(五)手把手教你写天气预报程序:ApplicationBar的使用和ListPicker的数据绑定
这一节,我们要做的是把设置界面写好。不好以为那么容易,因为涉及到ListPicker的数据绑定,而且数据是从数据库里面查询获取的,所以并不是拖连个控件就可以完成的事,不过,拖控件不是件好事,要尽量避免。
那么开始吧。首先,先把设置界面添加进来。工程----添加---新建项---window phone protrait page---命名为“SetPage.xaml"---添加。
接下来要做的是要从MainPage导航到SetPage。那么怎么做呢?
我的方法是在ApplicationBar放置一个Button来用作导航到SetPage的入口。
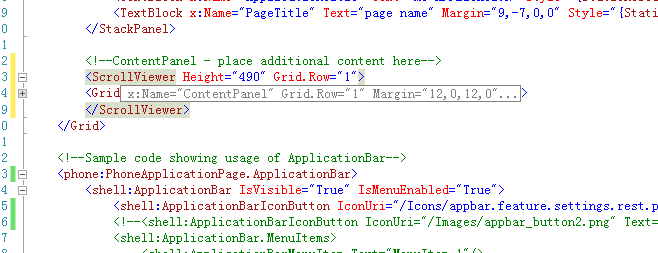
那么,来释放ApplicationBar出来吧。看下图,其实微软早已为我们写好了ApplicationBar了。只要去掉注释就行了。原来自动生成的ApplicationBar带有2个Icon按钮,和两个下拉菜单按钮。我们暂时只需要一个按钮就行了。
修改如下:
运行,是不是发现那个按钮没有显示图标。。因为那个图标路径是不对的。
现在到SDK的安装目录把图标弄出来吧。到C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons\dark(C为SDK安装目录)下。找到appbar.feature.settings.rest.png。复制。然后到解决方案资源管理器,在工程上右键---添加---新建文件夹---命名为Icons----在Icons文件夹上面右键--粘贴。
然后修改ApplicationBar上的代码为:
<shell:ApplicationBarIconButton IconUri="/Icons/appbar.feature.settings.rest.png" Text="设置"/>
现在还有一个重要的事情要做的是修改Icon的文件生成属性。
操作方法:解决方案资源管理器选中那个Settings图标文件---属性---生成操作---改为:内容(Content)。
接着,运行。是否已经看到图标了呢。。。
看上图,是否发现图标是出来了。但是原来显示很正常的内容就少了挺多被挡住了呢。。
那么怎么能够看到被挡住的内容呢,我们给界面加个滚动就可以了。ScrollViewer就上场了。
在MainPage里面给ContentPanel添加ScrollViewer。
如下:
注意:ScrollViewer的Height属性是指显示的高度,不是这个viewer所有的长度。如果弄这个值过大,会导致你一拖下去就回弹,下面的内容就不容易看清楚了。
点击运行。是不是拖下去能够正常看到了呢。
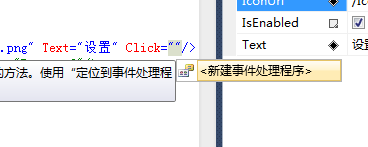
接下来,要给ApplicationBar的iconButton添加点击事件。添加方法都挺多的。一种就是选择这个Button。然后查看属性面板--选择事件--在Click上面双击----完成.
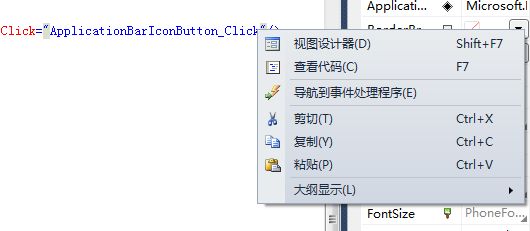
我倒喜欢另一种快捷方式。是手敲代码方式。在代码框上面敲击c+tab+tab.
