傻瓜式的Java Web开发利器:Websharp
什么是Websharp?
Websharp是众多Java Web开发技术中的一种,其核心是页面模板,它是一种通过模板引擎驱动模板来输出动态Web内容的技术。为什么要使用Websharp呢?因为它简单而高效。和Spring、Structs这些Java开发技术相比,Websharp算是比较轻量级的开发技术,但它的简单和开发效率会让你瞠目结舌。总的来说它有如下的特点:
简单 – 只要你熟悉HTML和开发语言,就能够在10分钟内入门。它没有庞大的控件、标记库,也没有复杂的框架和逻辑,可以轻松地学会。
强大 - HTML能表现的结果Websharp都能实现。
可见即所得 – 页面设计的结果就是看到的结果。
可维护性 – HTML代码和业务逻辑100%分离,非常容易维护。
如何获取Websharp
下载链接 http://www.coolmasoft.com/other/download.asp?id=websharp_java
下载后,Websharp的部署很简单,websharp.zip解压就是一个完整的web应用,拷贝到web应用目录下即可,例如拷贝到…Tomcat/webapps/ROOT目录下。 如果没有配置web应用,请先配置。
Websharp原理和开发步骤
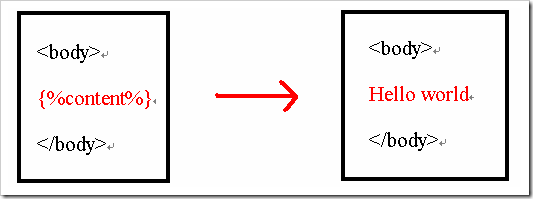
其原理是以模板为基础,通过编程调用模板,赋予模板动态的内容,并最终输出结果。最简单的例子就是标记替换,也就是说在模版中留出一个占位符,输出结果的时候把这个占位符换成动态的内容。如左图, {%content%}是一个占位符,输出的时候把这个标记换成动态的内容就变成了右图所示的结果
按照Websharp的原理,其开发步骤如下:
1)设计模板。模板是纯HTML页面,可以用可视化的网页设计工具Dreamweaver或者FrontPage设计模板。
2)编程调用模板,给模板赋予动态的内容。
因为模板是HTML页面,只需要美工人员就能完成;而编码是程序员的事情。这样,美工和程序员就有了非常明确的分工,美工专职于页面模板设计,程序员专职于程序的开发,两者之间基本上没有交叉的地方。这就是Websharp技术的一大优点。
一个例子:在列表框中显示数据
下面通过一个例子来介绍Websharp的开发。现有人名Mike、John、Tom和Rose,希望在列表框中显示出来,如下图所示。
首先我们介绍用一般的JSP来实现:在HTML中嵌入了JSP代码,用一个循环把人名都输出来,如下所示。但这样的代码很不美观,“<%”、“%>”等这些jsp标签和html代码混合在一起,显得很杂乱。如果对于更复杂的程序,可读性就更低了。
| <% |
在用Websharp之前,我们先来列举Websharp页面模板中常用的三种模板元素。就三种元素,是不是很简单。
| 元素名称 | 元素举例 | 说明 |
| 模板变量 | {%VarName%} |
模板里面的占位符,用大括号和百分号包围起来,最终会替换成动态的内容 |
| 模板块 | <!-- begin block : name --> [HTML代码] <!-- end block : name --> |
用block标记括起来的一段HTML代码,可以在程序中控制是否输出此段HTML代码 |
| 循环块 | <!-- begin loop: name --> [HTML代码] <!-- end loop: name --> |
用loop标记括起来的一段HTML代码,可以在程序控制此段代码的多次输出,相当一个循环 |
下面开始介绍用Websharp来实现这个例子。
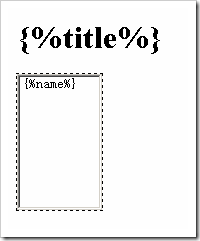
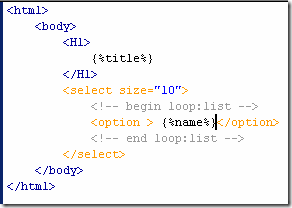
1)第一步是设计模板。用Dreamweaver在web目录下创建页面模板文件select.htm,并添加一个<select>列表框,如左图所示,因为列表框的内容是需要动态赋值的,所以用到了模板变量{%name%}。模板设计好后的整个代码如右图所示,你会发现,整个模板就是html。因为列表框里面将会动态地显示多个人名,所以在name这个模板变量的外层加了循环块元素(<!-- begin loop:list-->...<!--end loop:list -->),表示此部分内容将会循环输出若干遍,但具体要循环多少遍、每循环一遍要赋予哪些动态的内容,就是程序所要做的事情了。此段代码和上面的“JSP实现”的代码类似,但它是一个模板,不包含任何jsp标签和jsp语句,这样的代码结构工整,可维护性特别的好。
  |
2)第二步需要编写程序代码来调用模板。创建select.jsp,和select.htm放在同一目录,包含如下内容:
| <%@ page import="websharp.core.*,websharp.web.*,websharp.util.*"%> <% Websharp websharp = new Websharp("select.htm", "UTF-8", request, response); websharp.setValue("title","Name List"); String[] names={"Mike","John","Tom","Rose"}; for(int i=0;i<names.length;i++) { ValueNode list=websharp.addLoop("list"); list.setValue("name",names[i]); } websharp.render( null); %> |
