Silverlight MVVM模式开发 -MVVMLight
silverlight的mvvm模式框架有,MVVM Light:http://mvvmlight.codeplex.com
Caliburn:http://caliburn.codeplex.com/
Prism:http://compositewpf.codeplex.com/
其中MVVMLight是一个轻量级框架,大家可以参考。下面重点说一下View与Command的原理及使用。
大家可以参照源代码:
1.每一个ViewModel都继承ViewModelBase类:大致的源代码是:
using System;
using System.ComponentModel;
using System.Linq.Expressions;
namespace TAMS.Common
{
/// <summary>
/// INotifyPropertyChanged的基类
/// </summary>
public class PropertyChangedBase : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void NotifyPropertyChanged(string propertyName)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
/// <summary>
/// PropertyChangedBase的扩展方法
/// </summary>
public static class PropertyChangedBaseEx
{
public static void NotifyPropertyChanged<T, TProperty>(this T propertyChangedBase, Expression<Func<T, TProperty>> expression) where T : PropertyChangedBase
{
var memberExpression = expression.Body as MemberExpression;
if (memberExpression != null)
{
string propertyName = memberExpression.Member.Name;
propertyChangedBase.NotifyPropertyChanged(propertyName);
}
else
throw new NotImplementedException();
}
}
}
2. Command类的核心:
using System;
using System.Windows.Input;
namespace TAMS.Common
{
/// <summary>
/// 功能描述:Silverlight 命令 代理类
/// 创 建 者:kntao
/// 创建日期:2011/6/29
/// 修改记录:
/// </summary>
public class DelegateCommand : ICommand
{
/// <summary>
/// Occurs when changes occur that affect whether the command should execute.
/// </summary>
public event EventHandler CanExecuteChanged;
Func<object, bool> canExecute;
Action<object> executeAction;
bool canExecuteCache;
/// <summary>
/// Initializes a new instance of the <see cref="DelegateCommand"/> class.
/// </summary>
/// <param name="executeAction">The execute action.</param>
/// <param name="canExecute">The can execute.</param>
public DelegateCommand(Action<object> executeAction,Func<object, bool> canExecute)
{
this.executeAction = executeAction;
this.canExecute = canExecute;
}
#region ICommand Members
/// <summary>
/// Defines the method that determines whether the command
/// can execute in its current state.
/// </summary>
/// <param name="parameter">
/// Data used by the command.
/// If the command does not require data to be passed,
/// this object can be set to null.
/// </param>
/// <returns>
/// true if this command can be executed; otherwise, false.
/// </returns>
public bool CanExecute(object parameter)
{
bool tempCanExecute = canExecute(parameter);
if (canExecuteCache != tempCanExecute)
{
canExecuteCache = tempCanExecute;
if (CanExecuteChanged != null)
{
CanExecuteChanged(this, new EventArgs());
}
}
return canExecuteCache;
}
/// <summary>
/// Defines the method to be called when the command is invoked.
/// </summary>
/// <param name="parameter">
/// Data used by the command.
/// If the command does not require data to be passed,
/// this object can be set to null.
/// </param>
public void Execute(object parameter)
{
executeAction(parameter);
}
#endregion
}
}
3. 一个简单的运用:显示图书的列表,并可以通过图书内容进行搜索:
XAML文件:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" x:Class="MvvmLight1.MainPage"
mc:Ignorable="d"
Height="800"
Width="1024"
>
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Skins/MainSkin.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources>
<UserControl.DataContext>
<Binding Path="Main" Source="{StaticResource Locator}"/>
</UserControl.DataContext>
<Grid x:Name="LayoutRoot">
<TextBlock FontSize="36"
FontWeight="Bold"
Foreground="Purple"
