百度地图sdkv3.6.1——覆盖物
使用百度地图sdkv3.6.1显示覆盖物:标注,文字覆盖物,几何图形覆盖物,弹出窗覆盖物,地形图图层等。
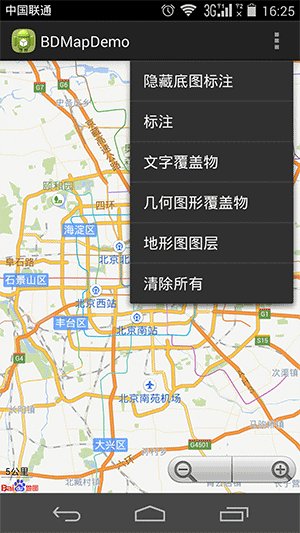
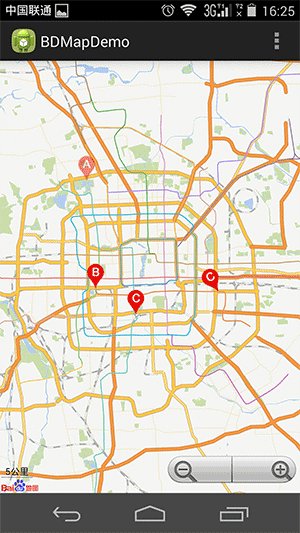
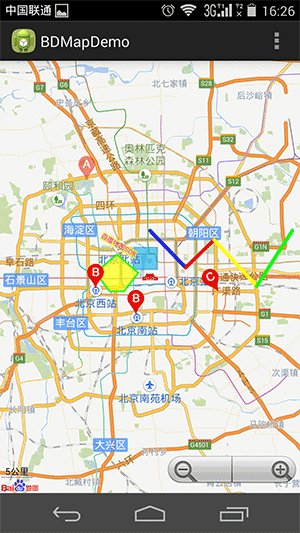
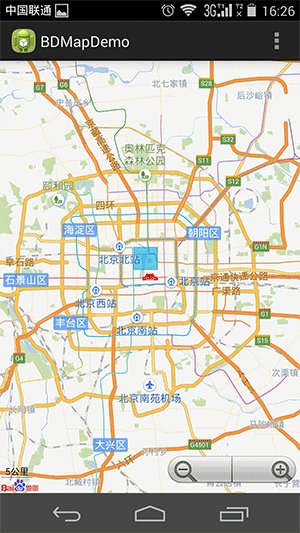
demo实现的效果如图所示:
具体代码如下所示:
package cn.vn.bdmapdemo;
import java.util.ArrayList;
import java.util.List;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.GroundOverlayOptions;
import com.baidu.mapapi.map.InfoWindow;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.Marker;
import com.baidu.mapapi.map.MarkerOptions;
import com.baidu.mapapi.map.InfoWindow.OnInfoWindowClickListener;
import com.baidu.mapapi.map.Overlay;
import com.baidu.mapapi.map.OverlayOptions;
import com.baidu.mapapi.map.BaiduMap.OnMarkerClickListener;
import com.baidu.mapapi.map.BaiduMap.OnMarkerDragListener;
import com.baidu.mapapi.map.PolygonOptions;
import com.baidu.mapapi.map.Polyline;
import com.baidu.mapapi.map.PolylineOptions;
import com.baidu.mapapi.map.Stroke;
import com.baidu.mapapi.map.TextOptions;
import com.baidu.mapapi.model.LatLng;
import com.baidu.mapapi.model.LatLngBounds;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MarkMap extends Activity {
MapView mMapView = null;
private BaiduMap mBaiduMap;
private Marker mMarkerD;
private Marker mMarkerA;
private Marker mMarkerB;
private Marker mMarkerC;
private Overlay mTextOver;
private Polyline mPolyline;
private Overlay polygon;
LatLng llA = new LatLng(40.018012,116.314869);
LatLng llB = new LatLng(39.901209, 116.327518);
LatLng llC = new LatLng(39.910508, 116.491368);
LatLng llD = new LatLng(39.872863, 116.383859);
// 初始化全局 bitmap 信息,不用时及时 recycle
BitmapDescriptor bdA = BitmapDescriptorFactory
.fromResource(R.drawable.icon_marka);
BitmapDescriptor bdB = BitmapDescriptorFactory
.fromResource(R.drawable.icon_markb);
BitmapDescriptor bdC = BitmapDescriptorFactory
.fromResource(R.drawable.icon_markc);
BitmapDescriptor bdD = BitmapDescriptorFactory
.fromResource(R.drawable.icon_markd);
BitmapDescriptor bd = BitmapDescriptorFactory
.fromResource(R.drawable.icon_gcoding);
BitmapDescriptor bdGround = BitmapDescriptorFactory
.fromResource(R.drawable.ground_overlay);
private Overlay mGrond;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.base_map);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
mBaiduMap.setOnMarkerDragListener(new OnMarkerDragListener() {
public void onMarkerDrag(Marker marker) {
}
public void onMarkerDragEnd(Marker marker) {
Toast.makeText(
MarkMap.this,
"拖拽结束,新位置:" + marker.getPosition().latitude + ", "
+ marker.getPosition().longitude,
Toast.LENGTH_LONG).show();
}
public void onMarkerDragStart(Marker marker) {
}
});
mBaiduMap.setOnMarkerClickListener(new OnMarkerClickListener() {
