Pro Android学习笔记(一零六):2D动画(1):frame by frame
文章转载只能用于非商业性质,且不能带有虚拟货币、积分、注册等附加条件。转载须注明出处http://blog.csdn.net/flowingflying以及作者@恺风Wei瓜。
在Android2.3和之前的版本支持2种动画:1、一帧一帧的动画,实际是就一幅图一幅图的变化,看起来就像连续的动画。2、渐变方式,有分为layout动画和view动画。Android 3.0可以将动画作为UI元素的属性,新的功能是使用新引入了fragment。
Frame by frame方式:一帧一帧地替换
下面是小例子的截图,通过依次显示不同的图片,就像放电影那样,在效果上看似小球进行逆时针转动。
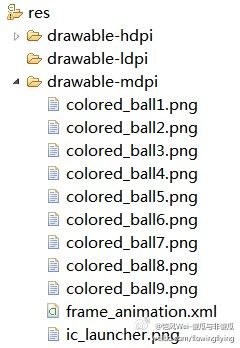
系列图片
将系列图片放置在res/drawable/目录下,本例,有colored_ball1.png~colored_ball9.png共9图片。
ImageView
图片使用ImageView作为容器,用以动画演示,先看看layout文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout ...... >
<TextView ...... />
<Button ...... />
<ImageView android:id="@+id/animationImg1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
在Activity中键入动画
在Android中,用于完成frame-by-frame的动画通过类AnimationDrawable,有一组其他Drawable资源(例如images),并按指定的间隔时间展现,通过请求其容器或者view唤起一个Runnable类重画Drawable来实现的。我们在同一个res/drawable/目录下,可以通过XML文件来定义这个一组frames。本例子,这个XML文件名为frame_animation.xml,内容如下。
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false"> <!-- one shot为true表示不进行循环显示,false表示不断循环 -->
<item android:drawable="@drawable/colored_ball1" android:duration="50" />
<item android:drawable="@drawable/colored_ball2" android:duration="50" />
<item android:drawable="@drawable/colored_ball3" android:duration="50" />
<item android:drawable="@drawable/colored_ball4" android:duration="50" />
<item android:drawable="@drawable/colored_ball5" android:duration="50" />
<item android:drawable="@drawable/colored_ball6" android:duration="50" />
<item android:drawable="@drawable/colored_ball7" android:duration="50" />
<item android:drawable="@drawable/colored_ball8" android:duration="50" />
<item android:drawable="@drawable/colored_ball9" android:duration="50" />
</animation-list>
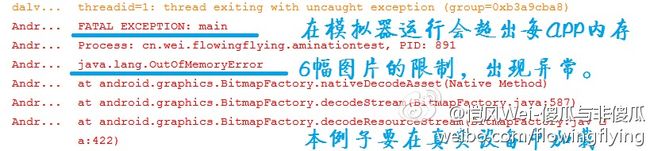
AnimationDrawable类在开始动画之前就将所有的图片load到内存中,而模拟器限制每个APP最多在内存中存放6幅图片,本例涉及9个图片,运行时会出现异常,因此这个小例子要在真实设备上验证。如果一定要在模拟器上测试,可以删除其中3张,只剩6张图片即可。
XML中的tag animation-list表示将这组图片转化为AnimationDrawable,我们可以通过资源id将AnimationDrawable作为ImageView的背景资源:
view.setBackGroundResource(R.drawable.frame_animation);
从ImageView中获取北京AnimationDrawable的对象方式如下:
AnimationDrawable ad = (AnimationDrawable)view.getBackground();
可以在代码中设置xml文件中的有关内容:
animationDrawable.setOneShot();
animationDrawable.addFrame(drawable, duration);
如果我们设置setOneShot(true),就如同在XML中设置,动画之展现一次,但是Android不提供动画结束的回调函数,因此无法设置动画结束后的下一步处理。
下面看看有关代码:
public class TestFrameByFrameAnimation extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frame_by_frame);
Button button = (Button)findViewById(R.id.startId1);
button.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View v) {
animate(); }
});
}
private void animate(){
ImageView imgView = (ImageView)findViewById(R.id.animationImg1);
imgView.setVisibility(ImageView.VISIBLE);
imgView.setBackgroundResource(R.drawable.frame_animation);
AnimationDrawable frameAnimation = (AnimationDrawable)imgView.getBackground();
Log.v("WEI","frameAnimation = " + frameAnimation);
if(frameAnimation.isRunning()){
frameAnimation.stop(); //停止动画
}else{
frameAnimation.start(); //启动动画
}
}
}
每次按button,都会执行setBackgroundResource()一次,我们跟踪getBackground()发现,获得的是同一个对象。
小例子代码在:Pro Android学习:2D动画小例子
相关链接:我的Android开发相关文章