Text="{Binding Welcome}"
VerticalAlignment="Center"
HorizontalAlignment="Center"
TextWrapping="Wrap" />
<TextBox x:Name="textBox" HorizontalAlignment="Left" Margin="32,24,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="201" />
<Button Content="搜索" Margin="0,24,645,0" VerticalAlignment="Top" HorizontalAlignment="Right" Width="83" Command="{Binding SearchCommand, Mode=OneWay}" CommandParameter="{Binding Text, ElementName=textBox}" />
<sdk:DataGrid Margin="32,72,168,328" AutoGenerateColumns="False" ItemsSource="{Binding BookSource}" Height="400">
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Binding="{Binding BookIdBookId}" Header="图书编号"/>
<sdk:DataGridTextColumn Binding="{Binding BookName}" Header="图书名称"/>
<sdk:DataGridTextColumn Binding="{Binding BookAuthor}" Header="图书作者"/>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
</Grid>
</UserControl>
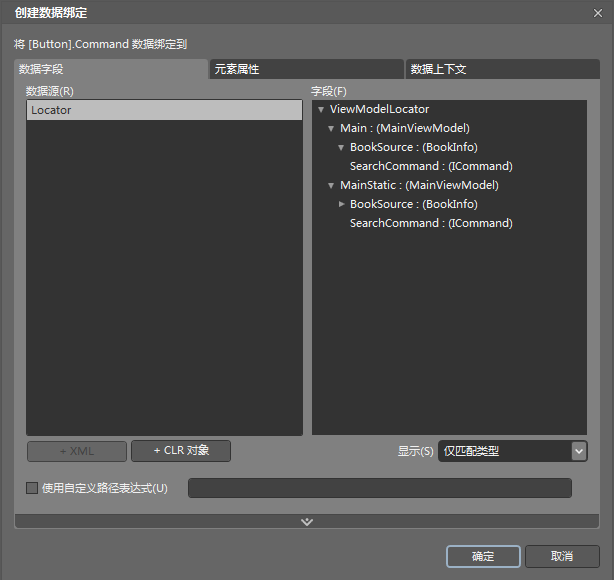
大家可以通过Blend界面设置绑定属性,
using System.Collections.Generic;
using GalaSoft.MvvmLight;
using System.Windows.Input;
using GalaSoft.MvvmLight.Command;
using System.Linq;
namespace MvvmLight1.ViewModel
{
/// <summary>
/// This class contains properties that the main View can data bind to.
/// <para>
/// Use the <strong>mvvminpc</strong> snippet to add bindable properties to this ViewModel.
/// </para>
/// <para>
/// You can also use Blend to data bind with the tool's support.
/// </para>
/// <para>
/// See http://www.galasoft.ch/mvvm/getstarted
/// </para>
/// </summary>
public class MainViewModel : ViewModelBase
{
private IList<BookInfo> _bookSource;
#region 绑定属性
public IList<BookInfo> BookSource
{
get { return _bookSource; }
set
{
if(_bookSource != value)
{
_bookSource = value;
RaisePropertyChanged("BookSource");
}
}
}
#endregion
/// <summary>
/// Initializes a new instance of the MainViewModel class.
/// </summary>
public MainViewModel()
{
if (IsInDesignMode)
{
// Code runs in Blend --> create design time data.
}
else
{
// Code runs "for real"
BookSource = GetBooks();
SearchCommand = new RelayCommand<string>(
(bookTitle) =>
{
BookSource = GetBooks().Where(b => b.BookName.Contains(bookTitle)).ToList<BookInfo>();
}
);
}
}
////public override void Cleanup()
////{
//// // Clean up if needed
//// base.Cleanup();
////}
#region Commands
public ICommand SearchCommand { get; private set; }
#endregion
#region Data Source
public class BookInfo
{
public int BookId { get; set; }
public string BookName { get; set; }
public string BookAuthor { get; set; }
}
public IList<BookInfo> GetBooks()
{
return new List<BookInfo>
{
new BookInfo() {BookId = 1, BookName = "CLR via C#(第3版)微软技术丛书", BookAuthor = "Richter"},
new BookInfo() {BookId = 2, BookName = "Windows Phone Mango开发实践", BookAuthor = "高雪松"},
new BookInfo() {BookId = 3, BookName = "C#本质论(第3版)", BookAuthor = "米凯利斯"},
new BookInfo() {BookId = 4, BookName = "ASP.NET本质论", BookAuthor = "郝冠军"},
new BookInfo() {BookId = 5, BookName = "Microsoft .NET企业级应用架构设计", BookAuthor = "埃斯波西托"},
new BookInfo() {BookId = 6, BookName = "你必须知道的.NET(第2版)", BookAuthor = "王涛"},
new BookInfo() {BookId = 7, BookName = "ASP.NET 4从入门到精通(微软技术丛书)", BookAuthor = "谢菲尔徳"},
new BookInfo() {BookId = 8, BookName = "ADO.NET 2.0技术内幕", BookAuthor = "斯塞帕(Sceppa,D.)"},
new BookInfo() {BookId = 9, BookName = "NET组件程序设计(第2版)", BookAuthor = "洛威(Lowy,J.)"},
new BookInfo(){BookId = 9, BookName = "庖丁解牛:纵向切入ASP.NET 3.5控件和组件开发技术(第2版)", BookAuthor = "郑健"}
};
}
#endregion
}
}
代码下载:http://download.csdn.net/download/kntao/3730030