【代码笔记】scrollerView里多个tableView加搜索框
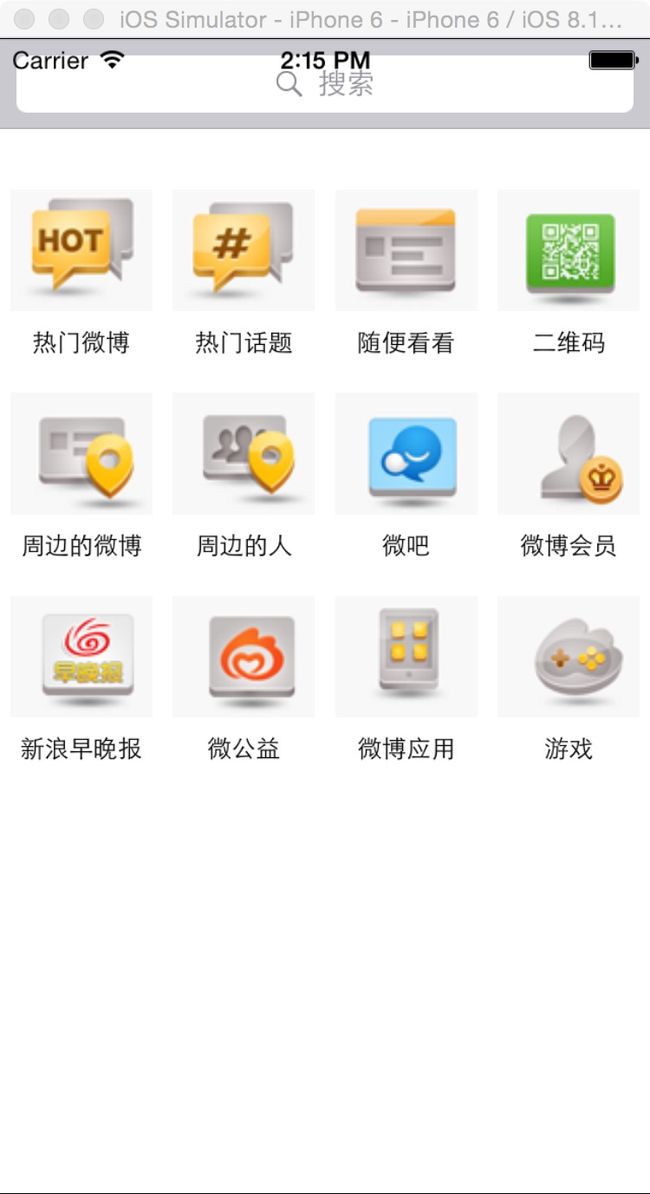
一,效果图。
二,工程图。
三,代码。
RootViewController.h
#import <UIKit/UIKit.h>
#import "customCell.h"
@interface RootViewController : UIViewController <UISearchBarDelegate,UITableViewDelegate,UITableViewDataSource,UIScrollViewDelegate,UISearchDisplayDelegate> { customCell * cell; NSMutableArray * dataArray; NSMutableArray * imageArray; UIScrollView * scrollerView; UITableView * tableOneView; UITableView * tableTowView; UITableView * tableThreeView; UITableView * tableFourView; UISearchDisplayController * scrollerControl; } @end
RootViewController.m
#import "RootViewController.h"
#import "customCell.h"
@interface RootViewController () @end
@implementation RootViewController - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil { self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; if (self) { // Custom initialization
} return self; } - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. //初始化背景图
[self initBackgroundView]; } -(void)initBackgroundView { self.navigationController.navigationBarHidden=YES; dataArray = [[NSMutableArray alloc]initWithObjects:@"热门微博",@"热门话题",@"随便看看",@"二维码", @"周边的微博",@"周边的人",@"微吧",@"微博会员", @"新浪早晚报",@"微公益",@"微博应用",@"游戏", @"微刊",@"手机微博",@"微群",@"微相册", @"名人堂",@"人气草根",@"微博精选",@"猜你喜欢", @"手机新浪网",@"掌中新浪",@"天气通",@"微漫画", @"聊天",@"看点",@"微盘",@"微收藏", @"图钉",@"限免换享",@"淘身边",@"微美食", @"新浪拍客",@"博客",@"充话费",@"MOMO岛", @"网址导航",@"新浪视野",@"微数据",@"新浪彩票",nil]; imageArray = [[NSMutableArray alloc] initWithObjects:@"0.png",@"1.png",@"2.png",@"3.png",@"4.png",@"5.png",@"6.png",@"7.png",@"8.png",@"9.png",@"10.png",@"11.png",@"12.png",@"13.png",@"14.png",@"15.png",@"16.png",@"17.png",@"18.png",@"19.png",@"20.png",@"21.png",@"22.png",@"23.png",@"24.png",@"25.png",@"26.png",@"27.png",@"28.png",@"29.png",@"30.png",@"31.png",@"32.png",@"33.png",@"34.png",@"35.png",@"36.png",@"37.png",@"38.png",@"39.png", nil]; //scrollerView
scrollerView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 320, 460-44-44)]; scrollerView.contentSize = CGSizeMake(320*4, 460-44-44); scrollerView.bounces = YES; scrollerView.tag = 101; scrollerView.showsHorizontalScrollIndicator = NO; scrollerView.pagingEnabled = YES; scrollerView.delegate = self; [self.view addSubview:scrollerView]; //tableOne
tableOneView = [[UITableView alloc] initWithFrame:CGRectMake(0, 44, 320, 460-44-44-44) style:UITableViewStylePlain]; tableOneView.delegate = self; tableOneView.dataSource = self; tableOneView.bounces=NO; [tableOneView setSeparatorColor:[UIColor clearColor]]; //tableTwo
tableTowView = [[UITableView alloc] initWithFrame:CGRectMake(320, 44, 320, 460-44-44-44) style:UITableViewStylePlain]; tableTowView.delegate = self; tableTowView.dataSource = self; tableTowView.bounces=NO; [tableTowView setSeparatorColor:[UIColor clearColor]]; //tableThree
