iOS开发系列课程(01) --- iOS编程入门
iOS概述
什么是iOS
iOS是苹果公司为它的移动设备(iPhone、iPad、iWatch等)开发的移动操作系统。
iOS发展史
- 2007年苹果发布iPhone Runs OS X
- 2008年更名iPhone OS
- 2010年更名iOS
- 2012年WWCD 2012上发布iOS 6
- 2013年WWCD 2013上发布iOS 7
- 2014年WWCD 2014上发布iOS 8和Swift
- 2015年WWCD 2015上发布iOS 9和Watch OS
Cocoa Touch框架
iOS系统架构可以分为如下图所示的4层,Cocoa Touch框架的地位不言而喻。

说明:Core OS和Core Service提供了底层支持,包括文件访问、网络协议、低级数据类型等。Media提供了基本绘图和音视频的支持,包括OpenGL、Quartz、Core Audio和Core Animation等。Cocoa Touch包括了开发使用的大部分API,主要由Foundation(文件访问、网络操作、数据和容器类型)和UIKit(UI控件、控制器等)两个部分构成。在进行App开发时,应该由上到下使用这些技术层次,越上层的API封装得越好,开发越方便,但能自己发挥的东西越少。
应用和用户界面
用户界面(也叫用户接口)就是人和计算机交流的渠道,人把要做的事情告诉计算机,而计算机把处理的结果呈现出来。用户界面以计算机的I/O设备作为基础。
应用程序是指为完成某项或多项特定工作的计算机程序,它运行在用户模式,可以和用户进行交互,具有可视的用户界面。手机上的应用通常称之为App。
几个相关术语:
- UI: User Interface (用户界面/接口)
- App: Application (应用程序)
- API:Application Programming Interface (应用程序编程接口)
UIKit继承结构

实现App开发中的用户界面首先要从UIResponder及其子类开始研究,当然整个过程会覆盖整个UIKit框架,比如UIColor(颜色)、UIEvent(事件)、UIFont(字体)、UIGestureRecognizer(手势识别)、UIImage(图像)、UIScreen(屏幕)等诸多内容。
iOS开发入门
在Xcode中创建iOS项目
启动Xcode在欢迎页中选择"Create a new Xcode project"。在项目创建向导中选择iOS->Application->Single View Application然后点击下一步。接下来需要设置项目名称、组织名称、组织标识、开发语言(OC或Swift)和设备(iPhone、iPad或Universal)。下一步之后选择项目的位置就可以点击"Create"完成项目创建了。
说明:选择应用的类型其实是选择一个项目模板,让Xcode帮你完成一些繁琐的工作,如果使用Xcode 5,我们建议初学者选择Empty Application,从零开始做一个项目更有助于我们理解代码的工作原理,真正做开发的时候可以选择写代码或者使用可视化的设计器(storyboard或xib),看你所在的公司有怎样的要求。
熟悉Xcode
Xcode的上方是工具栏,有很多工具按钮。
Xcode的左侧是导航区域,包括:项目导航、符号导航、查询导航、问题导航、测试导航、调试导航、断点导航、报告导航
