- 网络安全常见的三层架构(非常详细)零基础入门到精通,收藏这一篇就够了_网络安全架构
网络安全学习库
程序员计算机互联网web安全架构安全
给客户做网络安全咨询设计网络安全架构时,我们比较常见的一种思路是三层。防御层面监控层面加固层面图1:画了一个示意简图这种思路从哪里来的呢?是从实际的工作中总结出来的,这三层架构说起来很清晰,客户可以理解,做起来也容易,反正都能套到这三层里去。每层做细后,实际效果也还可以。现在把这三层常见的措施说说。1、防御层面这一层第一步是梳理网络资产,把客户当前的资产暴露面梳理一下。要梳理的信息不是拍脑袋想的,
- 分布式爬虫场景下代理IP负载均衡的实战优化指南
http
在数据采集项目中,分布式节点搭配代理IP的组合方案已成为行业标配。但随着业务规模扩大,许多开发者发现,单纯堆砌代理IP资源并不能有效提升爬虫效率——关键在于如何让数百个代理IP在分布式节点间实现智能调度。本文将从实际运维经验出发,分享可落地的负载均衡优化方案。一、节点健康检查机制搭建代理IP的有效性直接决定采集成功率。建议每个分布式节点配置独立检测模块,在发起请求前对代理IP进行三层验证:基础连通
- 网络运维学习笔记 017 HCIA-Datacom综合实验01
技术小齐
网络运维学习
文章目录综合实验1实验需求总部特性分支8分支9配置一、基本配置(IP+二层VLAN+链路聚合)ACC_SWSW-S1SW-S2SW-Ser1SW-CoreSW8SW9DHCPISPGW二、单臂路由GW三、vlanifSW8SW9四、OSPFSW8SW9GW五、DHCPDHCPGW六、NAT+缺省路由GW七、HTTPGW综合实验1实验需求总部1.除了SW8和SW9是三层交换机,其他交换机均为二层交换
- 为AI聊天工具添加一个知识系统 之122 详细设计之63 实体范畴论和神经元元模型:命名法函子
一水鉴天
智能制造软件智能人工语言人工智能
本文要点要点本文讨论:实体的范畴论(三套论法):一元论、二元论和三元论。神经元元模型(三层含义)暨三种神经网络构造型既神经元三个功能约束即神经细胞元元模型。”注:第一行是实体的范畴论的三种论法。主角是实体,配角是可以以三种论调来“论”的“范畴”从三种论调或主张中我们能知道“元”是专属字,通过理解可以是“变元”agument,--调动实参第二行是“神经元元模型”的三层含义(或元元模型统摄的三个三种方
- jEasyUI 创建带复选框的树形菜单
lsx202406
开发语言
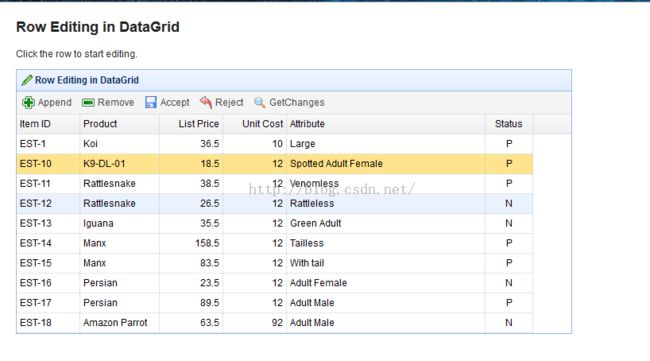
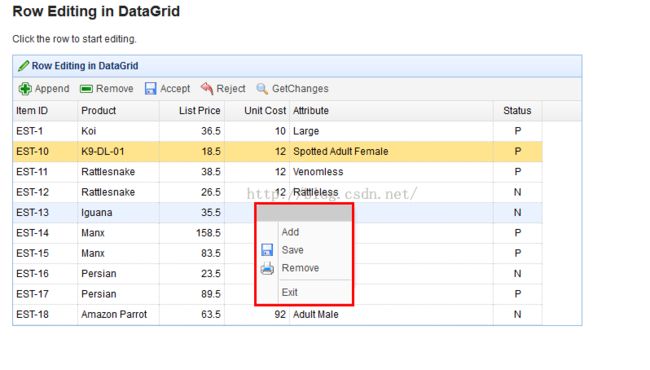
jEasyUI创建带复选框的树形菜单引言jEasyUI是一款流行的前端框架,它为开发者提供了丰富的UI组件,使得构建复杂的前端界面变得简单快捷。在众多组件中,树形菜单(Tree)以其直观的层级结构和丰富的交互性,在信息管理和展示中扮演着重要角色。本文将详细介绍如何使用jEasyUI创建一个带有复选框的树形菜单,并探讨其实现细节。标题优化使用jEasyUI创建复选框树形菜单的实践指南步骤解析:从零开
- Hot100 动态规划
Coco_9264
动态规划算法
动态规划动规五部曲:确定dp数组以及下标的含义确定递推公式dp数组如何初始化确定遍历顺序举例推导dp数组70.爬楼梯-力扣(LeetCode)爬到第一层楼梯有一种方法,爬到二层楼梯有两种方法。那么第一层楼梯再跨两步就到第三层,第二层楼梯再跨一步就到第三层。所以到第三层楼梯的状态可以由第二层楼梯和到第一层楼梯状态推导出来,那么就可以想到动态规划了。我们来分析一下,动规五部曲:定义一个一维数组来记录不
- 探索Controller、Service、DAO三层架构:软件开发的艺术_dao层service层controller层
2401_87033955
架构
控制层(Controller):控制层位于架构的最前端,直接面对用户或外部请求。它负责接收用户的输入,并将请求转发给相应的服务层处理,最后返回处理结果给用户。控制层的主要任务是请求处理和数据转发,它不包含业务逻辑,确保了用户接口的轻量化。业务逻辑层(Service):服务层是三层架构中的中心,承担着处理应用程序核心业务逻辑的任务。这一层解释用户的请求,执行必要的业务计算,调用数据访问层进行数据持久
- 网络通信(待补充)
四无青年203
