OGREFont的研究与OGRE的中文显示(二) freetype2攻略
文字是人类文化最重要的组成部分
作为改变人类的IT行业,对文字的数字化、信息化的研究更是从未停止过。
如果你不知道Digital Typography,至少听说过true type或unicode这些词汇吧?
前者是一种文字技术,而后者则是一种文字编码。当然现在有一些更新的东东,如Clear type和UTF。
建议大家可以先去了解一下这些背景知识。
若论应用最多最广的文字技术,那么肯定是true type了,true type是Apple在1991年第一次推出的,
应用于当时的system7操作系统。然后MS取得了授权,并重写了光栅化程序,在1992年的windows3.1
中开始使用。为什么引入true tpye?之前的系统用什么显示文字呢?
没错,你猜对了,在true type之前,每个字都要对应一个位图(现在有的游戏也还在用),等一下,
不光是每个字,是每个字的每种格式和尺寸(也就是说,一个‘我’字从12号到20号字需要不同的
图形)。对于那个时期的硬件来说,这种做法是不能接受也没有前途的。那么true type的原理是什么呢?
简单来说,就是制作字体的人需要先将字体的上一些重要的点存储起来,在显示的时候根据不同的尺寸
和格式的要求再用这些点生成目标文字。所以true type文字是向量的,也就是说,只需要一套字体,
你就可以生成N个大小的文字。
制作一个truetype字库,对于英语这样由有限个字母组成的文字来说,只需要制作字母+标点就可以了。
但是对于中文、日文、韩文这些语言,由于文字非常多(基本上会用到的汉字有2.2万个),所以制作一个
truetype字库所需要的时间和人力会成百倍的增长。你可以打开Windows的Font目录看看,一般英文字库
也就是2、3百K,而中文的至少要2、3M。还记得方正告暴雪字库侵权的事吗?其实我是挺能理解方正的。
制作字库的苦差事我们就不管了,下面开始介绍怎样显示TTF字库。我们的主角freetype2登场了。
Debian、Ubuntu、GTK、Qt、OGRE......这些软件都是用freetype2作为font service,如果你手头有个PSP
游戏机或是Nokia的手机,那么你也在使用freetype。不是我搞个人崇拜,对于freetype的创始人David Turner
我只能说,我对你的景仰,犹如滔滔江水。。。。。。
我崇拜的是他能够坚持10几年将开源的freetype发扬光大。就算后来他去Google了freetype也在继续。
freetype的使用是非常简单的,我这里就不具体介绍了,大家可以去freetype.org学习一下。
下面我会介绍一些需要注意的地方和我的一点心得。
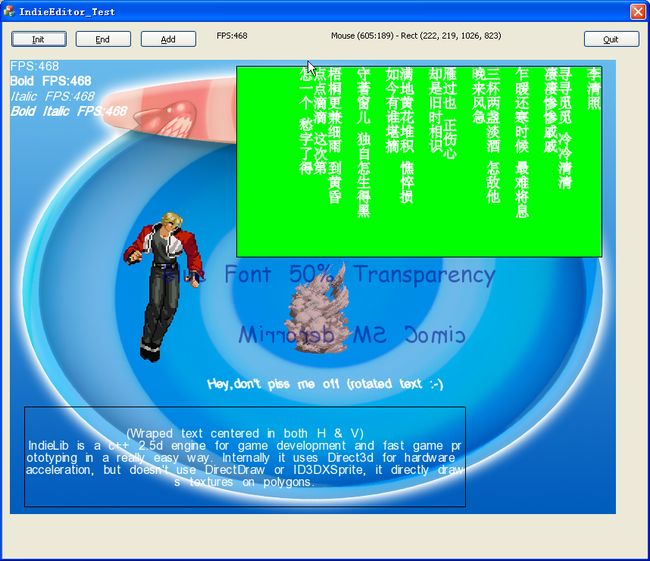
我花了3天时间写了一个DEMO,如下图
这个例子使用freetype2.3.7,根据设定的格式将输入的文字生成一个texture image,为真正的应用做准备。
上面是使用宋体生成竖排,从右至左阅读,右上对其的“早发白帝城”。文字大小是18px。
1). 大家可以注意一下右上角的message,看到了吧,simsun一共有22141个Glyph。
2). 每个EM的单位数量是256个,我看了simhei也是256,但一般的英文字库都是2048(都是2的n次方)。多说一句,所谓的EM
就是一个假象的方块,在这个方块内绘制文字的Glyph,(但是文字也可能超过EM的边界)。它的计量单位
是Font unit,在使用freetype的时候,这个font unit、26.6格式、point大小和pixel大小要搞清楚哦。
自然,每个EM的单位数量越多,制作字体的时候就可以越精确。但真正的输出结果却还和其他很多因素有关。
大家可以去看看,微软雅黑每个EM的单位数量是2048,这个字库在小尺寸的文字显示上效果还是不错的。
3). 2 char maps,这个是文字编码与Glyph之间的对应关系,一般的TTF字库都有2个char map,一个是unicode,一个是Apple
用的Macintosh Roman。我们一般都用unicode。
4). fixed size,这个是我这次做DEMO比较重要的一个发现。之前看到很多人抱怨freetype输出20px以下的小字体效果较差,
那么看看下面这个12px的“早发白帝城”怎么样
(格式中加了下划线)没错,这个12px是simsun的fxisize,所以效果和可读性非常好。这在freetype中也叫bitmap strike。
5). underline position是文字的下划线位置,注意,单位是font unit。
(未完待续)。。。。。。
(2008年9月11日)
上次写了一半,这几天把DEMO又完善了一下,加上了字体加粗(Bold)和斜体(Italic),又看了很多这方面的资料,感觉头大。
其实还想好好继续研究下去,可是项目的时间来不及了。我自己的字体类已经有了雏形,用在这个项目里应该足够了。
如果以后有时间,再回来好好研究。下面就继续再聊聊freetype。
使用freetype显示一个文字的步骤大致是这样:
1. 打开字库文件(以truetype为例 *.ttf/*.ttc);
2. 打开字库中的某个font face;
3. 得到文字与Glyph对应关系的charmap;
4. 根据文字的unicode编码和charmap获取文字Glyph;
5. Grid-fitting(或Hinting);
6. Render
7. 其他操作。。。。
8. 关闭
这里面我想说说hinting,好的hinting算法对于小尺寸文字的清晰度与可读性是至关重要的。
一个文字大概的形状通过Glyph是定义好的,但是根据尺寸缩放后显示出来的效果怎么样,hinting是最重要的一步。
一个好的hinting算法可以达到点阵字体的效果,如果hinting很糟糕的话,那么文字基本上就没法看了。
truetype针对hinting专门有opcode,也就是说在ttf文件中不光存着文字的glyph信息,还有一些用于hinting的代码
如处理‘m’glyph的时候,它的三条腿应该一样宽,如‘I’和‘T’中的竖扛应该一样宽,等等。
处理这些,需要一个解释器bytecode interpreter,遗憾的是,Apple对它拥有专利,所以使用时是需要付费的。
对于freetype1.x,所有使用的freetype的用户都需要付费给Apple。
好在freetype2.x已经不受这个限制了,因为它新增了auto-hinting模块。我记得看到David Turner说过,制作
auto-hinting模块是一件非常费时费力的工作,需要一点点去调整和优化。可喜的是,现在的auto-hinting与
anti-aliasing结合生成的文字已经足以媲美使用bytecode interpreter的结果了。
其实hinting并没有一个“最好”的结果,需要在所有的因素之间妥协,找到一个最佳的妥协点就好了。
最后送给大家一副小篆字体生成的“早发白帝城”,老祖宗留下来的东西还需要大家来发扬光大啊!
下篇文章是本系列的重点,题目暂定“ODText OGRE实战”
敬请期待
/*********************************************************************************/
/* 以下内容专做讨论用
/* Pic added Jly, 23 2010 to illustrate a ClearType effect
/*
/*********************************************************************************/