private InfoWindow mInfoWindow;
public boolean onMarkerClick(final Marker marker) {
//弹出窗覆盖物
Button button = new Button(getApplicationContext());
button.setBackgroundResource(R.drawable.popup);
OnInfoWindowClickListener listener = null;
if (marker == mMarkerA || marker == mMarkerD) {
button.setText("更改位置");
listener = new OnInfoWindowClickListener() {
public void onInfoWindowClick() {
LatLng ll = marker.getPosition();
LatLng llNew = new LatLng(ll.latitude + 0.005,
ll.longitude + 0.005);
marker.setPosition(llNew);
mBaiduMap.hideInfoWindow();
}
};
LatLng ll = marker.getPosition();
mInfoWindow = new InfoWindow(BitmapDescriptorFactory.fromView(button), ll, -47, listener);
mBaiduMap.showInfoWindow(mInfoWindow);
} else if (marker == mMarkerB) {
button.setText("更改图标");
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
marker.setIcon(bd);
mBaiduMap.hideInfoWindow();
}
});
LatLng ll = marker.getPosition();
mInfoWindow = new InfoWindow(button, ll, -47);
mBaiduMap.showInfoWindow(mInfoWindow);
} else if (marker == mMarkerC) {
button.setText("删除");
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
marker.remove();
mBaiduMap.hideInfoWindow();
}
});
LatLng ll = marker.getPosition();
mInfoWindow = new InfoWindow(button, ll, -47);
mBaiduMap.showInfoWindow(mInfoWindow);
}
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(1, 1, 1, "隐藏底图标注");
menu.add(1, 2, 2, "标注");
menu.add(1, 3, 3, "文字覆盖物");
menu.add(1, 4, 4, "几何图形覆盖物");
menu.add(1, 5, 5, "地形图图层");
menu.add(1, 6, 6, "清除所有");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
case 1:
if(item.getTitle().toString().equals("隐藏底图标注")){
//将底图标注设置为隐藏
mBaiduMap.showMapPoi(false);
item.setTitle("显示底图标注");
}else{
mBaiduMap.showMapPoi(true);
item.setTitle("隐藏底图标注");
}
break;
case 2:
if(item.getTitle().toString().equals("标注")){
item.setTitle("清除");
OverlayOptions ooA = new MarkerOptions().position(llA).icon(bdA)
.zIndex(9).alpha(0.5f).draggable(true);
mMarkerA = (Marker) (mBaiduMap.addOverlay(ooA));
OverlayOptions ooB = new MarkerOptions().position(llB).icon(bdB)
.zIndex(5);
mMarkerB = (Marker) (mBaiduMap.addOverlay(ooB));
OverlayOptions ooC = new MarkerOptions().position(llC).icon(bdC)
.perspective(false).anchor(0.5f, 0.5f).rotate(30).zIndex(7);
mMarkerC = (Marker) (mBaiduMap.addOverlay(ooC));
ArrayList<BitmapDescriptor> giflist = new ArrayList<BitmapDescriptor>();
giflist.add(bdA);
giflist.add(bdB);
giflist.add(bdC);
OverlayOptions ooD = new MarkerOptions().position(llD).icons(giflist)
.zIndex(0).period(10);
mMarkerD = (Marker) (mBaiduMap.addOverlay(ooD));
}else{
mMarkerA.remove();//调用Marker对象的remove方法实现指定marker的删除
mMarkerB.remove();
mMarkerC.remove();
mMarkerD.remove();
mBaiduMap.hideInfoWindow();
item.setTitle("标注");
}
break;
case 3:
if(item.getTitle().toString().equals("文字覆盖物")){
LatLng llText = new LatLng(39.949016, 116.360288);
//构建文字Option对象,用于在地图上添加文字
OverlayOptions textOption = new TextOptions()
.bgColor(0xAAFFFF00)
.fontSize(24)
.fontColor(0xFFFF00FF)
.text("百度地图SDK")
.rotate(-30)
.position(llText);
//在地图上添加该文字对象并显示
mTextOver=mBaiduMap.addOverlay(textOption);
item.setTitle("清除");
}else{
mTextOver.remove();
item.setTitle("文字覆盖物");
}
break;
case 4:
if(item.getTitle().toString().equals("几何图形覆盖物")){
polygonOverlay();
item.setTitle("清除");
}else{
polygon.remove();
mPolyline.remove();
item.setTitle("几何图形覆盖物");
}
break;
case 5:
if(item.getTitle().toString().equals("地形图图层")){
groundOverlay();
item.setTitle("清除");
}else{
mGrond.remove();
item.setTitle("地形图图层");
}
break;
case 6:
clearOverlay();
}
return super.onOptionsItemSelected(item);
}
public void groundOverlay(){
// 定义Ground的显示地理范围
LatLng southwest = new LatLng(39.92235, 116.380338);
LatLng northeast = new LatLng(39.947246, 116.414977);
LatLngBounds bounds = new LatLngBounds.Builder().include(northeast)
.include(southwest).build();
OverlayOptions ooGround = new GroundOverlayOptions()
.positionFromBounds(bounds).image(bdGround).transparency(0.8f);
mGrond=mBaiduMap.addOverlay(ooGround);
}
public void polygonOverlay(){
//定义多边形的五个顶点
LatLng pt1 = new LatLng(39.93923, 116.357428);
LatLng pt2 = new LatLng(39.91923, 116.327428);
LatLng pt3 = new LatLng(39.89923, 116.347428);
LatLng pt4 = new LatLng(39.89923, 116.367428);
LatLng pt5 = new LatLng(39.91923, 116.387428);
List<LatLng> pts = new ArrayList<LatLng>();
pts.add(pt1);
pts.add(pt2);
pts.add(pt3);
pts.add(pt4);
pts.add(pt5);
//构建用户绘制多边形的Option对象
OverlayOptions polygonOption = new PolygonOptions()
.points(pts)
.stroke(new Stroke(5, 0xAA00FF00))
.fillColor(0xAAFFFF00);
//在地图上添加多边形Option,用于显示
polygon=mBaiduMap.addOverlay(polygonOption);
//自v3.6.0版本起,扩展了折线多段颜色绘制能力:增加支持分段纹理绘制、分段颜色绘制,实现的核心代码如下:
//构造PolylineOptions对象,添加折线分段颜色绘制覆盖物,
// 构造折线点坐标
List<LatLng> points = new ArrayList<LatLng>();
points.add(new LatLng(39.965,116.404));
points.add(new LatLng(39.925,116.454));
points.add(new LatLng(39.955,116.494));
points.add(new LatLng(39.905,116.554));
points.add(new LatLng(39.965,116.604));
//构建分段颜色索引数组
List<Integer> colors = new ArrayList<Integer>();
colors.add(Integer.valueOf(Color.BLUE));
colors.add(Integer.valueOf(Color.RED));
colors.add(Integer.valueOf(Color.YELLOW));
colors.add(Integer.valueOf(Color.GREEN));
OverlayOptions ooPolyline = new PolylineOptions().width(10)
.colorsValues(colors).points(points);
//添加在地图中
mPolyline = (Polyline) mBaiduMap.addOverlay(ooPolyline);
}
/**
* 清除所有Overlay
*
* @param view
*/
public void clearOverlay() {
mBaiduMap.clear();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
}
</span>