一 CocosEditor基础教程第二季 之选道具界面(TableView)
前言:
CocosEditor基础教程第二季开始了,我将陆续放出相关的教程,请持续关注
这一节我将实现选择道具的tableview滑动界面
效果图
代码下载
https://github.com/makeapp/cocoseditor-samples (snow-props)
代码分析
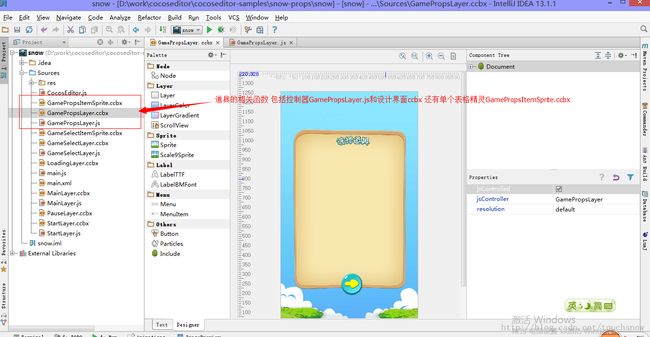
1 先新建GamePropsLayer.js和GamePropsLayer.ccbx关联好控制器,通过第一季的基础教程,大家对ccbx设计基本已经熟悉,第二季的ccbx设计都不会花时间讲解;主要集中在代码这块;同时新建一个单元表格精灵GamePropsItemSprite.ccbx;
2 首先我们先定义道具数组PROPS_LIST;包括名字,价格,图片等参数
PROPS_LIST = [
{name: "props1", fee: 0.9, desc: "道具1", image: "m_skill1.png"},
{name: "props2", fee: 1.9, desc: "道具2", image: "m_skill2.png"},
{name: "props3", fee: 2.9, desc: "道具3", image: "m_skill3.png"},
{name: "props4", fee: 3.9, desc: "道具4", image: "m_skill1.png"},
{name: "props5", fee: 4.9, desc: "道具5", image: "m_skill2.png"},
{name: "props6", fee: 5.9, desc: "道具6", image: "m_skill3.png"}
];
3 然后我们创造一个GamePropsLayerTableLayer函数 ,该函数继承于Layer,在初始化函数创建TableView
var GamePropsLayerTableLayer = cc.Layer.extend({
init: function () {
if (!this._super()) {
return false;
}
var winSize = cc.Director.getInstance().getWinSize();
this.tableView = cc.TableView.create(this, cc.size(620, 550));
this.tableView.setDirection(cc.SCROLLVIEW_DIRECTION_VERTICAL);
this.tableView.setPosition(cc.p(20, 20));
this.tableView.setDelegate(this);
this.tableView.setVerticalFillOrder(cc.TABLEVIEW_FILL_TOPDOWN);
this.addChild(this.tableView);
this.tableView.reloadData();
return true;
},
4 处理单元格函数tableCellAtIndex
#新建cc.TableViewCell,把GamePropsItemSprite节点关联到cell
#设置cell.bgSprite.selected选择状态和单元格图片cell.bgSprite.initWithSpriteFrameName("s_bg_prop_normal.png"); 如果道具选择了,取反
#把单元格上的图标 名字 价格关联好道具数组里面的参数
cell.cellName.setString(props.desc);
cell.cellGold.setString(props.fee + "¥");
cell.cellIcon.initWithSpriteFrameName(props.image);
tableCellAtIndex: function (table, idx) {
cc.log("tableCellAtIndex");
var strValue = idx.toFixed(0);
var cell = table.dequeueCell();
var label;
if (!cell) {
cell = new cc.TableViewCell();
var node = cc.BuilderReader.loadAsNodeFrom("", "GamePropsItemSprite", cell);
node.setAnchorPoint(cc.p(0, 0));
node.setPosition(cc.p(0, 0));
cell.addChild(node);
cc.log("cell add node");
}
cell.bgSprite.selected = false;
cell.bgSprite.initWithSpriteFrameName("s_bg_prop_normal.png");
cc.log("idx==" + idx)
var props = this.propsList[idx];
cc.log("props==" + props.name);
if (PROPS_SELECT.contains(props.name)) {
cell.bgSprite.selected = true;
cell.bgSprite.initWithSpriteFrameName("s_bg_prop_select.png");
}
cell.cellName.setString(props.desc);
cell.cellGold.setString(props.fee + "¥");
cell.cellIcon.initWithSpriteFrameName(props.image);
cell.props = props;
return cell;
},
4 检测单元格是否触摸 然后根据选择状态更改selected和bgSprite图片 同时处理PROPS_SELECT数组添加和删除
tableCellTouched: function (table, cell) {
if (!cell.bgSprite.selected) {
if (PROPS_SELECT.length < 3) {
cell.bgSprite.initWithSpriteFrameName("s_bg_prop_select.png");
cell.bgSprite.selected = true;
PROPS_SELECT.push(cell.props.name);
}
else {
cc.log("can over 3");
var label = cc.LabelTTF.create("选择道具不能超过3个", "Arial", 35);
label.setPosition(280, 280);
label.setColor(cc.c3b(0, 0, 0));
label.setZOrder(10000);
this.addChild(label);
label.runAction(cc.Sequence.create(cc.DelayTime.create(2), cc.CleanUp.create(label)));
}
}
else {
cell.bgSprite.initWithSpriteFrameName("s_bg_prop_normal.png");
cell.bgSprite.selected = false;
for (var i = 0; i < PROPS_SELECT.length; i++) {
if (PROPS_SELECT[i] == cell.props.name) {
PROPS_SELECT.splice(i, 1);
break;
}
}
}
},
5 进入的时候创建上面的GamePropsLayerTableLayer 并把PROPS_LIST传进去
GamePropsLayer.prototype.onEnter = function () {
var layer = GamePropsLayerTableLayer.create(PROPS_LIST);
layer.setAnchorPoint(cc.p(0, 0));
layer.setRootNode(this.rootNode);
this.listTop.addChild(layer);
};
GamePropsLayerTableLayer.create = function (propsList) {
var retObj = new GamePropsLayerTableLayer();
retObj.setPropList(propsList);
if (retObj && retObj.init()) {
return retObj;
}
return null;
};
tableView核心代码就这些 更多细节分析源码;