(swing读书笔记)Swing Look And Feel(2)
(swing读书笔记)Swing Look And Feel(2)
By cszhao1980
三. UI defaults
UIDefaults内部维护了一张巨大的Hashtable, 记录了一套Look And Feel所要涉及的所有UI信息。
大致可分为三类:
(1) UI Class信息,即每种Component应使用的UI Class。如MetalLookAndFeel持有的UIDefaults对象的设置如下所示:
键:"ProgressBarUI" 值:“MetalProgressBarUI" ,
键: "SliderUI" 值:“MetalSliderUI"
(2) LookAndFeel Color
如下表所示:
| Standard system color properties |
|
| System color property |
Description |
| desktop |
Color of the desktop background |
| windowBorder |
Color of the window border |
| windowText |
Color of the window text |
| menu |
Background color of menus |
| menuText |
Color of the text in menu items |
| text |
Background color of editable text |
| control |
Standard color for controls such as buttons or scrollbar thumbs |
| scrollbar |
Color to use for the background area of a scrollbar (where the thumb slides) |
| 。。。。 |
。。。。 |
(3) component defaults
即各种ComponentUI所使用的各种border、icon、color、etc。
常用的方法有:
(1)public ComponentUI getUI(JComponent target)
Return the UI-delegate object associated with the current L&F。
(2)public Class getUIClass(String uiClassID)
public Class getUIClass(String uiClassID, ClassLoader uiClassLoader)
(3)public Object put(Object key, Object value)
(4)public Object get(Object key)
四.UI manager
UIManager是Swing提供的简化接口,它的所有方法都是static的。通过这个类的方法可以方便的访问当前 L&F、及其Defaults对象的方法。当然,它还提供了访问其他 L&F方法的各种方法——它是个外观模式。
UIManager提供了一系列方法获取L&F:
(1)Current L&F—— 当前使用的L&F.
(2)Cross-platform L&F ——跨平台使用的L&F。默认为Swing's Metal L&F.
(3)System L&F —— native L&F
(4)Installed L&Fs —— 当前系统安装的L&Fs
(5)Auxiliary L&Fs —— auxiliary L&Fs
其它常用的方法有:
(1) public static LookAndFeel getLookAndFeel( ) 当前L&F
(2) setLookAndFeel(~)
(3) public static ComponentUI getUI(JComponent target)
Return the appropriate UI delegate for the component passed in. The delegate is instantiated from the current L&F
(4)public static void addAuxiliaryLookAndFeel(LookAndFeel laf)
Add an auxiliary L&F.
(5)public static boolean removeAuxiliaryLookAndFeel(LookAndFeel laf)
Remove an auxiliary L&F. Returns true if the L&F was found and removed.
(6)public static UIDefaults getDefaults( )
Return the UIDefaults object associated with the current L&F
(7)public static UIDefaults getLookAndFeelDefaults( )
Return the UIDefaults table defined for the current L&F, ignoring any defaults you have defined.
(6)、(7)可能有点难以理解,有必要解释一下。
我们知道,每个L&F都定义了一系列的defaults值,记录在自己拥有UIDefaults对象中。
但是,在程序中,我们可以方便的修改这些defaults值——此时,UIManager会创建一个新的UIDefaults对象,记录下着所有的变化,可称为user Defaults。
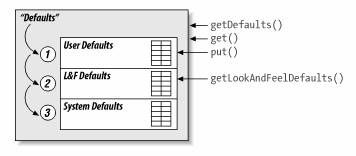
如下图所示,UIManager记录了多级的UIdefaults对象:.
getDefaults()会按照优先级顺序,优先返回UserDefaults。
而getLookAndFeelDefaults,则返回L&F的默认UIDefaults对象。
(8)put(Object key,Object value)
设置当前L&F的defaults值。
五.UI Delegate设置过程
现在,我们回过头来,看一看UI Delegate的设置过程。
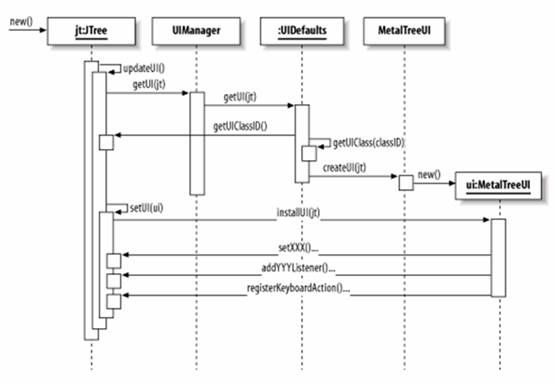
如下图所示:
In this figure, we show what happens when a new JTree component is created. The process is the same for any Swing component:
1. First, the constructor calls updateUI( ). Each Swing component class provides an updateUI( ) method that looks something like this:
2. public void updateUI( ) {
3. setUI((TreeUI)UIManager.getUI(this));
}
4. The updateUI( ) method asks the UIManager class, described below, for an appropriate UI delegate object via its static getUI( ) method.
5. The UIManager consults an instance of UIDefaults (set up when the L&F was first installed) for the appropriate UI delegate.
6. The UIDefaults object goes back to the component to get the UI class ID. In this JTree example, "TreeUI" is returned.
7. UIDefaults then looks up the Class object for the class ID. In this case, it finds the MetalTreeUI class.
8. The static method createUI( ) is called (using reflection) on this UI delegate class. This static method is responsible for returning an instance of the UI delegate class. In some cases, a single instance is shared by all components. In other cases, a new instance is created each time. In this diagram, we show a new instance of MetalTreeUI being created and returned from createUI( ).
9. At last, the JTree has a UI delegate. The updateUI( ) method now calls setUI( ).
10. If a UI delegate was already installed (in this example, we're creating a new component, so there is no delegate installed yet), setUI( ) would call uninstallUI( ) on the old delegate.
11. setUI( ) now calls installUI( ) on the new UI delegate, passing in the component.
12. The installUI( ) methods for different components do different things. Often (as shown here), installUI( ) is used to install listeners (allowing the UI delegate to keep track of changes made to the component), set defaults (e.g., fonts and colors), and add keyboard actions.