实例:使用纹理对象创建Sprite对象
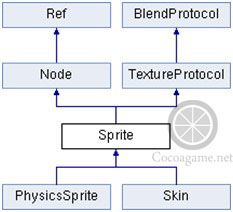
精灵类是Sprite,它的类图如下图所示:
Sprite类直接继承了Node类,具有Node基本特征。此外,我们还可以看到Sprite类的派生类有:PhysicsSprite和Skin。PhysicsSprite是物理引擎精灵类,Skin是皮肤精灵类用于骨骼动画。
使用纹理Texture2D对象创建Sprite对象是使用createWithTexture函数实现的。我们会通过一个实例介绍纹理对象创建Sprite对象使用,这个实例如下面第一张图所示,其中地面上的草是放在背景中的,场景中的两棵树是从“树”纹理图片中截取出来的,最后一张图所示的是树的纹理坐标,注意它的坐标原点在左上角。
创建Sprite对象实例
场景背景图片
“树”纹理图片
树”纹理图片
HelloWorldScene.cpp实现的init函数代码如下:
bool HelloWorld::init()
{
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
autobackground = Sprite::create("background.png"); ①
background->setAnchorPoint(Point::ZERO); ②
this->addChild(background,0);
auto tree1 = Sprite::create("tree1.png",Rect(604, 38, 302,295)); ③
tree1->setPosition(Point(200,230));
this->addChild(tree1,0);
Texture2D* cache = TextureCache::getInstance()->addImage("tree1.png"); ④
auto tree2 = Sprite::create(); ⑤
tree2->setTexture(cache); ⑥
tree2->setTextureRect(Rect(73, 72,182,270)); ⑦
tree2->setPosition(Point(500,200));
this->addChild(tree2,0);
return true;
}
在上面代码第①行Sprite::create("background.png")通过background.png图片创建精灵,第②行代码是设置背景的锚点。
第③行代码Sprite::create("tree1.png",Rect(604, 38, 302, 295))通过tree1.png图片和矩形裁剪区域创建精灵,矩形裁剪区域为(604, 38, 302,295)。
Rect类可以创建矩形裁剪区,Rect构造函数如下:
Rect (float x, float y, float width,float height)
其中x,y是UI坐标,坐标原点在左上角,width是裁剪矩形的宽度,height是裁剪矩形的高度。
第④行代码通过纹理缓存TextureCache创建纹理Texture2D对象,TextureCache::getInstance()是采用单例设计模式,通过getInstance()函数可以获得TextureCache实例,TextureCache 的addImage("tree1.png")函数可以创建纹理Texture2D对象,其中的tree1.png是纹理图片名。
第⑤行代码创建一个空的Sprite对象,所以还要通过的后面的很多函数设置它的属性,其中第⑥行代码tree2->setTexture(cache)是设置纹理。第⑦行代码tree2->setTextureRect(Rect(73, 72,182,270))是设置纹理的裁剪区域。