Android-自定义Dialog
Android-自定义Dialog
2014年4月27日 星期天 天气晴朗 心情平静
本篇博文来分享一个也是开发中经常需要用到的功能-自定义对话框,这里我用到了Android中的图形资源shape,具体使用方法,各位看代码吧,Android有多钟图形资源,后面小巫也会总结分享出来,方便各位使用。
我们来看看自定义Dialog的具体步骤吧:
1.修改系统默认的Dialog样式(风格、主题)
2.自定义Dialog布局文件
3.可以自己封装一个类,继承自Dialog或者直接使用Dialog类来实现,为了方便以后重复使用,建议自己封装一个Dialog类
2.自定义Dialog布局文件
3.可以自己封装一个类,继承自Dialog或者直接使用Dialog类来实现,为了方便以后重复使用,建议自己封装一个Dialog类
源码下载:http://download.csdn.net/detail/wwj_748/7261031
有兴趣的朋友可以加本人创建的群,里面有丰富的学习资源哦:299402133(移动开发狂热者群)
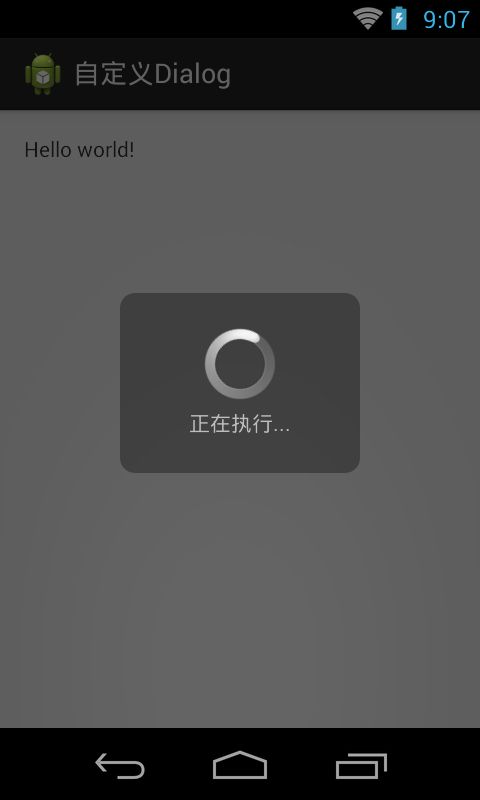
效果图:
具体实现代码如下:
1. 修改样式
/04_CustomDialog/res/values/styles.xml
添加以下代码:
<!-- 对话框主题 -->
<style name="DialogTheme" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
2. 自定义Dialog
package com.wwj.custom.dialog;
import android.app.Dialog;
import android.content.Context;
import android.content.res.Resources;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.Window;
import android.view.WindowManager;
/**
* 自定义对话框
*
* @author wwj
*
*/
public class CustomDialog extends Dialog {
private static int default_width = 160; // 默认宽度
private static int default_height = 120;// 默认高度
public CustomDialog(Context context) {
super(context);
}
public CustomDialog(Context context, int layout, int style) {
this(context, default_width, default_height, layout, style);
}
public CustomDialog(Context context, int width, int height, int layout,
int style) {
super(context, style);
// 设置内容
setContentView(layout);
// 设置窗口属性
Window window = getWindow();
WindowManager.LayoutParams params = window.getAttributes();
// 设置宽度、高度、密度、对齐方式
float density = getDensity(context);
params.width = (int) (width * density);
params.height = (int) (height * density);
params.gravity = Gravity.CENTER;
window.setAttributes(params);
}
/**
* 获取显示密度
*
* @param context
* @return
*/
public float getDensity(Context context) {
Resources res = context.getResources();
DisplayMetrics dm = res.getDisplayMetrics();
return dm.density;
}
}
3. 自定义布局
/04_CustomDialog/res/layout/dialog_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/dialog_bg"
android:gravity="center"
android:orientation="vertical" >
<ProgressBar
style="@style/DialogTheme"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="正在执行..." />
</LinearLayout>
布局文件中用到了一个图像资源:
/04_CustomDialog/res/drawable/dialog_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners android:radius="10dp" />
<solid android:color="#55000000" />
</shape>
4. 显示自定义对话框
package com.wwj.custom.dialog;
import android.app.Activity;
import android.os.Bundle;
/**
* 1.修改系统默认的Dialog样式(风格、主题)
*
* 2.自定义Dialog布局文件
*
* 3.可以自己封装一个类,继承自Dialog或者直接使用Dialog类来实现,为了方便以后重复使用,建议自己封装一个Dialog类
*
* @author wwj
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CustomDialog customDialog = new CustomDialog(this,
R.layout.dialog_layout, R.style.DialogTheme);
customDialog.show();
}
}