提示:可以使用Command+1-8的数字键在8种导航之间切换。
Xcode的中间是编辑器区域;中间的下面是调试区域。
Xcode的右侧上方是检查器(审查)区域;右侧下方是各种库的区域。
Xcode常用功能和快捷键
- Command+[ -> 代码块左移
- Comamnd+] -> 代码块右移
- Tab -> 接受代码自动完成提示
- Esc -> 显示代码提示
- Command+B -> 编译
- Command+R -> 运行
- Control+F -> 前移光标
- Control+B -> 后移光标
- Control+P -> 光标移到上一行
- Control+N -> 光标移到下一行
- Control+A -> 光标移到行首
- Control+E -> 光标移到行尾
- Control+T -> 交换光标左右字符
- Control+D -> 删除光标右边的字符
- Control+K -> 删除本行
- Control+L -> 将光标所在位置置于窗口中央
- 按住Option双击鼠标 -> 搜索文档
- Command+Y -> 激活/禁用断电
- Command+Control+Y -> 继续运行
- F6 -> 单步跳过
- F7 -> 单步跳入
- F8 -> 跳出
第一个iOS应用
可以在项目导航中看到整个项目包含的文件,打开Supporting Files文件夹可以看到一个main.m文件,里面有大家非常熟悉的main函数。C和Objective-C(以后简称OC)程序的入口都是main函数,iOS应用的入口当然也是main函数,只不过main函数风骚的打了酱油,仅仅去调用了一个叫做UIApplicationMain的函数。UIApplicationMain函数会创建一个UIApplication的对象。每个iOS应用都有且仅有一个UIApplication对象,该对象的作用是维护一个消息循环,监听应用程序的各种事件并执行相应地回调方法(callback method)。回调是一种常见的编程模式,当我们知道一件事情发生的时候要做什么,但是并不知道这件事情什么时候会发生就会用到回调的编程模式,注册一系列的回调方法,当事件发生时通过委托的对象调用这些方法。
#import <UIKit/UIKit.h>
#import "AppDelegate.h"
int main(int argc, char * argv[]) {
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
}
}说明:UIApplicationMain方法的四个参数,其中前两个是main方法的命令行参数,第三个参数表是UIApplication类或其子类的名字,UIApplication对象会启动一个事件监听的循环监听各种事件,然后通过委托的方式处理这些事件,而第四个参数正好是一个应用程序委托类的名字。
AppDelegate类的代码如下所示:
头文件
#import <UIKit/UIKit.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@end源文件
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 应用程序加载完成
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
