前端开发工程师面试题
1 请实现,鼠标点击页面中的任意标签,alert该标签的名称.(注意兼容性)
答:
document.onclick=function(e){
e=e||window.event;
var o=e.srcElement||e.target;
alert(o.tagName);
}
2 请指出一下代码的性能问题,并经行优化。
var info="腾讯拍拍网(www.paipai.com)是腾讯旗下知名电子商务网站。";
info +="拍拍网于2005年9月12日上线发布,";
info +="2006年3月13日宣布正式运营,";
info +="是目前国内第二大电子商务平台。";
info=info.split(",");
for(var i=0; i<info.length; i++)
{
alert(info[i]);
}
答:输出字符串没有必要用for。
3 请给出异步加载js方案,不少于两种。
答:1.直接document.write");
<script>
document.write("<script src="test.js"></script>");
</script>
2.动态改变已有script的src属性
<script src="" id="s1"><script>
<script>
s1.src="test.js"
</script>
3.动态创建script元素
<script>
var oHead=document.getElementsByTagName("HEAD").item(0);
var oScript=document.createElement("script");
oScript.type="text/javascript";
oScript.src="test.js";
oHead.appendChild(oScript);
</script>
4 请写出jQuery绑定事件的方法,不少于两种。
答:
$("").click()
$("").ready()
$("").change()
$("").focus()
5 请设计一套方案,用于确保页面中JS加载完全。
答:原生用onload,jq用ready。
6. 用 CSS 实现布局
让我们一起来做一个页面
首先,我们需要一个布局。
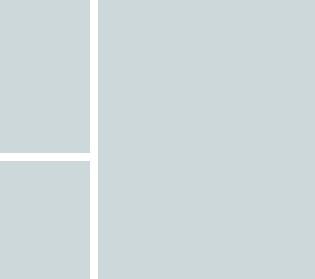
请使用 CSS 控制 3 个 div,实现如下图的布局。
这题不难,在平时项目开发过程中也经常会碰到:
主要考虑几个问题:1. IE6 的 3 像素 BUG;2. 清楚浮动;
CSS代码
*{margin:0;padding:0;}
div{background:blue;}
.frist{float:left;width:100px;height:150px;}
.second{clear:left;float:left;width:100px;height:150px;margin:10px 0 0 0;}
.third{width:200px;height:310px;margin-left:110px;_margin-left:107px;}
XML/HTML代码
<div class="first" id="first">1</div> <div class="second" id="second">2</div> <div class="third" id="third">3</div>
7. 用 javascript 优化布局
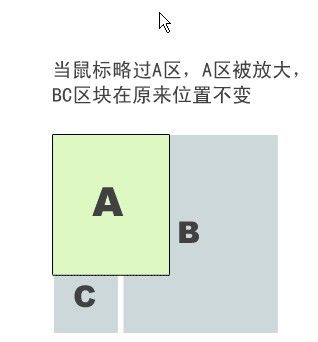
由于我们的用户群喜欢放大看页面
于是我们给上一题的布局做一次优化。
当鼠标略过某个区块的时候,该区块会放大25%,
并且其他的区块仍然固定不动。

提示:
也许,我们其他的布局也会用到这个放大的效果哦。
可以使用任何开源代码,包括曾经你自己写的。
关键字:javascript、封装、复用
惭愧啊,用上边那个布局我怎么也没把它优化出来,硬这头皮用绝对定位改了布局;
所以样式改成了这样*{margin:0;padding:0;}
div{background:blue; position:absolute}
.first{width:100px;height:150px;float:left;}
.second{top:160px;width:100px;height:150px;}
.third{width:200px; left:110px;height:310px}
javascript 要考虑封装、复用
<script type="text/javascript">
function zoom(id,x,y){ // 设置缩放函数参数:容器id、横向缩放倍数、纵向缩放倍数(等比例缩放时也可以设定一个参数)
var obj=document.getElementById(id); // 获取元素对象值
var dW=obj.clientWidth; // 获取元素宽度
var dH=obj.clientHeight; // 获取元素高度
//var oTop=obj.offsetTop;
//var oLeft=obj.offsetLeft;
obj.onmouseover=function(){ // 鼠标移入
this.style.width=dW*x+"px"; // 横向缩放
this.style.height=dH*y+"px"; // 纵向缩放
this.style.backgroundColor="#f00";// 设置调试背景
this.style.zIndex=1; // 设置z轴优先
}
obj.onmouseout=function(){
this.style.width="";
this.style.height="";