golang
网络通信互联网中主机和主机连接必须遵守特定的要求,这个要求成为协议osi开放式系统互联,定义了计算机互联时网络通信的7层目前大规模使用的是tcp/ip协议:应用层:合并osi中567层(绘画,表示,应用)常用协议:http,ftp,smtp,pop3,ssl,rpc传输层:osi中第四层常用协议:tcp,udp网络层:osi中第三层常用协议:ip,ipv4,ipv6网络接口层:osi中第1,2层i
- 红队内网攻防渗透:内网渗透之内网对抗:实战项目&VPC2打靶&父子域三层路由&某绒免杀&下载突破&约束委派&域控提权
HACKNOE
红队攻防内网渗透研究院web安全系统安全
红队内网攻防渗透实战网络攻防靶场记录1.靶机配置信息讲解2.靶场渗透完整流程2.1入口点:192.168.139.130(win2008R2)2.1.1tomcat后台war包获取权限2.1.2tomcat使用后门上线CS平台2.1.3信息收集获取数据库密码2.2入口点横向:192.168.10.11(win2012SQL)2.2.1SQLserver密码复用获取系统权限2.3入口点横向:192.
- 前端面试题(超全!)
技术猿禁
前端
一、HTML考题(8题)1.前端页面有哪三层构成,分别是什么?作用是什么?//前端三层构成:有三层,分别是:html、css、js,那html为dom,css是样式,js是交互//浏览器进程模型:(1)浏览器是一个大进程,中包含多个进程,进程中也有很多线程。(2)那么就拿html和css来说,是靠GUI来渲染的,那么如果要避免回流重绘,需要靠GPU进程完成,这样性能会好。(3)js是靠渲染进程的渲
- Java实现的登录功能(三层架构,验证,拦截)
浪九天
Javajspservlet
Java实现的登录功能(三层架构,验证,拦截)1、pojo:实体类packagecom.pojo;publicclassUser{privateintid;privateStringname;privateStringpassword;publicUser(){}publicUser(Stringname,Stringpassword){this.name=name;this.password=p
- 【网络】负载均衡
109702008
网络编程#linux内核负载均衡运维
OSI模型每一层的负载均衡在OSI模型中,每一层的负载均衡具体如下:1.第二层(数据链路层):数据链路层的负载均衡通常涉及对MAC地址的操作。在这一层,可以使用虚拟MAC地址技术,外部设备对虚拟MAC地址发出请求,负载均衡器接收到请求后将其分配给后端的实际MAC地址进行响应。2.第三层(网络层):在网络层,负载均衡主要处理的是IP地址。这一层的负载均衡器可能采用虚拟IP地址的方式工作,即外部请求到
- RPC服务和HTTP服务对比
oo77771
程序员rpchttp网络协议
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!在说RPC和HTTP的区别之前,我觉的有必要了解一下OSI的七层网络结构模型(虽然实际应用中基本上都是五层),它可以分为以下几层:(从上到下)第一层:应用层。定义了用于在网络中进行通信和传输数据的接口;第二层:表示层。定义不同的系统中数据的传输格式,编码和解码规范等;第三层:会话层。管理用户的会话,
- 网关是什么
象诚
网关网络
网关简述网关是什么网关只是一种概念,表示一个网络区域对外的出入口。网关不是一个具体的设备,只要一个软/硬件具有网关的概念,即为一个网络区域提供了对外的出入口,那么它就是网关。我们看到很多不同的软件或设备都被称为网关,比如路由器、三层交换机、反向代理等。实际上只是因为这些组件为网络区域提供了一个对外的出入口,所以它们也可以被称为网关。比如:在TCP/IP场景下,路由器为一个网络区域提供了不同网段网络
- 大模型可以多大程度上代替人类做软件需求分析
workflower
设计方法UML建模需求分析设计模式软件工程软件需求prompt
大模型在软件需求分析中的应用潜力和代码生成能力可划分为不同维度进行解析:一、需求分析替代范畴的三层模型表层需求解析支持自然语言至用例图/用户故事的结构化转换(75-83%准确率,基于IBM2024案例库数据)实现基础的非功能性需求(NFR)分类(如响应时间要求识别准确率达91%,但强度量化仍需人工)深层语境建模领域特定语言(DSL)生成能力达L3级(可自主生成80%银行业务规则DSL)上下文依赖需