tableThreeView = [[UITableView alloc]initWithFrame:CGRectMake(320*2, 44, 320, 460-44-44-44) style:UITableViewStylePlain]; tableThreeView.delegate = self; tableThreeView.dataSource = self; tableThreeView.bounces=NO; [tableThreeView setSeparatorColor:[UIColor clearColor]]; //tableFour
tableFourView = [[UITableView alloc] initWithFrame:CGRectMake(320*3, 44, 320, 460-44-44-44) style:UITableViewStylePlain]; tableFourView.delegate = self; tableFourView.dataSource = self; tableFourView.bounces=NO; [tableFourView setSeparatorColor:[UIColor clearColor]]; [scrollerView addSubview:tableFourView]; [scrollerView addSubview:tableThreeView]; [scrollerView addSubview:tableTowView]; [scrollerView addSubview:tableOneView]; //searchbar
UISearchBar * searchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(0, 0, 320, 44)]; searchBar.placeholder = @"搜索"; searchBar.delegate = self; searchBar.showsCancelButton = YES; [self.view addSubview:searchBar]; //searchcontroller
scrollerControl = [[UISearchDisplayController alloc]initWithSearchBar:searchBar contentsController:self]; scrollerControl.delegate = self; scrollerControl.searchResultsDataSource = self; scrollerControl.searchResultsDelegate = self; } #pragma -mark -UITableViewDelegate
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 3; } -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 100; } -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static int i = 0; static int j = 0; NSString * strID = @"ID"; cell = [tableView dequeueReusableCellWithIdentifier:strID]; if (cell == nil) { cell = [[customCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:strID]; cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.button1.tag = i++; cell.button2.tag = i++; cell.button3.tag = i++; cell.button4.tag = i++; cell.label1.tag = j++; cell.label2.tag = j++; cell.label3.tag = j++; cell.label4.tag = j++; if (cell.label1.tag >= 40 || cell.button1.tag >= 40) { return cell; } } [cell.label1 setText:[NSString stringWithFormat:@"%@",[dataArray objectAtIndex:cell.label1.tag]]]; [cell.label2 setText:[NSString stringWithFormat:@"%@",[dataArray objectAtIndex:cell.label2.tag]]]; [cell.label3 setText:[NSString stringWithFormat:@"%@",[dataArray objectAtIndex:cell.label3.tag]]]; [cell.label4 setText:[NSString stringWithFormat:@"%@",[dataArray objectAtIndex:cell.label4.tag]]]; [cell.button1 setImage:[UIImage imageNamed:[imageArray objectAtIndex:cell.button1.tag]] forState:UIControlStateNormal]; [cell.button2 setImage:[UIImage imageNamed:[imageArray objectAtIndex:cell.button2.tag]] forState:UIControlStateNormal]; [cell.button3 setImage:[UIImage imageNamed:[imageArray objectAtIndex:cell.button3.tag]] forState:UIControlStateNormal]; [cell.button4 setImage:[UIImage imageNamed:[imageArray objectAtIndex:cell.button4.tag]] forState:UIControlStateNormal]; [cell.button1 addTarget:self action:@selector(doClickButtonAction:) forControlEvents:UIControlEventTouchUpInside]; [cell.button2 