(mContext);
// 引入窗口配置文件
View view = inflater.inflate(R.layout.popup_window_keyboard, null);
key0 = (TextView) view.findViewById(R.id.key_0);
key1 = (TextView) view.findViewById(R.id.key_1);
key2 = (TextView) view.findViewById(R.id.key_2);
key3 = (TextView) view.findViewById(R.id.key_3);
key4 = (TextView) view.findViewById(R.id.key_4);
this.setContentView(view);
this.setBackgroundDrawable(new BitmapDrawable());//去除原有的背景图
this.setAnimationStyle(R.style.PopupAnimation);//设置弹出及隐藏动画
this.setWidth(LayoutParams.WRAP_CONTENT);
this.setHeight(LayoutParams.WRAP_CONTENT);
this.setFocusable(true);// menu菜单获得焦点 如果没有获得焦点menu菜单中的控件事件无法响应
}
public void show(View v) {
//获取view的ID,并初始化按键字母
initUI(v.getId());
super.showAsDropDown(v, -5, -80);
key0.requestFocus();
}
@Override
public void dismiss() {
// TODO Auto-generated method stub
super.dismiss();
}
private void initUI(int id) {
key0.setVisibility(View.VISIBLE);
key1.setVisibility(View.VISIBLE);
key2.setVisibility(View.VISIBLE);
key3.setVisibility(View.VISIBLE);
key4.setVisibility(View.VISIBLE);
switch(id) {
case R.id.num_1:
key0.setText("1");
key1.setText(".");
key2.setVisibility(View.INVISIBLE);
key3.setVisibility(View.INVISIBLE);
key4.setVisibility(View.INVISIBLE);
break;
case R.id.num_2:
key0.setText("2");
key1.setText("a");
key2.setText("b");
key3.setText("c");
key4.setVisibility(View.INVISIBLE);
break;
case R.id.num_3:
key0.setText("3");
key1.setText("d");
key2.setText("e");
key3.setText("f");
key4.setVisibility(View.INVISIBLE);
break;
case R.id.num_4:
key0.setText("4");
key1.setText("g");
key2.setText("h");
key3.setText("i");
key4.setVisibility(View.INVISIBLE);
break;
case R.id.num_5:
key0.setText("5");
key1.setText("j");
key2.setText("k");
key3.setText("l");
key4.setVisibility(View.INVISIBLE);
break;
case R.id.num_6:
key0.setText("6");
key1.setText("m");
key2.setText("n");
key3.setText("o");
key4.setVisibility(View.INVISIBLE);
break;
case R.id.num_7:
key0.setText("7");
key1.setText("p");
key2.setText("q");
key3.setText("r");
key4.setText("s");
break;
case R.id.num_8:
key0.setText("8");
key1.setText("t");
key2.setText("u");
key3.setText("v");
key4.setVisibility(View.INVISIBLE);
break;
case R.id.num_9:
key0.setText("9");
key1.setText("w");
key2.setText("x");
key3.setText("y");
key4.setText("z");
break;
case R.id.num_0:
key0.setText("0");
key1.setText("空");
//key1.setBackgroundResource(R.drawable.ic_launcher);
key2.setVisibility(View.INVISIBLE);
key3.setVisibility(View.INVISIBLE);
key4.setVisibility(View.INVISIBLE);
break;
}
}
}