项目开发-highcharts插件学习总结
依赖文件
highcharts依赖的两个文件jquery.js和highcharts.js
使用过程:
1 页面准备:定义一个DIV,指定id,设置图表的宽度和高度
<div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>2 在脚本中执行图表方法highcharts();常用的语法是:
//指定页面加载时执行的方法
$(function (
//highcharts方法实质是在设置chart的各个组成部分的值
$("#container").highcharts({
chart:{},//图表类型及相关信息
title:{},//图表的标题
subtitle:{},//子标题
xAxis:{},//横轴:分类信息
yAxis:{},//值轴
tooltip:{},//鼠标滑过时的提示信息
plotOptions:{},//线条绘制相关的设置
legend:{}, //图例由图标+series.name组成
series:[{}]//该属性是个数组
});
));
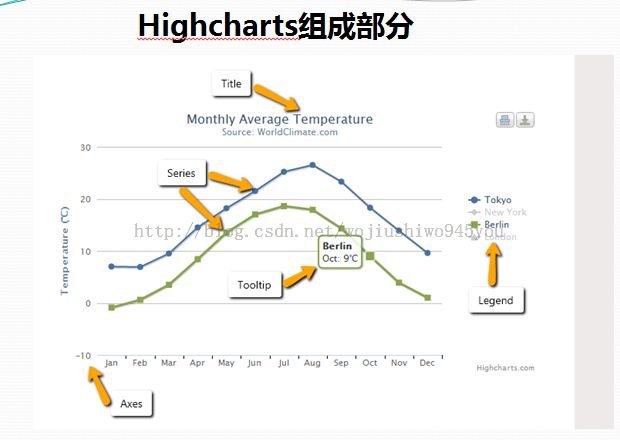
highcharts组成:
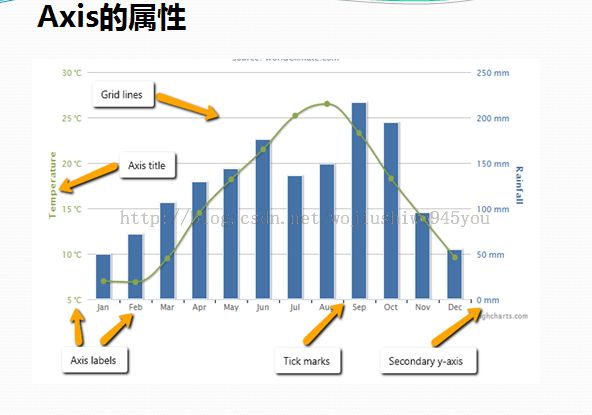
Axis的组成:
Axis的type属性坐标轴的类型:linear, logarithmic, datetime 或者 categories.
前三种的设置方式直接是type:typevalue
第四种的设置:categories:{}是一个数组
Axis的ticks属性(坐标轴间隔单位)
categories是1个
datetime以millisecond为单位
series属性
series[{
animation:true,//默认为false
name:'',//一组数据的名称默认为series1....
color:'',//默认数据绘制时使用的线条颜色为黑色
type://类型,默认为line
allowPointSelect:true,//是否允许用户选择该数据点(默认为false)
lineWidth:
dataLabes:true,//是否在图上显示数据值(默认为false)
data:[{
name://该数据点的名称
color://该数据点的颜色
y://数据点的值
marker:
}]//一组数据
}
]