Android开发学习之ActionBar之Tab和Spinner导航
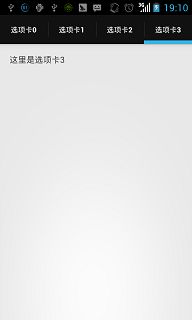
在 上一篇文章中,我们实现了ActionBar的简单功能,并对ActionBar有了一定的了解。事实上,ActionBar提供了三种导航方式,分别是标准、Tab、Spinner。那么今天我们就来学习后面两种。首先来看看最终实现的效果吧!
一、Tab模式下的ActionBar,布局代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/TabText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</LinearLayout> 主要逻辑代码如下:
package com.Android.ActionBarTab;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.ActionBar.Tab;
import android.app.ActionBar.TabListener;
import android.app.Activity;
import android.app.FragmentTransaction;
import android.view.Menu;
import android.widget.TextView;
public class MainActivity extends Activity implements TabListener {
private ActionBar mActionBar;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv=(TextView)findViewById(R.id.TabText);
//取得ActionBar
mActionBar=getActionBar();
//以Tab方式导航
mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
//禁用ActionBar标题
mActionBar.setDisplayShowTitleEnabled(false);
//禁用ActionBar图标
mActionBar.setDisplayUseLogoEnabled(false);
//禁用ActionBar返回键
mActionBar.setDisplayShowHomeEnabled(false);
//添加Tab
for(int i=0;i<4;i++)
{
ActionBar.Tab tab=mActionBar.newTab();
tab.setText("选项卡"+i);
tab.setTabListener(this);
mActionBar.addTab(tab);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onTabReselected(Tab arg0, FragmentTransaction arg1) {
// TODO 自动生成的方法存根
}
@Override
public void onTabSelected(Tab tab, FragmentTransaction arg1)
{
tv.setText("这里是"+tab.getText());
}
@Override
public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
// TODO 自动生成的方法存根
}
}
注意,这里并没有对这个例子进行深化,其实结合Fragment我们可以做出更棒的效果来,这点先卖个关子,后面有时间的话会为大家分享的
二、Spinner模式下的ActionBar,布局如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textIsSelectable="true" />
</RelativeLayout>
主要的逻辑代码如下:
package com.Android.ActionBarWithView;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.ActionBar.OnNavigationListener;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.SpinnerAdapter;
import android.widget.TextView;
public class MainActivity extends Activity {
private ActionBar mActionBar;
private String[] SpinnerValues;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//取得TextView
tv=(TextView)findViewById(R.id.TextView);
//初始化数组
SpinnerValues=getResources().getStringArray(R.array.SpinnerValues);
//构造适配器
SpinnerAdapter mAdapter=ArrayAdapter.createFromResource(this, R.array.SpinnerValues, android.R.layout.simple_spinner_dropdown_item);
//取得ActionBar
mActionBar=getActionBar();
//以下拉列表方式导航
mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
//设置监听器
mActionBar.setListNavigationCallbacks(mAdapter, new OnNavigationListener()
{
@Override
public boolean onNavigationItemSelected(int position, long id)
{
tv.setText("你选择了了"+SpinnerValues[position].toString());
return false;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
menu.add("测试项1").setIcon(R.drawable.ic_editor_white).setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
menu.add("测试项2").setIcon(R.drawable.ic_search_white).setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
menu.add("测试项3").setIcon(R.drawable.ic_refresh_white).setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
return true;
}
}
同样地,上面的这个例子可以和Fragment进行很好的整合,做出更棒的效果。ActionBar+Fragment可以说是很无敌的一种设计方式。