this.style.padding="";
this.style.backgroundColor="";
this.style.zIndex="";
}
}
zoom("first",1.8,1.8);
zoom("second",1.25,1.25);
zoom("third",1.25,1.25);
</script>
百度的前端面试题
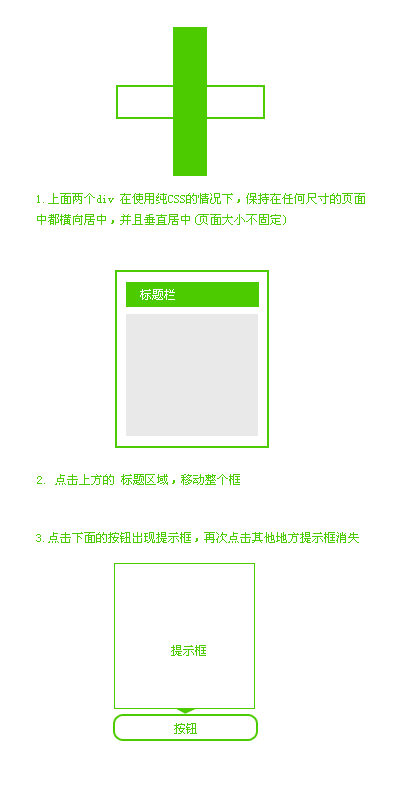
第一题:
CSS代码
#div1{
border:2px solid #009933;
width:600px;
height:100px;
margin:0 auto;
position:absolute;
left:50%;
top:50%;
margin-top:-50px;
margin-left:-300px;
}
#div2{
background:#009933;
width:100px;
height:600px;
margin:0 auto;
position:absolute;
left:50%;
top:50%;
margin-top:-300px;
margin-left:-50px;
}
第二题:
var EventUtil={
addHandler:function(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler,false);
}else if(element.attachEvent){
element.attachEvent("on"+type,handler);
}else{
element["on"+type]=handler;
}
},
removeHandler:function(element,type,handler){
if(element.removeEventListener){
element.removeEventListener(type,handler,false);
}else if(element.detachEvent){
element.detachEvent("on"+type,handler);
}else{
element["on"+type]=null;
}
},
getEvent:function(event){
return event?event:window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
}
};
var Drag=function(){
var drag=null;
var diffX=0;
var diffY=0;
function move(event){
var e=EventUtil.getEvent(event);
var target=EventUtil.getTarget(e);
switch(e.type){
case "mousedown":
if(target.className.indexOf("drag")>-1){
drag=target;
diffX=e.clientX-target.parentNode.offsetLeft;
diffY=e.clientY-target.parentNode.offsetTop;
}
break;
case "mousemove":
if(drag!==null){
drag.parentNode.style.left=(e.clientX-diffX)+"px";
drag.parentNode.style.top=(e.clientY-diffY)+"px";
}
break;
case "mouseup":
drag=null;
break;
}
}
return {
enable:function(){
EventUtil.addHandler(document,"mousedown",move);
EventUtil.addHandler(document,"mousemove",move);
EventUtil.addHandler(document,"mouseup",move);
}
}
}();
Drag.enable();
做第二题发现IE一个BUG,在IE6和7中,如果drag层没有背景颜色,target指向了HTML
第三题:
#msg{
width:180px;
border:1px solid #009933;
height:150px;
display:none;
background:#ffffff;
position:absolute;
}
#btn{
width:182px;
height:35px;
line-height:35px;
background:#009933;
position:absolute;
top:350px;
left:300px;
}
(function(){
EventUtil.addHandler(document,"click",function(event){
var btn=document.getElementById("btn");
var msg=document.getElementById("msg");
var event=EventUtil.getEvent(event);
var target=EventUtil.getTarget(event);
if(target!==btn&&target!==msg){
msg.style.display="none";
}else{
msg.style.top=(btn.offsetTop-160)+"px";
msg.style.left=btn.offsetLeft+"px";
msg.style.display="block";
}
});
})();