第一行:websharp.core.*等几个类包是Websharp 程序中必须引入的类包。
第二行:创建WebSharp对象并引用了先前创建模板select.htm。WebSharp是很重要的一个类,起到总体控制的作用。在WebSharp的构造函数的参数中,包括了模板文件名称、模板文件编码以及request和response对象。
第三行:调用WebSharp对象的setValue()函数给模板变量赋值,例如给模板变量{%title%}赋值"Name List",这样最终输出的时候,模板中的模板变量将会替换成动态的内容。
剩下几行是一个for循环。每一次循环,调用Websharp的addLoop()函数来创建ValueNode对象来映射到模板中相应的循环块元素。ValueNode和Websharp一样是动态赋值对象,可以通过setValue()函数给属于其作用范围的变量元素赋值。在此代码中,ValueNode映射到模板中的list循环块元素,可以给list循环块元素里面的模板变量{%name%}赋值。
最后一行:render()输出执行结果。
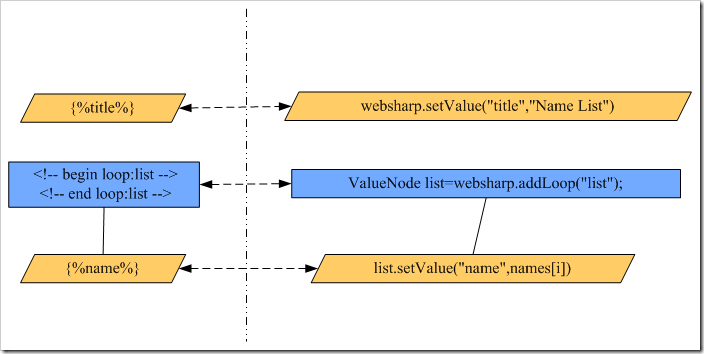
模板(图的左边)和代码(图的右边)的对应关系可以从下图中看出来。在代码的最外层,通过Websharp对象来赋值,而要给模板块list里面的变量赋值,就必须先创建对应的ValueNode,然后通过ValueNode来赋值。模板和代码的层次结构都是一一对应的。
如果对于有多层结构的模板,同样可以创建与之对应的多层结构的ValueNode。例如,下面模板中var变量包含在一个三层的模板里面,要给var赋值,就必须创建相应的三层的ValueNode,代码是:websharp.addLoop("loop1").addLoop("loop2").addLoop("loop3").setValue("var","hello world")。当然,在实际的开发中,很少会碰到有三层结构这么复杂的页面。
| <!--begin loop:loop1--> <!--begin loop:loop2--> <!--begin loop:loop3--> {%var%} <!--end loop:loop3--> <!--end loop:loop2--> <!--end loop:loop1--> |
自动生成程序代码框架
因为模板和程序代码存在着一一对应的关系,所以我们能够根据模板来自动生成代码的框架,可以大大提高开发效率。
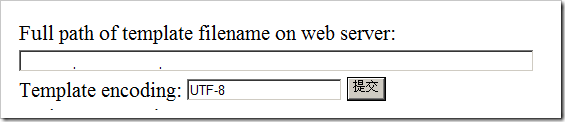
启动websharp应用,在浏览器上打开链接ws/CodeFramework.jsp,例如http://localhost:8080/ws/CodeFramework.jsp,能看到如下的界面.
在文本框里面输入模板文件的绝对路径和编码(例如d:/web/select.htm和UTF-8),然后提交则自动生成程序代码框架。如下所示,代码框架和实际代码的主要区别就是没有包含数据,需要你把动态的数据填充进去,但这已经大大减少你手写的代码量了。
| Websharp websharp = new Websharp("d:/web/select.htm", "UTF-8", request, response); |
有了代码生成工具,web开发简直成了傻瓜式的开发。先是设计模板,爱怎么设计就怎么设计,爱怎么布局、怎么调色都可以,完全是可见即可得,灵活得要命;接着在代码生成界面中填入模板路径并提交,“啪”的一声,一大堆代码就出来了;而最后要做的可能麻烦一点,需要通过读取数据库等多种方式来获取数据、填充数据。
Websharp其它功能概述
基本上,Web开发的各方面,Websharp都考虑到了,它还包含了如下的一些功能和特点:
1)在运行中,模板修改后会自动重新加载。
2)一个模板可以包含另一个模板。这样可以把公共部分提取出来成为一个单独的模板被多个模板使用。
3)国际化支持。通过UTF-8编码的文本资源文件来实现国际化、多语言的支持。
4)Websharp Framework。一个轻量级的Web框架,让你把代码写在Java类里面而不是写在JSP里面。
5)更为简便的数据库操作。对JDBC做了简单的封装,以更少的代码来完成数据库操作。
6)其它的一些页面功能。例如提供类似.net 中ViewState的功能,可以实现在当前页面上保存变量的值。
小结
Websharp确实是很简单但又很实用的Web开发技术,但正因为它简单到返璞归真的境界,所以才被喜欢热炒新技术来赚钱的公司所抛弃,也被热衷于复杂新技术的人们而忽略。但我们应该看到Web的本质。Web本质就是在服务器端通过各种手段组织一些动态的内容发送到客户端供用户浏览。无论你使用什么样先进的技术,最终生成的都是HTML代码。而Webshap的基础就是HTML代码,所以它高效、灵活,HTML所能表现的它就能实现!
最后,关于Websharp的一些技术文章,可以访问http://blog.csdn.net/coolmasoft查阅。