【移动开发】Ken Burns特效的幻灯片
本文翻译自《50 android hacks》
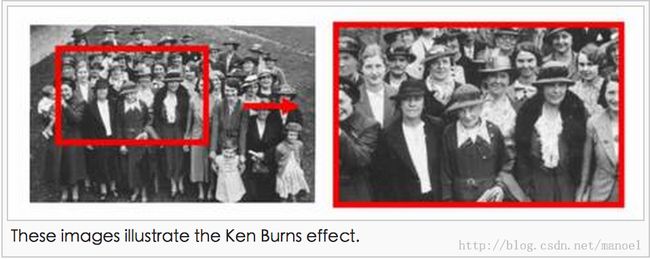
Ken Burns特效,是视频产品中使用的一种平移和缩放的静态图片的特效。
先看维基百科针对Ken Burns特效的介绍。
http://en.wikipedia.org/wiki/Ken_Burns_effect
要实现这个效果,需要使用NineOldAndroids库,这个库可以在旧版本上使用Android 3.0的动画库。
效果图
准备工作
这些动画在ImageView上面执行。动画执行的基本思路,当一个动画执行结束,另一个新的动画在另一个新的ImageView上面执行,循此往复。
主布局使用FrameLayout,其中放置一个ImageView。代码如下:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mContainer = new FrameLayout(this);
mContainer.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
mView = createNewView();
mContainer.addView(mView);
setContentView(mContainer);
}
private ImageView createNewView() {
ImageView ret = new ImageView(this);
ret.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
ret.setScaleType(ScaleType.FIT_XY);
ret.setImageResource(PHOTOS[mIndex]);
mIndex = (mIndex + 1 < PHOTOS.length) ? mIndex + 1 : 0;
return ret;
}存放图片资源的数组,代码如下:
private static final int[] PHOTOS = new int[] { R.drawable.photo1,
R.drawable.photo2, R.drawable.photo3, R.drawable.photo4,
R.drawable.photo5, R.drawable.photo6 };通过createNewView,创建一个用于显示下一张图片的ImageView对象。
编写动画
编写nextAnimation方法,这个方法用于设置动画并启动动画。代码如下:
private void nextAnimation() {
AnimatorSet anim = new AnimatorSet();
final int index = mRandom.nextInt(ANIM_COUNT);
switch (index) {
case 0:
anim.playTogether(
ObjectAnimator.ofFloat(mView, "scaleX", 1.5f, 1f),
ObjectAnimator.ofFloat(mView, "scaleY", 1.5f, 1f));
break;
case 1:
anim.playTogether(ObjectAnimator.ofFloat(mView, "scaleX", 1, 1.5f),
ObjectAnimator.ofFloat(mView, "scaleY", 1, 1.5f));
break;
case 2:
AnimatorProxy.wrap(mView).setScaleX(1.5f);
AnimatorProxy.wrap(mView).setScaleY(1.5f);
anim.playTogether(ObjectAnimator.ofFloat(mView, "translationY",
80f, 0f));
break;
case 3:
default:
AnimatorProxy.wrap(mView).setScaleX(1.5f);
AnimatorProxy.wrap(mView).setScaleY(1.5f);
anim.playTogether(ObjectAnimator.ofFloat(mView, "translationX", 0f,
40f));
break;
}
anim.setDuration(3000);
anim.addListener(this);
anim.start();
}
动画事件监听
AnimatorProxy类,是NineOldAndroids库中的一个工具类,用于修改View对象的属性。视图的属性随时间的推移而改变。之所以使用AnimatorProxy类,是因为在Android 3.0以下版本,有些属性没有setters或getters方法。同时,需要设置动画的监听器,一个动画执行完毕,另一个新的动画在另一个新的ImageView上执行。
@Override
public void onAnimationEnd(Animator animator) {
mContainer.removeView(mView);
mView = createNewView();
mContainer.addView(mView);
nextAnimation();
}在Activity的onResume回调中,调用nextAnimation方法。这样,在进入Activity后,Ken Burns幻灯片就开始执行了。
后记
Android所支持的动画类型如下:
- Property Animation 属性动画(Android 3.0新增)
- Tween Animation 补间动画
- Frame Animation 帧动画
NineOldAndroids库,就是Android 3.0提供的Property Animation框架,翻译成中文叫 属性动画。这个动画框架对比于低版本的动画框架是做了非常多的改进的,可见Google真是用心良苦。
旧版本动画的缺点如下:
- 只支持View对象的动画效果。属性动画,不仅仅支持试图对象,而是支持一切“对象”。
- 只支持移动,缩放,旋转,渐变等效果。
- 只是改变View对象的视觉效果,而不是改变View对象的真实属性。
Property Animation的应用十分广泛,它是非常值得深入学习和研究的。尽管互联网上已经有很多人对Property Animation进行了总结和归纳,但是,凡事还是要自己去研究,才能做到理解深刻。
参考资料
www.nasatrainedmonkeys.com/portfolio/feedtv/
https://github.com/JakeWharton/NineOldAndroids
http://en.wikipedia.org/wiki/Ken_Burns_effect
http://android-developers.blogspot.com.ar/2011/02/animation-in-honeycomb.html
http://android-developers.blogspot.com.ar/2011/05/ introducing-viewpropertyanimator.html http://android-developers.blogspot.com.ar/2011/05/ introducing-viewpropertyanimator.html
源码下载
百度网盘 http://pan.baidu.com/s/1qWwO0bU