// 应用即将置于后台
}
- (void)applicationDidEnterBackground:(UIApplication *)application {
// 应用已经置于后台
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
// 应用即将置于前台
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
// 应用已经进入前台
}
- (void)applicationWillTerminate:(UIApplication *)application {
// 应用即将终止
}
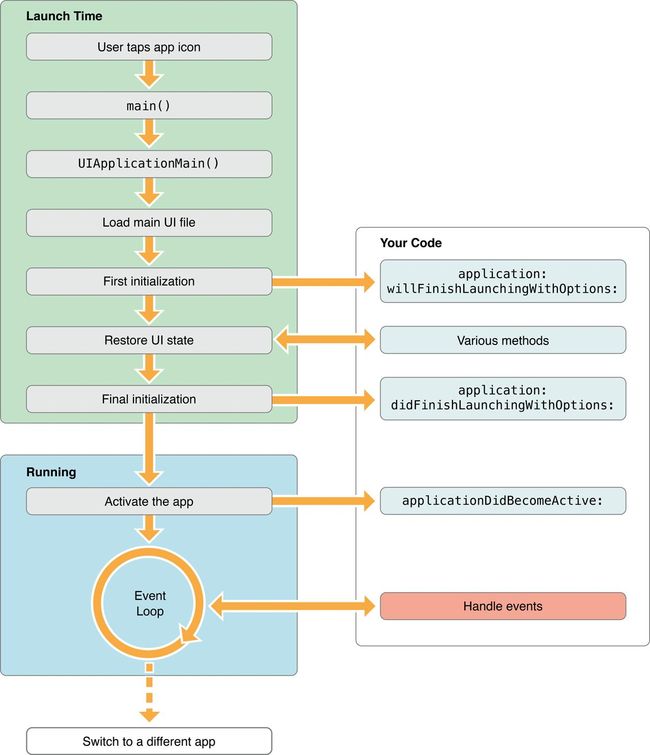
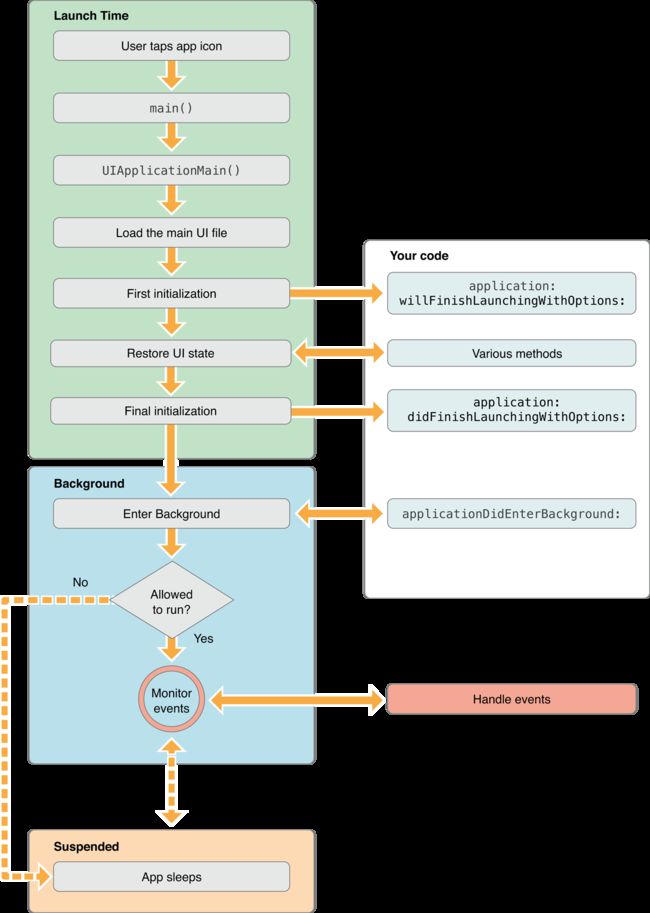
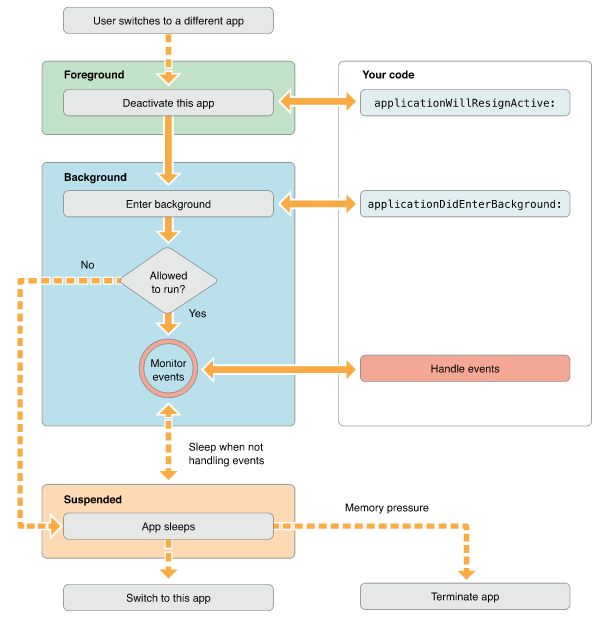
@end也就是说,我们整个应用程序的执行流程和生命周期应该是下面这组图所示的情况。
iOS坐标体系
屏幕左上角是坐标原点,横向是X轴的正向,纵向是Y轴的正向,状态栏从Y=0到Y=20处。
屏幕尺寸如下表所示:
| 设备 | 屏幕尺寸 | 分辨率 | 坐标点 |
|---|---|---|---|
| iPhone 3和3s | 3.5英寸 | 320*480 | 320*480 |
| iPhone 4和4s(支持Retina) | 3.5英寸 | 640*960 | 320*480 |
| iPhone 5和5s(支持Retina) | 4英寸 | 640*1136 | 320*568 |
| iPhone 6 | 4.7英寸 | 750*1334 | 375*667 |
| iPhone 6 Plus | 5.5英寸 | 1080*1920 | 414*736 |
| iPad 1和2(不支持Retina) | 9.7 | 768*1024 | 768*1024 |
| iPad 3和4(支持Retina) | 9.7 | 1536*2048 | 768*1024 |
| iPad Air | 9.7 | 1536*2048 | 768*1024 |
| iPad Mini(不支持Retina) | 7.9 | 768*1024 | 768*1024 |
| iPad Mini2(支持Retina) | 7.9 | 1536*2048 | 768*1024 |
窗体的作用
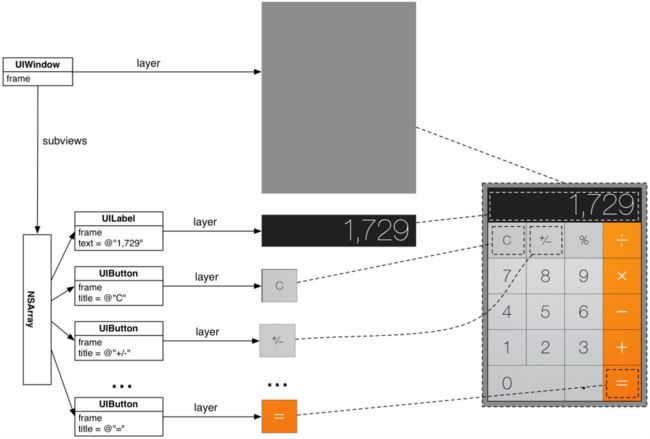
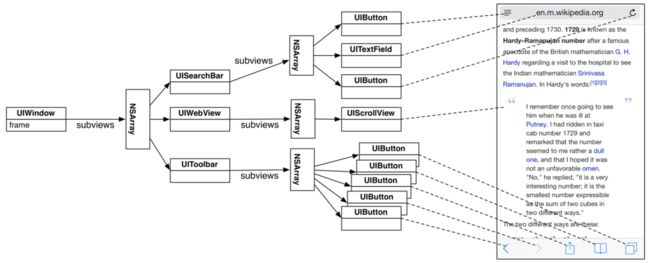
UIWindow相当于一个画框。它能够承载其他的视图对象(包括视图的子类对象),但通常情况下我们不会将所有的视图对象直接放在应用的窗口上,而是由一个或多个视图控制器对象(稍后介绍)来管理这些内容。
UIView和UIWindow
UIWindow呈现的原理
我们可以在刚才的AppDelegate.m文件中加入下面的代码。
// 应用程序加载完成时回调此方法
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 创建窗口对象并设置其大小为屏幕大小
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// 设置窗口的背景色