- 认识Spring IoC容器和组件
Mr_Zerone
SpringFrameworkspringjava后端
1.传统Web项目开发流程传统Web项目在实现业务流程时,往往需要将Controller/Service/Dao,这三层先分别创建一个全局属性,上图中用BookController/BookService/BookDao来具体说明。当浏览器发送过来请求时,我们先调用全局属性中的BookCotroller对象bookController,在bookController中引用全局属性中的BookSer
- H264视频编码系列教程-3关键参数集与解码初始化
TogetherWeShare
音视频人工智能算法
H264关键参数集与解码初始化1.参数集整体架构1.1层级包含关系视频码流VPS层SPS层PPS层约束约束图像参数PPS工具参数序列参数SPS工具配置编码能力VPS性能限制H264参数集采用三层架构设计,这种设计充分体现了参数管理的层次化和模块化思想。让我们深入分析每一层的功能和特点:===H264参数集层级结构===+-------------------VPS层----------------
- HCIP-三层架构实验报告
会会会一飞冲天的小慧猪~ ~ ~
网络
一、搭建实验拓扑图二、进行配置对r1,r2进行IP配置及环回[r1interfaceg0/0/2[r1-GigabitEthernet0/0/2]ipaddress12.1.1.124[r1-GigabitEthernet0/0/2]interfaceg0/0/0[r1-GigabitEthernet0/0/0]ipaddress23.1.1.124[r1-GigabitEthernet0/0/0
- 交换机三层转发原理(涵盖ARP,ICMP,IP协议)
一名嵌入式糕手
tcp/ip服务器linux
ARP(地址解析协议)ARP是一种将IP地址转换为MAC地址的协议,工作在OSI模型的链路层,ARP主要用于局域网中,当一个主机需要与同一网络中的另一台主机通信时,它首先会使用ARP来获取目标主机的MAC地址,ARP报文由源,目MAC,载荷组成,载荷包含源IP和目的IP,ARP请求是一个广播帧,目标主机收到报文后会解析载荷内容,如果目的IP与自身IP匹配,会返回ARP响应,为一个单播帧,为了提高效
- Spring Boot中的响应与分层解耦架构
小村学长毕业设计
springboot架构后端
SpringBoot中的响应与分层解耦架构在SpringBoot框架中,响应与分层解耦架构是两个核心概念,它们共同促进了应用程序的高效性、可维护性和可扩展性。下面将详细探讨这两个方面,包括SpringBoot的响应机制、分层解耦的三层架构以及它们在实际开发中的应用。一、SpringBoot的响应机制SpringBoot的响应机制主要依赖于其内置的Servlet容器(如Tomcat)和SpringM
- 高效知识管理与分类优化指南:从目录设计到实践应用
思考在马桶上
笔记经验分享其他生活学习方法程序人生职场和发展
摘要本文旨在帮助读者在信息爆炸时代构建高效的知识管理体系,提供了知识收藏目录、浏览器书签和电脑文件夹的优化分类方案。知识收藏目录方案包括工作与项目、记录与日常、知识管理等八大类,具有边界清晰、扩展灵活、贴合实际场景等优势。浏览器书签分类方案注重高频工具置顶、设置临时缓冲区和标签辅助管理。电脑文件夹分类方案按角色划分,实行项目制管理,通用层级不超过三层。文章还给出了使用建议,并展望了未来结合AI助手
- 什么是MVC?什么是SpringMVC?什么是三层架构?
m0_74824802
面试学习路线阿里巴巴mvc架构
文章目录应用分层什么是MVC?什么是SpringMVC?三层架构三层架构和MVC的关系应用分层在讲解什么是MVC之前,先来理解一下什么是应用分层。应用分层是一种软件开发设计思想,将应用程序划分成N个层次,每个层次都分别负责自己的职责,多个层次之间来协同提供完整的功能,根据项目的复杂度,将项目分成三层或四层等。举个例子:比如,一个公司创始初期,创始人要身兼数职,既要做财务,又要做人事,又要做行政,但
- java web 项目中封装的下拉列表小组件:实现下拉列表使用者前后端0行代码 ...