addTarget:self action:@selector(doClickButtonAction:) forControlEvents:UIControlEventTouchUpInside]; [cell.button3 addTarget:self action:@selector(doClickButtonAction:) forControlEvents:UIControlEventTouchUpInside]; [cell.button4 addTarget:self action:@selector(doClickButtonAction:) forControlEvents:UIControlEventTouchUpInside]; return cell; } -(void)doClickButtonAction:(UIButton *)btn { NSLog(@"--btn.tag--%i",btn.tag); } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.
}
customCell.h
#import <UIKit/UIKit.h>
@interface customCell : UITableViewCell { UIButton * button1; UIButton * button2; UIButton * button3; UIButton * button4; UILabel * label1; UILabel * label2; UILabel * label3; UILabel * label4; } @property (nonatomic,retain)UIButton * button1; @property (nonatomic,retain)UIButton * button2; @property (nonatomic,retain)UIButton * button3; @property (nonatomic,retain)UIButton * button4; @property (nonatomic,retain)UILabel * label1; @property (nonatomic,retain)UILabel * label2; @property (nonatomic,retain)UILabel * label3; @property (nonatomic,retain)UILabel * label4; @end
customCell.m
#import "customCell.h"
@implementation customCell @synthesize button1; @synthesize button2; @synthesize button3; @synthesize button4; @synthesize label1; @synthesize label2; @synthesize label3; @synthesize label4; - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { // Initialization code
button1 = [UIButton buttonWithType:UIButtonTypeCustom]; button1.frame = CGRectMake(5, 10, 70, 60); button2 = [UIButton buttonWithType:UIButtonTypeCustom]; button2.frame = CGRectMake(85, 10, 70, 60); button3 = [UIButton buttonWithType:UIButtonTypeCustom]; button3.frame = CGRectMake(165, 10, 70, 60); button4 = [UIButton buttonWithType:UIButtonTypeCustom]; button4.frame = CGRectMake(245, 10, 70, 60); [self addSubview:button1]; [self addSubview:button2]; [self addSubview:button3]; [self addSubview:button4]; label1 = [[UILabel alloc] initWithFrame:CGRectMake(5, 75, 70, 20)]; label1.font = [UIFont systemFontOfSize:12]; label1.textAlignment = NSTextAlignmentCenter; label2 = [[UILabel alloc] initWithFrame:CGRectMake(85, 75, 70, 20)]; label2.font = [UIFont systemFontOfSize:12]; label2.textAlignment = NSTextAlignmentCenter; label3 = [[UILabel alloc] initWithFrame:CGRectMake(165, 75, 70, 20)]; label3.font = [UIFont systemFontOfSize:12]; label3.textAlignment = NSTextAlignmentCenter; label4 = [[UILabel alloc] initWithFrame:CGRectMake(245, 75, 70, 20)]; label4.font = [UIFont systemFontOfSize:12]; label4.textAlignment = NSTextAlignmentCenter; [self addSubview:label1]; [self addSubview:label2]; [self addSubview:label3]; [self addSubview:label4]; } return self; } - (void)awakeFromNib { // Initialization code
} - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; // Configure the view for the selected state
} @end