在上面添加代码:
private void ApplicationBarIconButton_Click(object sender, EventArgs e)
{
NavigationService.Navigate(new Uri("/WeatherForecast;component/SetPage.xaml", UriKind.Relative));
}
点击运行。是不是发现现在点击那个IconButton可以导航到SetPage页面了呢。
接下来就做SetPage的布局。这里要使用到ListPicker。这个是silverlight for window phone toolkit提供的。没有安装的话到这里下载安装:http://silverlight.codeplex.com/releases/view/55034
转到SetPage.xaml页面,在ContentPanel添加代码。
要先添加tookit的命名空间,但是那行代码太长,我不喜欢敲,那么就来拖一把控件吧。拖一次编译器就给我们引入了命名空间(你会在第一行发现引用),就下次就不用再拖了。拖控件很不好,这里展示一下技巧。
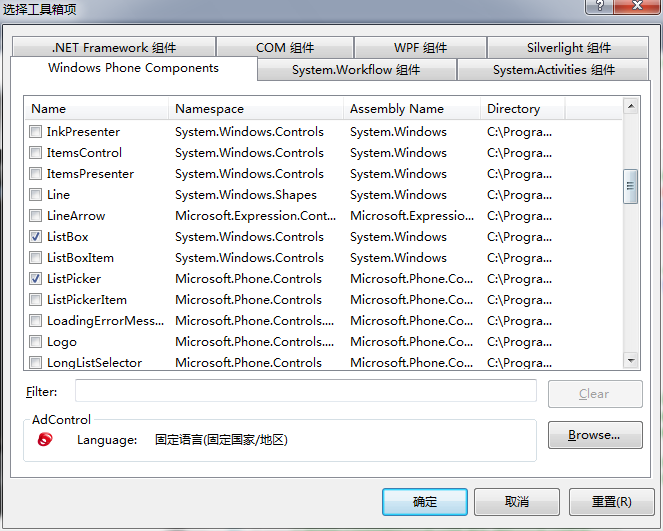
查看工具箱--找下是否有ListPicker控件(一般来说第一次使用的时候是没有的)--发现没有,在工具箱右键---选择项--
找到ListPicker,勾上--确定。然后你就能在工具箱上发现ListPicker了。如下图:
下面是SetPage的布局代码:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="100"/>
<RowDefinition Height="100"/>
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<TextBlock Text="省份:" Grid.Row="0" FontSize="40"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"/>
<toolkit:ListPicker x:Name="provincelp" Grid.Row="1" SelectionChanged="province_SelectionChanged" />
<TextBlock Text="城市:" Grid.Row="2" FontSize="40" HorizontalAlignment="Left"
VerticalAlignment="Bottom"/>
<toolkit:ListPicker x:Name="citylp" Grid.Row="3" SelectionChanged="city_SelectionChanged"/>
</Grid>
先给Provincelp添加一个SelectionChange事件。
现在添加SetPage的Loaded事件,在Loaded事件要添加ListPicker的数据绑定。
由于这个中央气象台我收集到的省份较少。我就直接写成是String数组,没有从数据库里面查询数据。
代码如下:
string[] prov = { "北京", "上海", "天津", "重庆", "黑龙江", "吉林", "辽宁", "内蒙古", "河北", "山西", "陕西" };
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
//给省份的listpicker绑定数据
provincelp.ItemsSource = prov;
}
private void provincelp_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ListPicker lp = sender as ListPicker;
string p = lp.SelectedItem.ToString();
cityDataBind(p);
}
/// <summary>
/// 由当前选择的省份给city的ListPicker绑定数据
/// </summary>
/// <returns></returns>
void cityDataBind(String prov)
{
IList<CityInfoTable> list = null;
using (CityDataContext db = new CityDataContext(CityDataContext.connectionString))
{
IQueryable<CityInfoTable> queries =
from c in db.CityInfos where c.Province == prov select c;
list = queries.ToList();
}
List<String> l = new List<string>();
foreach (var item in list)
{
l.Add(item.CityName);
}
citylp.ItemsSource = l;
}
运行,成功!
好了,到这里,这节就算是结束了。
这节工程代码下载:chapter5