如何用Core Plot绘制柱状图
Core Plot提供了柱状图的绘制,不足的是,只有垂直柱状图,没有提供水平柱状图。期待下一版本的实现。
1、新建Windows-base Application。加入对Core Plot框架的引用。这里我们假设使用了Core Plot SDK ,项目设置参考前一博文《Core Plot SDK的用法》。
2、新建ViewController,首先修改ViewController的头文件,import CorePlot.h,同时实现CPPlotDataSource协议,增加一个CPGraph变量:
#import <UIKit/UIKit.h>
#import <CorePlot/CorePlot.h>
@interface BarChartViewController : UIViewController <CPPlotDataSource>
{
@private
CPXYGraph * barChart ;
}
@property ( readwrite , retain , nonatomic ) NSTimer *timer;
@end
3、具体实现如下:
-( void )viewDidAppear:( BOOL )animated
{
// 为 CPGraph 指定主题
barChart = [[ CPXYGraph alloc ] initWithFrame : CGRectZero ];
CPTheme *theme = [ CPTheme themeNamed : kCPDarkGradientTheme ];
[ barChart applyTheme :theme];
// 把 self.view 由 UIView 转变为 CPGraphHostingView ,因为 UIView 无法加载 CPGraph
self . view =[[ CPGraphHostingView alloc ] initWithFrame :[ UIScreen mainScreen ]. bounds ];
CPGraphHostingView *hostingView = ( CPGraphHostingView *) self . view ;
[hostingView setHostedGraph : barChart ];
// CPGraph 边框:无
barChart . plotAreaFrame . borderLineStyle = nil ;
barChart . plotAreaFrame . cornerRadius = 0.0f ;
// CPGraph 四边不留白
barChart . paddingLeft = 0.0f ;
barChart . paddingRight = 0.0f ;
barChart . paddingTop = 0.0f ;
barChart . paddingBottom = 0.0f ;
// 绘图区 4 边留白
barChart . plotAreaFrame . paddingLeft = 70.0 ;
barChart . plotAreaFrame . paddingTop = 20.0 ;
barChart . plotAreaFrame . paddingRight = 20.0 ;
barChart . plotAreaFrame . paddingBottom = 80.0 ;
//CPGraph 标题
barChart . title = @"Graph Title" ;
// 在 SDK 中 CPMutableTextStyle 不可用,用 CPTextStyle 替代
CPTextStyle * textStyle=[ CPTextStyle textStyle ];
// CPMutableTextStyle *textStyle = [CPTextStyle textStyle];
textStyle. color = [ CPColor grayColor ];
textStyle. fontSize = 16.0f ;
barChart . titleTextStyle = textStyle;
barChart . titleDisplacement = CGPointMake ( 0.0f , - 20.0f );
barChart . titlePlotAreaFrameAnchor = CPRectAnchorTop ;
// 绘图空间 plot space
CPXYPlotSpace *plotSpace = ( CPXYPlotSpace *) barChart . defaultPlotSpace ;
// 绘图空间大小: Y : 0-300 , x : 0-16
plotSpace. yRange = [ CPPlotRange plotRangeWithLocation : CPDecimalFromFloat ( 0.0f ) length : CPDecimalFromFloat ( 300.0f )];
plotSpace. xRange = [ CPPlotRange plotRangeWithLocation : CPDecimalFromFloat ( 0.0f ) length : CPDecimalFromFloat ( 16.0f )];
// 坐标系
CPXYAxisSet *axisSet = ( CPXYAxisSet *) barChart . axisSet ;
//x 轴:为坐标系的 x 轴
CPXYAxis *x = axisSet. xAxis ;
CPLineStyle * lineStyle=[[ CPLineStyle alloc ] init ];
lineStyle. lineColor =[ CPColor greenColor ];
lineStyle. lineWidth = 1.0f ;
//x 轴:线型设置
x. axisLineStyle = lineStyle;
// 大刻度线:线型设置
x. majorTickLineStyle = lineStyle;
// 大刻度线:长度
x. majorTickLength = 10 ;
// 小刻度线:无
x. minorTickLineStyle =lineStyle;
// 小刻度线:长度
x. minorTickLength = 5 ;
// 大刻度线间隔单位: 5 个单位
x. majorIntervalLength = CPDecimalFromString ( @"5" );
// 直角坐标: 0
x. orthogonalCoordinateDecimal = CPDecimalFromString ( @"0" );
// 标题