weixin_34383618
java前端后端ViewUI
导读:主要从4个方面来阐述,1:背景;2:思路;3:代码实现;4:使用一:封装背景像easyui之类的纯前端组件,也有下拉列表组件,但是使用的时候,每个下拉列表,要配一个URL,以及设置URL反回来的值和select的text,和value的对应关系,这有2个问题:一使用者必须知道URL,二,如果页面有10个下拉表表,要请求后台10次,肯定影响性能,而我想要的是使用者只要申明用哪个数据字典就行了,
- 应用分层、三层架构和MVC架构
小猪同学hy
java架构mvc
前言在前面中,我们已经学习了SpringMVC的一些基础操作,那么后面就用一些简单的案例来巩固一下。在开始学习做案例之前,我们先来了解一下在软件开发中常见的设计模式和架构。应用分层含义应用分层是一种软件开发设计思想,将应用程序分成N个层次,每个层次各司其职,多个层次之间协同提供完整的功能。根据项目的复杂度,可以把项目分为三层、四层或者更多层。我们前面学习的MVC设计模式,就是应用分层的一种具体体现
- 全球化服务架构深度解析——以LocalizationController为核心的跨文化适配体系
晴空了无痕
项目框架架构开发语言
一、架构全景与设计哲学本文将以重构后的LocalizationController为核心,深入探讨现代应用国际化解决方案的设计与实现。该架构采用"三层解耦"设计理念,通过语言识别、资源管理、动态渲染三个维度的协同工作,构建了可扩展、高效率的全球化服务体系。我们将从以下关键维度展开技术分析:二、核心模块技术解析2.1语言识别引擎namespaceGlobalizationServices{publi
- openwrt 桥模式下ebtables转发所有流量到三层,导致DHCP无法获取IP解决方案
wellnw
Openwrt
需求需要统计桥模式下的终端设备流量解决方案使用ebtables将二层流量转到三层然后处理,使用以下指令实现ebtables-tbroute-ABROUTING-pipv4-jredirect出现问题桥模式下接入的设备无法获取到IP地址问题分析由于插入的路由规则将所有流量转发到三层,导致DHCP数据无法正常交互解决方案ebtables-tbroute-IBROUTING-pipv4--ip-prot
- 网络安全-攻击流程-网络层
星河776(重名区分)
网络安全web安全php安全网络安全
网络层攻击主要针对OSI模型中的第三层(网络层),涉及IP协议、路由机制等核心功能。攻击者通过操纵数据包、路由信息或协议漏洞实施破坏。以下是典型的网络层攻击流程及防御方法:一、网络层攻击通用流程1.信息收集(Reconnaissance)目标扫描:使用工具(如nmap、hping3)扫描目标IP范围,识别活跃主机和开放端口。路由追踪:通过traceroute或tracert探测网络路径,分析路由拓
- Python+Appium+POM实现APP端自动化测试
测软件的小bug
python自动化开发语言
1.POM及POM设计原理POM(pageobjectmodel)页面对象模型,主要应用于UI自动化测试框架的搭建,主流设计模式之一,页面对象模型:结合面向对象编程思路:把项目的每个页面当做一个对象进行编程2.POM一般分为四层第一层:basepage层:描述每个页面相同的属性及行为第二层:pageobject层(每个的独有特征及独有的行为)第三层:testcase层(用例层,描述项目业务流程)第
- 连锁收银系统的核心架构与技术选型
连锁收银系统
收银系统连锁收银系统架构连锁收银系统
在连锁门店的日常运营里,连锁收银系统扮演着极为重要的角色,它不仅承担着交易结算的基础任务,还关联着库存管理、会员服务、数据分析等多个关键环节。一套设计精良的核心架构与合理的技术选型,是保障收银系统高效、稳定运行的基础。一、核心架构分层架构设计:通常采用经典的三层架构,即表现层、业务逻辑层和数据访问层。表现层负责与用户交互,比如收银员操作界面、顾客支付界面等,需要设计得简洁直观,操作便捷,以提高收银
- Springboot 三层架构(Controller(控制层)、Dao(数据访问层)、Service(业务逻辑层))
残花月伴
springboot架构后端
文章目录开发Stringboot一个功能的流程Springboot三层架构一、Controller(控制层)Controller(控制层)的作用1、如何创建Controller(控制层)2、在Controller(控制层)中如何调用Service(业务逻辑层)二、Service(业务逻辑层)Service(业务逻辑层)的作用:1、创建Service(业务逻辑层)2、为什么要去创建接口Service
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置