SharePoint 2013 开发——开发并部署webpart
webpart我们就不详细阐述了,在APP的开发中,自定义属性设置通过APP webpart的URL查询字符串传递,它通过IFRAME来显示远程的内容。废话不多说,我们开始实际操作。
打开Visual Studio,新建SharePoint应用程序项目,名字我们就叫做SharePointAppPartTest。
参照上一篇完成项目的创建。 右键点击SharePoint项目节点,选择添加->新建项,选择客户端Web部件(宿主Web),起名叫做ClientWebPartTest,点击确定并在下一个对话框中保留默认完成添加。
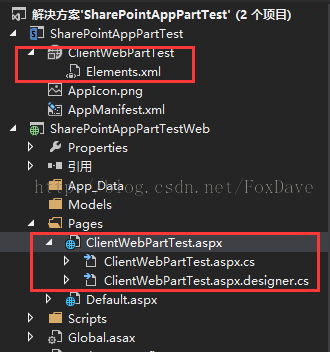
我们可以看到解决方案中是如下图生成的:
SharePoint工程中有一个Elements.xml元素用来说明我们创建的webpart,托管Web应用程序中的Pages文件夹下生成了一个对应的ASPX页面。打开Elements.xml文件可以看到如下默认生成的内容:
<ClientWebPart Name="ClientWebPartTest" Title="ClientWebPartTest 标题" Description="ClientWebPartTest 说明" DefaultWidth="300" DefaultHeight="200">
<!-- Content 元素标识将在客户端 Web 部件内呈现的页面的位置
在查询字符串上使用模式 _propertyName_ 引用了属性
示例: Src="~appWebUrl/Pages/ClientWebPart1.aspx?Property1=_property1_" -->
<Content Type="html" Src="~remoteAppUrl/Pages/ClientWebPartTest.aspx?{StandardTokens}" />
<!-- 在 Properties 元素中定义属性。
请记得在上述 Content 元素的 Src 特性上放置属性名称。 -->
<Properties>
</Properties>
</ClientWebPart>
我们来添加几个属性,在Properties节点下,声明如下四个属性(string、int、bool、enum):
<Property
Name="myStrProp"
Type="string"
RequiresDesignerPermission="true"
DefaultValue="String default value"
WebCategory="My Test Apps"
WebDisplayName="A property of type string.">
</Property>
<Property
Name="myIntProp"
Type="int"
RequiresDesignerPermission="true"
DefaultValue="0"
WebCategory="My Test Apps"
WebDisplayName="A property of type integer.">
</Property>
<Property
Name="myBoolProp"
Type="boolean"
RequiresDesignerPermission="true"
DefaultValue="false"
WebCategory="My Test Apps"
WebDisplayName="A property of type boolean.">
</Property>
<Property
Name="myEnumProp"
Type="enum"
RequiresDesignerPermission="true"
DefaultValue="1st"
WebCategory="My Test Apps"
WebDisplayName="A property of type enum.">
<EnumItems>
<EnumItem WebDisplayName="First option" Value="1st"/>
<EnumItem WebDisplayName="Second option" Value="2nd"/>
<EnumItem WebDisplayName="Third option" Value="3rd"/>
</EnumItems>
</Property>
都是我们测试中用的,所以名称有些随意,实际应用中请取有意义的名称。 属性创建完之后,如何与webpart进行关联呢?我们需要修改Content节点的Src属性,修改后的节点如下所示:
<Content Type="html" Src="~remoteAppUrl/Pages/ClientWebPartTest.aspx?{StandardTokens}&StrProp=_myStrProp_&IntProp=_myIntProp_&BoolProp=_myBoolProp_&EnumProp=_myEnumProp_&Editmode=_editMode_" />
借助这种方式,APP webpart的参数通过URL的查询字符串传递到ASPX页面,接下来我们到ASPX页面去处理我们定义的参数。
打开ClientWebPartTest.aspx页面,在空的DIV元素内加入如下控件:
<asp:Label ID="Label1" runat="server"></asp:Label>
<asp:Literal ID="Literal1" runat="server" Text="Hello world from an app part!"></asp:Literal>
打开后台代码ClientWebPartTest.aspx.cs,在Page_Load方法中加入如下代码来获取传递的参数:
var intParam = Request.QueryString["IntProp"];
var strParam = Request.QueryString["StrProp"];
var boolParam = Request.QueryString["BoolProp"];
var enumParam = Request.QueryString["EnumProp"];
var editMode = Request.QueryString["EditMode"];
if ("true" == editMode)
{
Literal1.Text = "The App Part is in edit mode";
}
else
{
Literal1.Text = "myIntProp = " + intParam + "<br>" +
"myStrProp = " + strParam + "<br>" +
"myBoolProp = " + boolParam + "<br>" +
"myEnumProp = " + enumParam;
}
var spContext = SharePointContextProvider.Current.GetSharePointContext(Context);
using (var clientContext = spContext.CreateUserClientContextForSPHost())
{
clientContext.Load(clientContext.Web, web => web.Title);
clientContext.ExecuteQuery();
this.Label1.Text = "Site Title: " + clientContext.Web.Title + "<br>";
}
代码中我又加了一段之前的CSOM,是想用简单的组合来告诉大家我们其实可以在其中做很多的事情。
F5生成并部署APP,成功之后弹出浏览器窗体:
一样的东西,默认会跳转到应用程序的Default页面,我们回到我们的开发人员网站,点击右上角的设置->编辑网页,选择插入选项卡,点击应用程序部件。
点击添加按钮完成页面中添加webpart的操作。
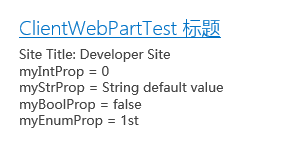
好了,webpart中已经显示了我们让它显示的内容。
我们回到编辑状态,编辑这个webpart,可以看到我们添加的自定义属性。我们对属性进行适当的修改并保存。
以上就是开发APP webpart的大致过程。
另外一点需要说明的是,由于我们在调试状态下,并没有发布APP,所以需要Visual Studio处于调试状态下才可以进行访问测试。