Highcharts之自定义标签
前边有看过FusionChartsFree(Flash+JS+XML三项技术结合来显示图表:柱状图,折线图,饼图等等),JFreeChart(利用Java语言来实现的各种图形的展示)。而这篇博客我们来看另一种图表显示工具Highcharts(纯粹利用JS来实现各种图表的展示)。
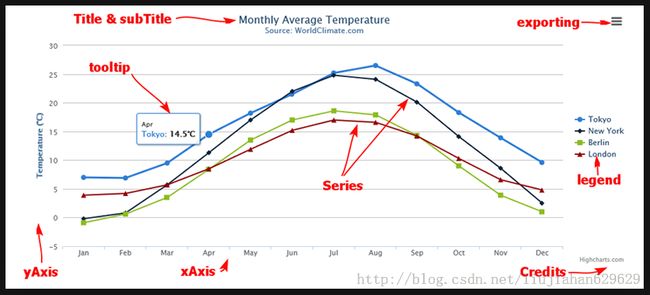
看一张官网上的图片:
通过这张图,来简单介绍一下Highcharts可以实现的功能,或者说那些是我们可以操作改变的。
English |
翻译及说明 |
Title |
标题:当然就是图表的名字 |
subTitle |
副标题:对图表进一步的说明 |
xAxis |
X轴:可以设置坐标值以及相应的标题单位等 |
yAxis |
Y轴:这里只需要y轴标题,只会根据图表值的大小进行自动匹配显示 |
Seriers |
数值串:也就是图表显示的值,在项目中一般从数据库中取出进行动态显示 |
Exporting |
这个是进行导出图表,打印图表功能 |
Tooltip |
这个是图表上,当鼠标点击时,是否进行值的显示 |
…… |
…… |
当然这里还有很多功能,例如向图标x轴y轴进行标志线的添加,重点区域的添加,数据上点击事件的添加等等!这些我们可以通过官网上进行具体的学习:http://www.hcharts.cn/index.php
对于Highcharts如何进行使用,看官网上的Demo最合适不过了,我们可以通过参照例子,将需要动态展示的数据在数据库中获取,让其动起来即可。这里想说的是如何一次编程多次使用,也就是如何更加方便的使用Highcharts。
这里想提的就是自定义标签。大家使用html自带的标签,el表达式,JSTL标签等等,我们直接使用即可,是非常方便的,只需要我们指定其不同的属性,即可显示不同的效果。而我们如何也实现此功能呢?像一些js,html等需要在jsp页面上显示的东西,我们都可以进行封装,自定义为我们自己的标签,进行重复高效的使用。Highcharts展示图形主要是通过一个<div>和操纵此DIV的JS代码,所以我们可以自定义标签来进行封装。其实以后只要类似的功能,我们都可以通过自定义标签进行实现。
好,废话了一些,来看一下自定义标签的几大步骤吧:
1,编写自定义标签的输出类,这里需要继承:SimpleTagSupport,重写里边的doTag方法:
package com.ljh.utils.tags;
import java.io.IOException;
import javax.servlet.jsp.JspException;
import javax.servlet.jsp.tagext.SimpleTagSupport;
import com.ljh.utils.HighchartsData2;
/**
* 折线图显示值的
* @author ljh
*
*/
public class HighChartsTag2 extends SimpleTagSupport {
//定义了其它的数据包装类
private HighchartsData2 highchartsData2;
private String id;
private String width="400px";
private String height="100px";
public HighchartsData2 getHighchartsData2() {
return highchartsData2;
}
public void setHighchartsData2(HighchartsData2 highchartsData2) {
this.highchartsData2 = highchartsData2;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getWidth() {
return width;
}
public void setWidth(String width) {
this.width = width;
}
public String getHeight() {
return height;
}
public void setHeight(String height) {
this.height = height;
}
//重写doTag方法
@Override
public void doTag() throws JspException, IOException {
StringBuffer buffer=new StringBuffer();
buffer.append("<script type='text/javascript'>\n");
buffer.append(" $(function(){\n");
buffer.append(" $(document).ready(function(){\n");
buffer.append(" $('#"+id+"').highcharts({\n");
buffer.append(" chart: { type: 'line'},\n");
buffer.append(" title: { text: '"+highchartsData2.getTitle()+"'},\n");
buffer.append(" xAxis: { title: {text: '"+highchartsData2.getX_title()+"'}, \n");
buffer.append(" categories:"+formatObject(highchartsData2.getDateStr())+"},\n");
buffer.append(" yAxis: { title: { text: '"+highchartsData2.getY_title()+"'}},\n");
buffer.append(" plotOptions: {line: {dataLabels: {enabled: true},\n");
buffer.append(" enableMouseTracking: false}},\n");
buffer.append(" series: [{\n");
buffer.append(" name: '"+highchartsData2.getDataName()+"',\n");
buffer.append(" data:"+formatObject(highchartsData2.getData())+"}]\n");
buffer.append("});});});</script>\n");
buffer.append("<div id='"+id+"' style='width:"+width+";height:"+height+"'></div>");
//将文件进行输出展示
getJspContext().getOut().write(buffer.toString());
}
/**
* 将传过来的数组进行转化为[Object1,Object2……]
* @param objects
* @return
*/
private String formatObject(Object[] objects)
{
StringBuffer buffer = new StringBuffer();
buffer.append("[");
for(Object object : objects)
{
buffer.append(object+",");
}
String result = buffer.substring(0, buffer.length()-1)+"]";
return result;
}
}
2,编写配置对应的tld文件,里边的一些属性的意义,我们可以百度谷歌一下即可:
<?xml version="1.0" encoding="UTF-8" ?>
<taglib xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-jsptaglibrary_2_1.xsd"
version="2.1">
<description>highCharts标签</description>
<tlib-version>1.0</tlib-version>
<short-name>highCharts2</short-name>
<uri>http://www.highcharts.com/highcharts2</uri>
<tag>
<description>折线图</description>
<name>lineChart2</name>
<tag-class>com.ljh.utils.tags.HighChartsTag2</tag-class>
<body-content>empty</body-content>
<attribute>
<name>highchartsData2</name>
<required>true</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
<attribute>
<name>id</name>
<required>true</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
<attribute>
<name>width</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
<attribute>
<name>height</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
</tag>
</taglib>
3,最后在界面像引入JSTL标签一样进行引入我们自定义使用的标签,然后使用:
<%@ taglib prefix="highCharts2" uri="http://www.highcharts.com/highcharts2" %>
<highCharts2:llineChart2 data="${Data}" id="d" height="230px" width="650px" />
这样基本就完成了,看界面是不是很少的东西。我可以在自定义标签的Java类中写多种图形的选择,然后后台传入不同的数据,进行不同图标,不同数据的图表展示,是不是非常好呢?
编程需要在实践的不断的思考,不断来提高,思考才能获取其中的快乐。不断思考如何提升,不断思考自己编程的思维,自己编程的方式,点点滴滴的思考,如何更好,如何更高,如何更如……