x. title = @"X Axis" ;
// 标题位置: 7.5 单位
x. titleLocation = CPDecimalFromFloat ( 7.5f );
// 向下偏移: 55.0
x. titleOffset = 55.0f ;
//y 轴
CPXYAxis *y = axisSet. yAxis ;
//y 轴:线型设置
y. axisLineStyle = lineStyle;
//y 轴:线型设置
y. majorTickLineStyle = lineStyle;
//y 轴:不显示小刻度线
y. minorTickLineStyle = nil ;
// 大刻度线间距: 50 单位
y. majorIntervalLength = CPDecimalFromString ( @"50" );
// 坐标原点: 0
y. orthogonalCoordinateDecimal = CPDecimalFromString ( @"0" );
// 轴标题
y. title = @"Y Axis" ;
y. titleOffset = 45.0f ;
y. titleLocation = CPDecimalFromFloat ( 150.0f );
// 第 1 个柱状图:黑色
CPBarPlot *barPlot = [ CPBarPlot tubularBarPlotWithColor :[ CPColor darkGrayColor ] horizontalBars : NO ];
barPlot. baseValue = CPDecimalFromString ( @"1" );
// 数据源,必须实现 CPPlotDataSource 协议
barPlot. dataSource = self ;
// 图形向左偏移: 0.25
barPlot. barOffset = - 0.25f ;
//id ,根据此 id 来区分不同的 plot ,或者为不同 plot 提供不同数据源
barPlot. identifier = @"Bar Plot 1" ;
// 添加图形到绘图空间
[ barChart addPlot :barPlot toPlotSpace :plotSpace];
// 第 2 个柱状图:蓝色
barPlot = [ CPBarPlot tubularBarPlotWithColor :[ CPColor blueColor ] horizontalBars : NO ];
// 数据源,必须实现 CPPlotDataSource 协议
barPlot. dataSource = self ;
// 柱子的起始基线:即最下沿的 y 坐标
barPlot. baseValue = CPDecimalFromString ( @"1" );
// 图形向右偏移: 0.25
barPlot. barOffset = 0.25f ;
// 在 SDK 中, barCornerRadius 被 cornerRadius 替代
barPlot. cornerRadius = 2.0f ;
//barPlot.barCornerRadius = 2.0f;
//id ,根据此 id 来区分不同的 plot ,或者为不同 plot 提供不同数据源
barPlot. identifier = @"Bar Plot 2" ;
// 添加图形到绘图空间
[ barChart addPlot :barPlot toPlotSpace :plotSpace];
}
- ( void )didReceiveMemoryWarning {
[ super didReceiveMemoryWarning ]; // Releases the view if it doesn't have a superview
// Release anything that's not essential, such as cached data
}
#pragma mark -
#pragma mark Plot Data Source Methods
// 返回数据源的纪录数
-( NSUInteger )numberOfRecordsForPlot:( CPPlot *)plot {
return 16 ;
}
// 返回数据源的数据
-( NSNumber *)numberForPlot:( CPPlot *)plot field:( NSUInteger )fieldEnum recordIndex:( NSUInteger )index
{
// 返回类型是一个 NSNumber
NSDecimalNumber *num = nil ;
// 如果图形类型是 “ 柱状图 ”
if ( [plot isKindOfClass :[ CPBarPlot class ]] ) {
// 根据情况,柱状图的每一点都需要返回两种数据:位置( x 轴),长度( y 轴)
switch ( fieldEnum ) {
//x 轴坐标(柱子位置):
case CPBarPlotFieldBarLocation :
num = ( NSDecimalNumber *)[ NSDecimalNumber numberWithUnsignedInteger :index];
break ;
//y 轴坐标(柱子长度):
//SDK 中,枚举 CPBarPlotField 只有两个值 CPBarPlotFieldBarLocation = 2, 或者 CPBarPlotFieldBarLength = 3
case CPBarPlotFieldBarLength :
//case CPBarPlotFieldBarTip:
num = ( NSDecimalNumber *)[ NSDecimalNumber numberWithUnsignedInteger :(index+ 1 )*(index+ 1 )];
// 对于第 2 个图形的点的 y 值,在第一个图形的基础上减去 10
if ( [plot. identifier isEqual : @"Bar Plot 2" ] )
num = [num decimalNumberBySubtracting :[ NSDecimalNumber decimalNumberWithString : @"10" ]];
break ;
}
}
return num;
}
-( CPFill *) barFillForBarPlot:( CPBarPlot *)barPlot recordIndex:( NSNumber *)index;
{
return nil ;
}
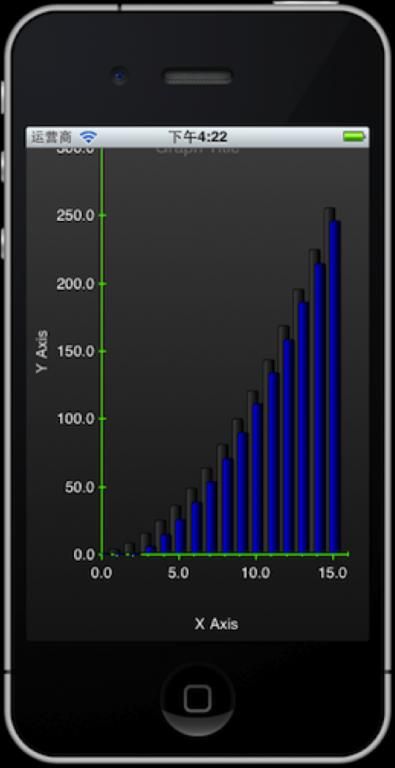
运行效果如下: