Core Animation之基础介绍
Core Animation可以翻译为核心动画,它为图形渲染和动画提供了基础。使用核心动画,你只需要设置一些参数比如起点和终点,剩下的帧核心动画为你自动完成。核心动画使用硬件加速,不用消耗cpu资源。其实平时咱们开发的iOS应用都在有意无意的使用了核心动画。动画不会替代View,而是和View一起提供更好的性能。Core Animation通过缓存view上的内容到bitmap,这样bitmap就可以直接在图形硬件上操作。从而提高了性能。
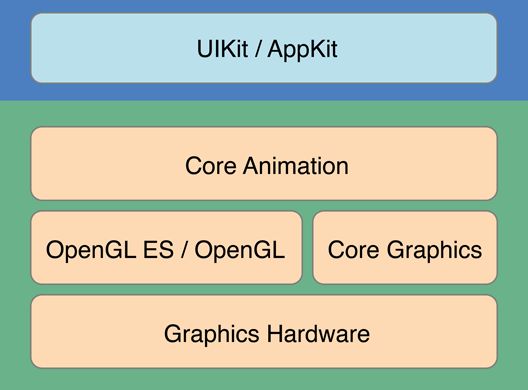
核心动画所在的位置:
1、关于层类
Layer Classes是core animation的基础。Layer Classes提供了一个抽象的概念,这个概念对于那些使用NSview和UIview的开发者来说是很熟悉的。基础层是由CAlayer类提供的,CAlayer是所有Core Animation层的父类。
同一个视图类的实例一样,一个CAlayer实例也有一个单独的superlayer和上面所有的子层(sublayers),它创建了一个有层次结构的层,我们称之为layer tree。layers的绘制就像views一样是从后向前绘制的,绘制的时候我们要指定其相对与他们的superlayer的集合形状,同时还需要创建一个局部的坐标系。layers可以做一些更复杂的操作,例如rotate(旋转),skew(倾斜),scale(放缩),和project the layer content(层的投影)。
图层的内容提供
(1)直接设置层的content属性到一个core graphics图,或者通过delegation来设置
(2)提供一个代理直接绘制到Core Graphics image context(核心图形的上下文)
(3)设置任意数量的所有层共有的可视的风格属性。例如:backgroundColor(背景色),opacity(透明度)和masking(遮罩)。max os x应用通过使用core image filters来达到这种可视化的属性。
(4)子类化CAlayer,同时在更多的封装方式中完成上面的任意技术。
1.1 CALayer的子类和他们的使用场景
Class |
Usage |
|---|---|
|
Used to implement a Core Animation–based particle emitter system. The emitter layer object controls the generation of the particles and their origin. |
|
Used to draw a color gradient that fills the shape of the layer (within the bounds of any rounded corners). |
|
Used to set up the backing store and context needed to draw using OpenGL ES (iOS) or OpenGL (OS X). |
|
Used when you want to make copies of one or more sublayers automatically. The replicator makes the copies for you and uses the properties you specify to alter the appearance or attributes of the copies. |
|
Used to manage a large scrollable area composed of multiple sublayers. |
|
Used to draw a cubic Bezier spline. Shape layers are advantageous for drawing path-based shapes because they always result in a crisp path, as opposed to a path you draw into a layer’s backing store, which would not look as good when scaled. However, the crisp results do involve rendering the shape on the main thread and caching the results. |
|
Used to render a plain or attributed string of text. |
|
Used to manage a large image that can be divided into smaller tiles and rendered individually with support for zooming in and out of the content. |
|
Used to render a true 3D layer hierarchy, rather than the flattened layer hierarchy implemented by other layer classes. |
|
Used to render a Quartz Composer composition. (OS X only) |
1.2、 anchorPoint、 position
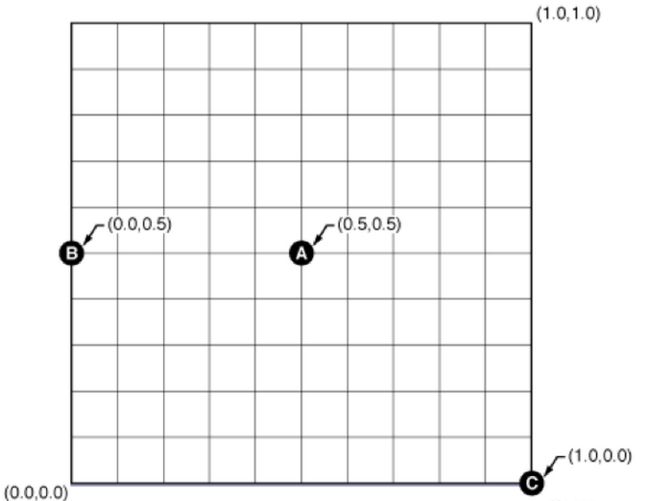
anchorPoint又称锚点,锚点对动画是有很大影响的。下图描述了基于锚点的三个示例值:
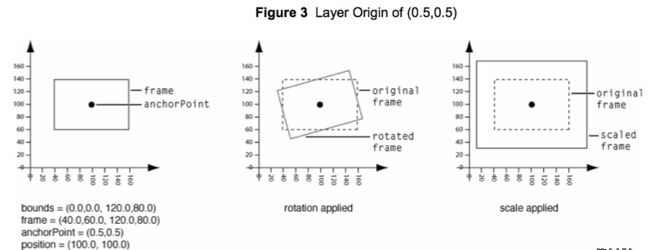
1.3、 图层的 frame、bounds、position 和 anchorPoint 关系如下图所示:
在该示例中,anchorPoint 默认值为(0.5,0.5),位于图层的中心点。图层的 position 值为(100.0,100.0),bounds 为(0.0,0.0,120,80.0)。通过计算得到图层的 frame为(40.0,60.0,120.0,80.0)。
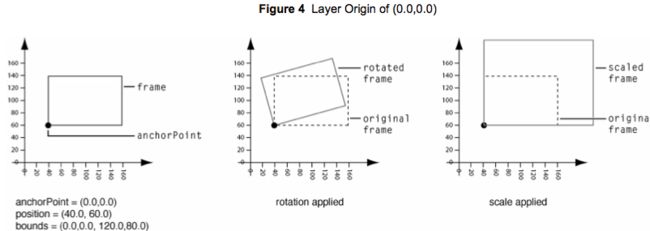
如果你新创建一个图层,则只有设置图层的 frame 为(40.0,60.0,120.0,80.0),相应的 position 属性值将会自动设置为(100.0,100.0),而 bounds 会自动设置为 (0.0,0.0,120.0,80.0)。下图显示一个图层具有相同的 frame(如上图),但是在该图中它的 anchorPoint 属性值被设置为(0.0,0.0),位于图层的左下角位置。
图层的 frame 值同样为(40.0,60.0,120.0,80.0),bounds 的值不变,但是图层的 position 值已经改变为(40.0,60.0)。
2、关于动画类
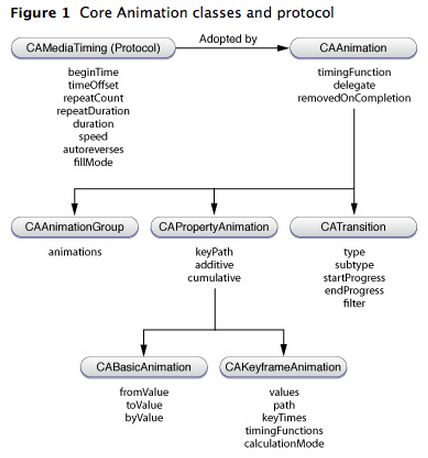
核心动画的动画类使用基本的动画和关键帧动画把图层的内容和选取的属性动画的显示出来。所有核心动画的动画类都是从 CAAnimation 类继承而来。
CAAnimation 实现了 CAMediaTiming 协议,提供了动画的持续时间,速度,和重复计数。 CAAnimation 也实现了 CAAction 协议。该协议为图层触发一个动画动作提供了提供标准化响应。动画类同时定义了一个使用贝塞尔曲线来描述动画改变的时间函数。例如,一个 匀速时间函数(linear timing function)在动画的整个生命周期里面一直保持速度不变, 而渐缓时间函数(ease-out timing function)则在动画接近其生命周期的时候减慢速度。核心动画额外提供了一系列抽象的和细化的动画类,比如:CATransition 提供了一个图层变化的过渡效果,它能影响图层的整个内容。 动画进行的时候淡入淡出(fade)、推(push)、显露(reveal)图层的内容。这些过渡效 果可以扩展到你自己定制的 Core Image 滤镜。CAAnimationGroup 允许一系列动画效果组合在一起,并行显示动画。
2.1动画类
CAPropertyAnimation :是一个抽象的子类,它支持动画的显示图层的关键路 径中指定的属性一般不直接使用,而是使用它的子类,CABasicAnimation,CAKeyframeAnimation. 在它的子类里修改属性来运行动画。
CABasicAnimation: 简单的为图层的属性提供修改。 很多图层的属性修改默认会执行这个动画类。比如大小,透明度,颜色等属性
CAKeyframeAnimation: 支持关键帧动画,你可以指定的图层属性的关键路径动画,包括动画的每个阶段的价值,以及关键帧时间和计时功能的一系列值。在 动画运行是,每个值被特定的插入值替代。核心动画 和 Cocoa Animation 同时使用这些动画类。
2.2 如何使用多个动画效果叠加
在执行动画的过程中需要同时修改position,alpha, frame等属性,使用CAAnimationGroup可以将三个动画合成一起执行:
CAAnimationGroup *animGroup = [CAAnimationGroup animation]; animGroup.animations = [NSArray arrayWithObjects:moveAnim,scaleAnim,opacityAnim, nil]; animGroup.duration = 1; [view.layer addAnimation:animGroup forKey:nil];
2.3事务管理类
图层的动画属性的每一个修改必然是事务的一个部分。CATransaction 是核心动画里面负责协调多个动画原子更新显示操作。事务支持嵌套使用。
2.4 Core Animation类的继承关系图
看完这篇可以实验下CALayer的使用了:Core Animation之简单使用CALayer
Core Animation之多种动画效果
容芳志 (http://blog.csdn.net/totogo2010)
本文遵循“署名-非商业用途-保持一致”创作公用协议