AJAX学习-到底是个什么东西
一、基础概念
1、全称:Asynchronous、JavaScript、And、XML(异步的 JavaScript 和 XML)。
2、定义: Ajax不是一个技术,它实际上是几种技术,每种技术都有其独特这处,合在一起就成了一个功能强大的新技术。
3、包括:
XHTML和CSS
使用文档对象模型(DocumentObjectModel)作动态显示和交互
使用XML和XSLT做数据交互和操作
使用XMLHttpRequest进行异步数据接收
使用JavaScript将它们绑定在一起
4、解释:是使用客户端脚本与Web服务器交换数据的Web应用开发方法。这样,Web页面不用打断交互流程进行重新加裁,就可以动态地更新。使用Ajax,你可以创建接近本地桌面应用的,直接的、高可用的、更丰富的、更动态的Web用户接口界面。
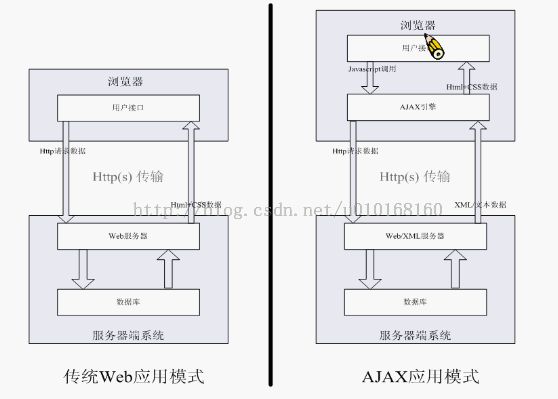
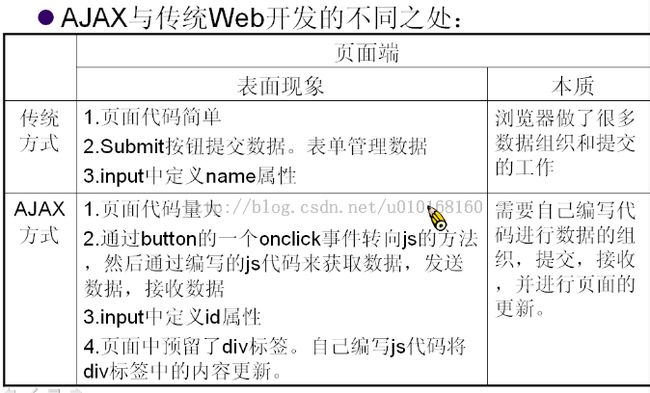
二、与传统Web开发比较
1、工作原理的不同
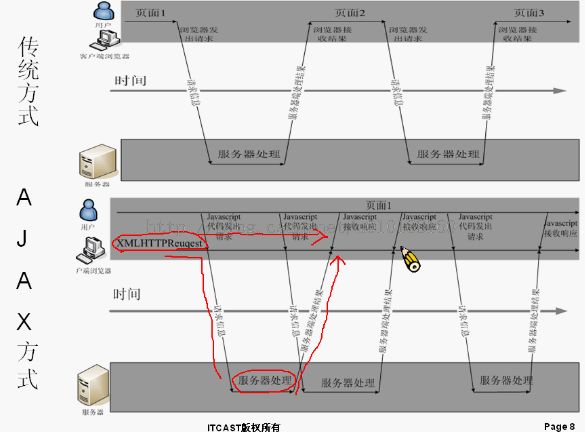
2、交互方式不同
3、页面显示不同
4、用户体验和开发思维不同
三、同步和异步
1、同步
就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回。也就是必须一件一件事做,等前一件做完了才能做下一件事.
2、异步
异步的概念和同步相对。当一个异步过程调用发出后,调用者不能立刻得到结果。实际处理这个调用的部件在完成后,通过状态、通知和回调来通知调用者。
小编寄语:同步和异步是针对线程来说的,这我们就得先说一下线程了。
首先进程和线程是都是操作系统的基本概念,比较抽象,这里我们做个比喻(可能不太恰当)。例如某个系统的登录功能,一旦执行了这个功能,那么登录就是一个进程,而登录需要判断用户名是否存在(线程1),还需要判断密码是否正确(线程2)等等,那么这些就是一个进程中的线程。所以一个进程至少有一个线程。
接着上边的例子说,如果先执行线程1,等线程1的结果返回来之后,在决定是否执行线程2,那么这就叫做同步执行;
如果线程1和线程2同时执行,或者线程1执行之后,不用等待结果即可执行线程2,这就叫做异步。
综上,同步可看作单线程(一次执行一个),异步看作多线程(可多个同时执行)
四、XMLHttpRequest对象
1、概念
XMLHttpRequest是XMLHttp组件的对象,通过这个对象,Ajax可以像桌面应用程序一样只与服务器进行数据层的交换,而不必每次都刷新界面,也不必每次将数据处理的工作都交给服务器来做;这样既减轻了服务器负担又回忆了响应速度,缩短了用户的等待时间。
2、与Ajax
在Ajax应用程序中,XMLHttpRequest对象负责将用户信息以异步通信地发送到服务器端,并接收服务器响应信息和数据。需要注意的是JavaScript本身并不具有向服务器发送请求的能力,要么使用window.open()方法重新打开一个页面,要么使用XMLHttpRequest对象发送请求,不同的是,前者是普通的即同步交互模式,而后者是异步交互模式。
3、五步使用法
(1)建立XMLHttpRequest对象
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
(2)注册回调函数
//注册回调方法 xmlhttp.onreadystatechange=callback;
(3)使用open方法设置和服务器交互的基本信息
get请求
xmlhttp.open("GET","demo_get2.asp?fname=Bill&lname=Gates",true);
xmlhttp.send();
post请求
xmlhttp.open("Post","AJAX",true )
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("name=" + UserName);
(4)设置发送的数据,开始和服务器端交互
xmlhttp.send(); //这里针对以上步骤中的send操作,但是set与post不同,这里没做区别
(5)在回调函数中判断交互是否结束,相应是否正确并根据需要获取服务器端返回的数据,更新页面
function callback() {
//交互是否完成,是否正确返回数据
if (xmlhttp.readyState==4) {
if (xmlhttp.status==200) {
var message =xmlhttp.responseText;
var div =document.getElementById("message");
div.innerHTML=message;
}
}
}
小编寄语:AJAX 是将咱们之前学到的HTML、CSS、XML、Js等web知识结合起来使用的一门技术,通过XMLHttpRequest对象实现异步的操作,可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。
其中的一个应用就是网页版地图,我们在使用的时候只是刷新了地图的那部分,而不需要刷新整个网页,从而节约了资源,提高了效率。
学习ajax这门技术还需要在应用中去理解什么是异步操作,体会它的好处,从而熟练掌握它。
参考资料:什么是AJAX