self.window.backgroundColor = [UIColor whiteColor];
// 设置窗口对象为主窗口并且可见
[self.window makeKeyAndVisible];
return YES;
}UIWindow和UIView的继承关系
UIWindow是UIView的子类。UIView定义了一个矩形区域以及操作这个矩形区域中内容的编程接口,除此之外UIView还要处理运行时区域中内容的交互行为(绘图、动画和事件处理)。从上面的图中我们也可以看出,我们要使用的控件都是UIView的子类型。视图会按层次结构排列,位于视图层次结构顶端的就是应用窗体。
任何应用都有且仅有一个UIWindow对象,UIWindow对象就像一个容器,负责包含应用中的所有视图。应用需要在启动时创建并设置UIWindow对象,然后为其添加其他的视图,就像上面的代码呈现的那样。
加入窗口的视图会成为该窗口的子视图。子视图也可以有自己的子视图从而构成一个以UIWindow作为根的视图层次结构(树形结构)。
UIView的基本属性和方法
- frame属性:设置视图的坐标和尺寸
- backgroundColor属性:设置视图的背景色
- window属性:视图所在的窗口对象
- -addSubview方法:添加子视图
UILabel的使用详解
UILabel的常用属性
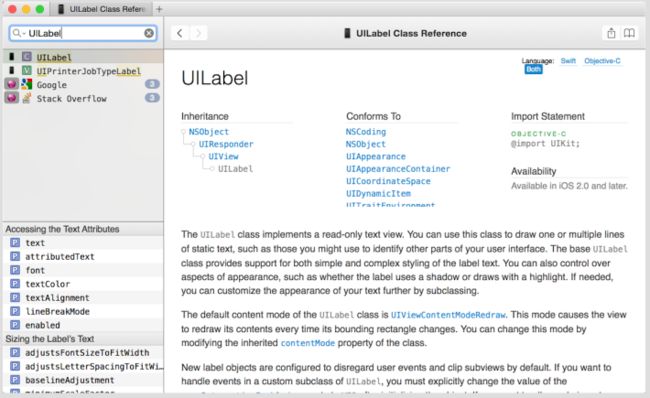
要想使用iOS编程的API,可以下载一个叫做Dash的工具来查阅文档,非常的方便好用,不仅可以看到文档还可以查阅到Google和StackOverflow上的相关问题,你肯定会喜欢上这个工具的。
UILabel的常用属性:
- text属性:标签上的文字
- textColor属性:文字的颜色
- textAlignment属性:文字的对齐方式
- font属性:字体
- adjustsFontSizeToFitWidth属性:调整文字大小适应标签宽度
- numberOfLines属性:显示的行数,设置成0表示不限制行数
接下来我们为刚才创建的应用程序添加下面的代码来放置一个标签。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor orangeColor];
[self.window makeKeyAndVisible];
// 创建标签对象
UILabel *myLabel = [[UILabel alloc] init];
// 设置标签的尺寸和坐标
myLabel.frame = CGRectMake(50, 300, 275, 40);
// 设置标签的字体
myLabel.font = [UIFont systemFontOfSize:36];
// 设置标签的颜色
myLabel.textColor = [UIColor blueColor];
// 设置标签的对齐方式
myLabel.textAlignment = NSTextAlignmentCenter;
// 设置标签上的文字
myLabel.text = @"Hello, world!";
// 将标签添加到窗口上
[self.window addSubview:myLabel];
return YES;
}应用在模拟器(iPhone 6)上运行效果如下所示: