- 【Unity】使用BMFont生成艺术字体
张不无
Unity程序设计unity游戏引擎ui
使用场景我们在使用Unity开发功能的时候,经常会遇到Text组件需要使用艺术字的情况比如美术给了一组以下艺术数字1.我们首先需要用到BMFont这个工具,连接如下http://www.angelcode.com/products/bmfont/2.首先针对真彩色的图形,我们要做一些设定,点击"Options"->“Exportoptions”3.在弹出的窗口中,注意红框中“位深”,设为324.然
- BMFont的使用
一枚64byte的仙女
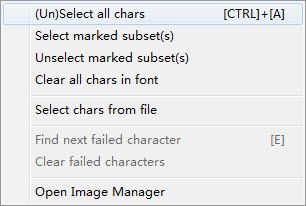
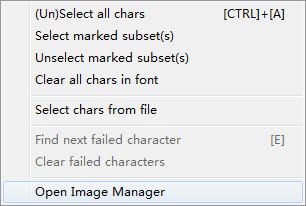
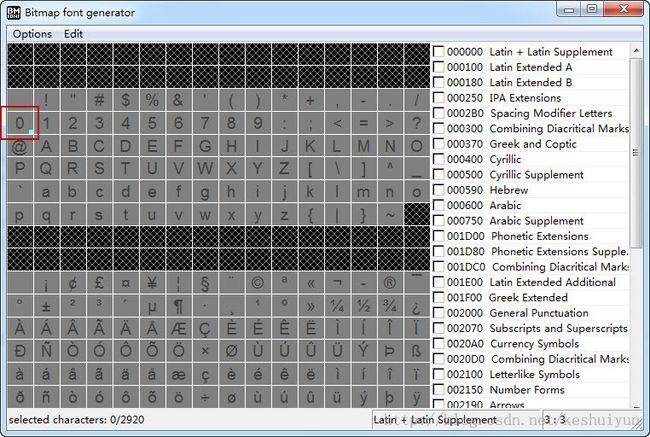
BMFont文件,刚刚要做一个文字,忘记了怎么做的,现在给写出来,提供给需要的人打开BMFont软件,如果你没有,那么点击下载打开界面如下图所示界面打开图片的管理器,把要做成字的图片导入进来,这儿要注意,图片的大小要尽量一致。设置尺寸中的高,要大于图片的高,如果小于图片的高,则png没有办法生成选择建立的TXT文本,这个文本的内容是你要生成文字的内容,导入后就可以看到你要选择的文字的id,根据id
- 从杜甫诗看七律句式特点07,春日莺啼修竹里,仙家犬吠白云间
老街味道
前言今天说七言句的第11类、12类,分别由五言的第18类、22类扩充而来。五言第18类,是1-1-3主谓结构的句子形式。五言第22类,是2-3动宾结构的谓语形式。王力先生讲到的扩充方法是前面加2字,还是常见的加动词、加名词(含方位语、时间语等)。不过,这两种句式,其实也可以在其他位置加2字,扩充为七言句。十一、五言的第18类扩充五言的第18类句式特点:N-V-fnt,第1字名词,第2字不及物动词或
- Unity 使用技巧与常见问题
skinGap
Unityunity动画游戏引擎
注意:本文章将长期更新,长期修改。快速找到对象在Hierarchy选中需要查找的对象,在Scene视图中F,即可快速找到需要的对象快速对齐对象在Game视图中选到对象之后,按住V,此时可以看到移动的中心变到了鼠标所在的位置。现在尝试移动即可将两个Cube无缝连接在一起。BMFont使用使用了一个大佬开放插件。使用方法:使用BMFont导出.fnt和.png之后,在Unity中创建CustomFon
- Unity 位图字体创建插件「Bitmap Font Creater」
Pieces_Jing
UnityPlugin-BitmapFontCreater不依赖第三方工具,可以一键将图片生成位图字体的Unity插件引言当项目中有些文本展示,需要用到特殊的画面效果(比如夸张的暴击数字)时,我们有一种解决方案是美术给你出0-9的数字(或者还有+,-号)的图片,然后你会用TexturePacker或者BMFont等工具,制作一个fnt数据文件和一个png纹理集,导入到Unity后,通过editor
- cocoStudio UI编辑器设置自定义字体
X to Y
cocos2d
cocoStudioUI编辑器设置自定义字体文章目录cocoStudioUI编辑器设置自定义字体一.注意事项二.一些废话三.解决办法--BMFONT四.在UI编辑器中设定字体继续肝拜拜一.注意事项UI编辑器只支持fnt格式的字体!字体的fnt和png是必须一一对应!fnt需使用BMFont控件!(网上说的我不清楚其他能不能用)二.一些废话找了一下午的fnt格式字体(欲哭无泪,就设计个UI界面啊至于
- 给Cocos2dx项目添加FGUI
porridgechen890
win32平台用cocos2dx3.17.2创建一个空工程。把voidupdateBMFontScale();加上virtual。把libfairygui文件夹拷贝到cocos2d/cocos/editor-support/这个目录下。添加项目。错误:无法读取项目文件libfairygui.vcxproj...因为那个路径是fgui官方示例的路径,我们需要改一下。改成:生成项目。把不可用的平台工具
- 在python上使用坐标画框
猫的薛定谔GO
Pythonpython
img=Image.open(img_fpath)a=ImageDraw.ImageDraw(img)x1=bbox[0]y1=bbox[1]x2=bbox[2]y2=bbox[3]a.rectangle(((x1,y1),(x2,y2)),fill=None,outline='red',width=5)fnt=ImageFont.truetype('1.ttf',40)a.text((x1,y1
- Rust编程语言-11-测试
onemoremile
测试fnprints_and_returns_10(a:i32)->i32{println!("Igotthevalue{}",a);10}#[cfg(test)]modtests{usesuper::*;#[test]fnthis_test_will_pass(){letvalue=prints_and_returns_10(4);assert_eq!(10,value);}#[test]fnt
- 关于BMfont无法导入自定义中文字符的解决方案
Iamto
项目中为了解决字体不漂亮的问题,所以采用了使用BMfont创建字库的方案。(因为涉及到的字很少)之前就用过BMfont,但是只是解决数字和标点符号的字库问题。后来听同事说,中文字符也可以使用BMfont整理。随后,就在网上找了很多资料做参考。虽然有很多详细的资料,但是中文字体的导入还是未能实现。并不是说BMfont不支持,而是在网上找到的资料中都是你搬我,我搬他,千篇一律。都是错的。(暂且认为是错
- CocosStudio UI组件使用大全Cocos2d-x3.2使用
motive_yw
Cocos2D-x开发
CocosStudioUI组件按钮UIButton复选框UICheckBox滑块UISlider图片UIImageView进度条UILoadingBar纹理文本UITextAtlas字体文本UIText图片字体文本UITextBMFont文本区域UITextField布局组件UILayout滚动组件UIScrollView页面切换组件UIPageView列表组件UIListView所有控件都继承U
- PyQt5+Python制作的位图字体生成工具
因吹斯听的Sun同学
pyhton学习笔记qtpython开发语言
前言本篇在讲什么Pyqt5制作的Fnt字体创建工具本篇需要什么对Python语法有简单认知依赖Python3.7环境依赖Pycharm编辑器本篇的特色具有全流程的图文教学重实践,轻理论,快速上手提供全流程的源码内容★提高阅读体验★♠一级标题♥二级标题♣三级标题♦四级标题目录♠前言♠使用方式♠源码和发行版♠功能前瞻♠推送♠结语♠前言平时开发会用到fnt的位图字体比较多,常见的BMFnt工具啥的有时候
- Unity3D中使用BMFont
梓易_寒江雪
游戏开发中经常会遇到使用艺术字的情况,比如游戏战斗过程中掉血、回血、回蓝等头上冒字,这时候一般需要一些艺术化的字体效果。Unity3D中显示文本目前常用的方案是使用UGUI的Text组件。要使用Text组件来显示艺术字,就需要找到一个艺术字字库文件(.ttf)。然而,这有几个弊端:1、通常情况下字库文件并不好找,还有版权等问题。2、字库文件一般很大,而我们只是用到其中很少的几个字(比如0到9的数字
- bmfont字体制作工具的坑
工匠良辰
bmfont字体制作工具的坑,用不了。win10使用bmfont字体制作工具,一直导入不了图片的问题。有的字体导入不了,是因为png位8位的,要把图片改为24位的就可以导入数字图片了。搞到~使用方法如下:https://blog.csdn.net/MengKing_Curry/article/details/72884619
- Fnt字体格式详解
_Unique_
nodejs游戏开发fnt
声明:该文章引用自其它博客,感谢原博主的分享Fnt字体格式详解cocos2d里的数字和符号基本都会用到fnt字体,从直观的使用来说,fnt就是讲我们熟悉和0123和图片绑定起来,在使用0123时,直接用图片代替,当然这个图片不可能是矢量图,所以在游戏中就要尽量避免对fnt字体的缩放操作,因为对mac下fnt生成软件实在是用得不爽,于是想写一个TexturePacker的插件,自己实现fnt格式导出
- Qt:指定文本宽度,绘画多行文本
匿名头号玩家
qt
voidMainWindow::drawMultiLineText(QPainter&painter,constQFont&fnt,constQString&text,intwidth){QTextLayouttextLayout(text,fnt);textLayout.setCacheEnabled(true);qrealheight=0;qreallineWidth=qMax(0,width
- 浅谈TTF字体和Fnt字体的本质和优缺点
因吹斯听的Sun同学
基础字体
前言本篇在讲什么浅浅对TTF字体和Fnt字体的本质了解一下本篇的特色具有全流程的图文教学重实践,轻理论,快速上手提供全流程的源码内容★提高阅读体验★♠一级标题♥二级标题♣三级标题♦四级标题目录♠存储信息和显示原理♠TTF字体♠Fnt字体♠总结♠推送♠结语♠存储信息和显示原理我们应该去正确的认识二者的本质,当了解本质之后自然就会有一个更加清晰的认识了♠TTF字体TTF被称为字库,其全称是TrueTy
- cocos2d-x Label几种字体分析
dfwdfw
cocos2d-xcocos2d-xLabel字体绘制
阅读提示加???表示可能描述不准确,或不太确定细节。用词不准确的地方比较多,描述不严谨的地方比较多可能理解都是错误的,抛砖引玉吧cocos2d-x版本:cocos2d-x3.3转载或引用要注明出处地址:“”基本知识cocos2d-x的Label是文字显示的基本类???其它文字显示类,是以这个为基础???cocos2d-x支持SystemFont、TTF、BMFont、CharMap几种文字创建方式
- 在Unity中使用fnt字体
不方马斯特
参考:https://blog.csdn.net/langresser_king/article/details/49964021部分字体使用博主的脚本生成后会无法对齐,修改了其中的部分代码美术生成艺术字体后,一般会有一个fnt文件以及一个png文件,导入到Unity中,需要转换为CustomFont才能使用。在Editor文件夹下创建以下脚本usingSystem.Collections.Gen
- 015--cc.loader代码加载和释放
HeavenOrSky
cc.loader1:有三个默认的Pipeline:(1)assetLoader:主要用于加载资源,加载asset类型资源,和释放这些资源;(2)downloader:主要用于下载文件,文本,图像,脚本,声音,字体,自定义的download;(3)loader:第三个默认的Pipeline,可以加载json,image,plist,fnt,uuid;2:资源分为本地(assets目录下)与远程资源
- Unity3D-使用Bitmap Font Generator自定义字体
星洋
Unity3DBMFontBMFont的使用
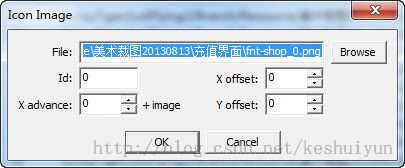
BitmapFontGenerator是一个开源免费软件,下载地址http://www.angelcode.com/products/bmfont/使用这个工具的过程中不要用中文目录一、将字母或数字做成字体1.这是美术给的图片2.打开BMFont,Edit—>OpenImageManager打开Image—>ImportImage,在目录中选择上述图片37.png即“A”,并在Id处填写A对应的A
- 结合PIL和opencv在图像上写多行文字
吴天德少侠
opencvopencv计算机视觉
importcv2fromPILimport(Image,ImageDraw,ImageFont)defimgWriteMuline(img):"""在图像上写多行文字,支持中文""""""1.将opencv格式转出PIL格式"""out=Image.fromarray(cv2.cvtColor(img,cv2.COLOR_BGR2RGB))"""2.字体及大小设置"""fnt=ImageFont
- C/C++ 利用FreeType提取字体文件的字形
其实我也恋长安
C++CfreetypesvgC/C++
一前言该项目主要是利用freetype来提取字体文件的字形,得到outline,再利用FT_Outline_Decompose函数得到svg可以使用的path值。二介绍FreeType2库是一个完全免费(开源)的、高质量的且可移植的字体引擎,它提供统一的接口来访问多种字体格式文件,包括TrueType,OpenType,Type1,CID,CFF,WindowsFON/FNT,X11PCF等。下载
- java像素鸟素材_像素鸟FlappyBird素材(图片+音乐)
weixin_39643336
java像素鸟素材
【实例简介】【实例截图】【核心代码】FlappyBird素材├──bird.png├──bird.png.txt├──font│├──shadow.fnt│├──shadow.png│├──text.fnt│├──text.png│├──whitetext.fnt│└──whitetext.png├──ic_launcher.png├──img│├──bg_day.png│├──bird0_0.p
- UGUI自定义字体
Babybus_Unity
Babybus-u3d技术交流-UGUI自定义字体UGUI的自定义字体为201505271432717539583769.png并且官方没有提供相对应的字体制作工具。这里提供一个生成customFont参数的脚本。需要配合BMFont使用。BMFont导出设置为XML文件201505271432717724874879.png将生产的.fnt文件和贴图文件拖入项目中,在项目中创建metial,贴图
- CRF
GoDeep
https://www.jianshu.com/p/55755fc649b1http://homepages.inf.ed.ac.uk/csutton/publications/crftut-fnt.pdf
- Unity自制字体
道阻且长_行则将至
这篇教学中会使用到BMFont这个工具准备好Unity5.3.2版本,其他版本会有异常一.制作字体下载链接:http://www.angelcode.com/products/bmfont/安装好BMFont以后将它打开,开始进行自定义字体图集建立点选Edit→OpenImageManager点选Image→Importimage…将预定使用的图片导入(这里示范用的是数字0~9)3.JPG在Ico
- Unity 读取文件 TextAsset读取配置文件方式
1支持文件类型.txt.html.htm.xml.bytes.json.csv.yaml.fnt2寻找文件1//LoadtexturefromdiskTextAssetbindata=Resources.Load("Texture")asTextAsset;Texture2Dtex=newTexture2D(1,1);tex.LoadImage(bindata.bytes);2直接在编辑器中赋值p
- python--PIL给图像添加文字水印和logo图像水印
越太
python计算机视觉图像识别
#添加文字水印fromPILimportImage,ImageFont,ImageDrawa=Image.open("cat.jpg").convert('RGBA')b=Image.new('RGBA',a.size,(0,0,0,0))#(0,0,0,0)代表透明fnt=ImageFont.truetype("simsun.ttc",40)#设置字体c=ImageDraw.Draw(b)#将新
- Unity制作自定义字体的两种方法
Unity支持自定义图片字体(CustomFont),网上有很多教程,细节不尽相同,当概括起来基本就是两种方式。一是使用BMFont,导出图集和.fnt文件,再使用图集在Unity中设置得到字体。二是不用BMFont,使用Unity自带的Sprite类似图集的功能。两种方式原理相同,只是手段有区别。基本原理都是先有一张贴图,比如:需要知道的信息是贴图中每一个字符对应的ASCII码(例如0的ASCI
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,
![]()
![]()