Mvc 入门
【前言】
ASP.NET 是一个使用 HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架。ASP.NET 支持三种不同的开发模式:
Web Pages(Web 页面);
MVC(Model View Controller 模型-视图-控制器);
Web Forms(Web 窗体)。
本节介绍MVC的基本知识和简单创建的应用例子。
【MVC】
MVC是Asp.net 下的一种开发模式,它有三部分组成【Model】+【View】+【Controller】,MVC就是这三个单词的缩写。
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
Controller(控制器)处理输入(写入数据库记录)。
【优点】
1:耦合性低
视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
2:重用性高
随着技术的不断进步,需要用越来越多的方式来访问应用程序。MVC模式允许使用各种不同样式的视图来访问同一个服务器端的代码,因为多个视图能共享一个模型,它包括任何WEB(HTTP)浏览器或者无线浏览器(wap)。
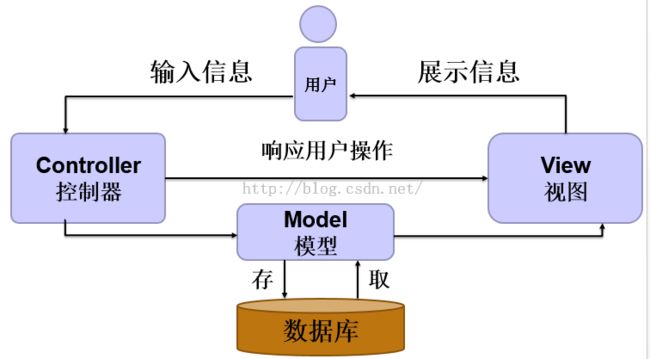
【工作流程】
(ps:这张图是借用超强师哥的,觉得不错,就拿来用了。)
用户在前台界面输入请求数据,Controller 获取前台数据后,对数据进行处理。如果缓存里有则直接反馈给View,如果没有则通过Model 调用数据库后反馈给View,最优由View显示给用户。
【Mvc + demo】
MVC创建过程+应用例子
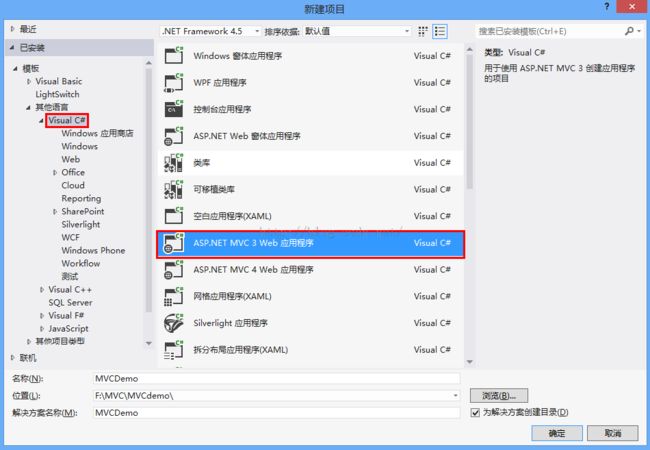
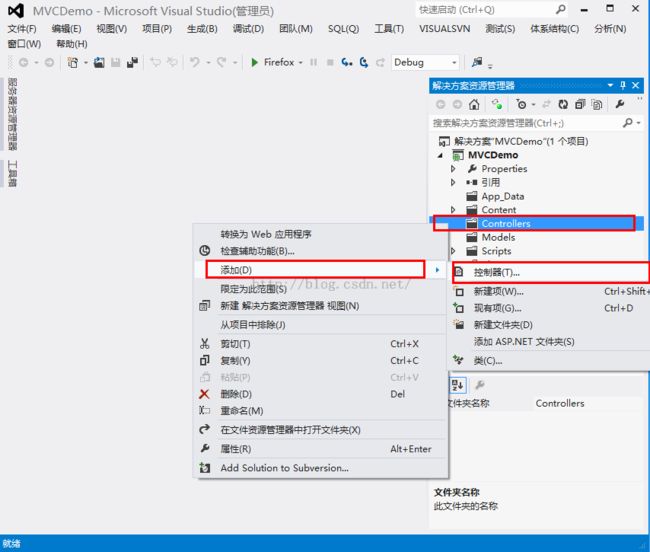
第一步:
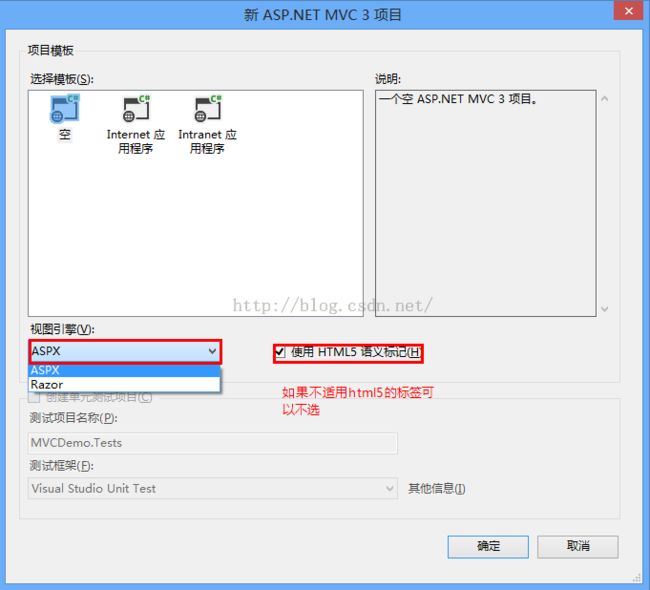
第二步:
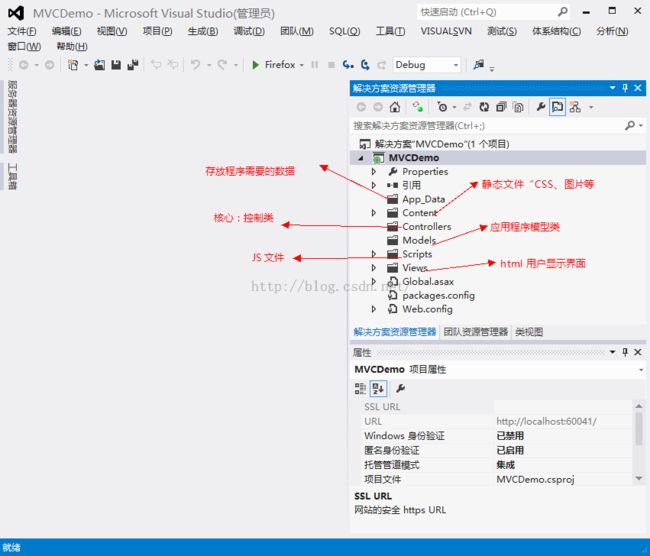
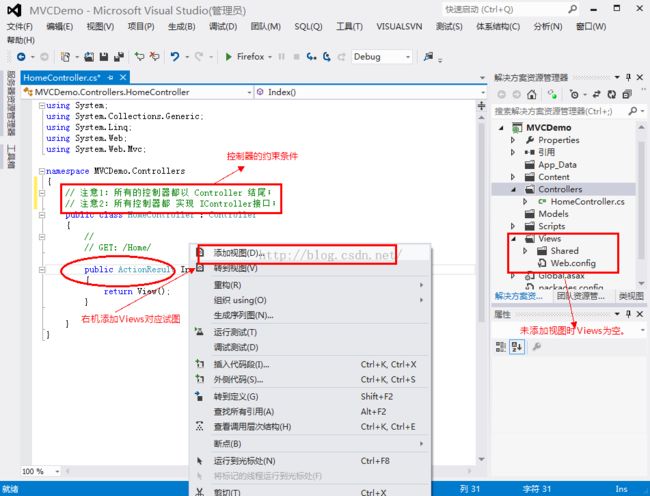
第三步:MVC创建完成。介绍了MVC里面各种文件夹的作用,除了Controllers、Models外其它的都可以是不固定的。
第四步:Demo
第五步:控制器的命名一定要加上 Controller。
第六步:
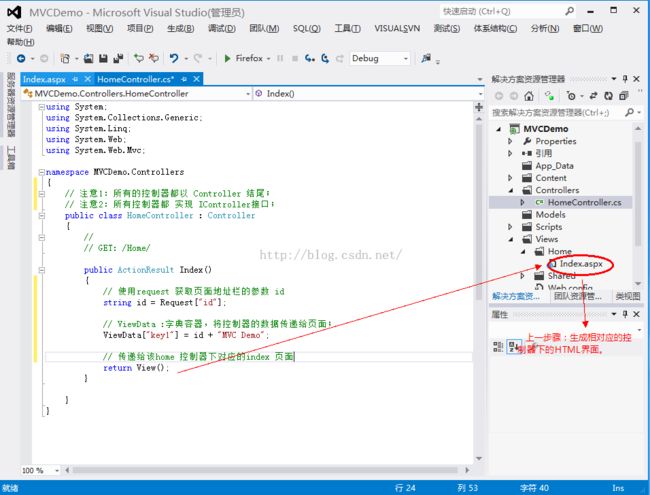
第七步:
第八步:
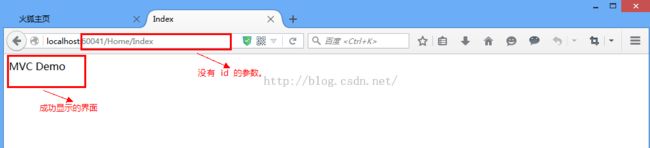
第九步:生成的没有 参数ID 的页面。
第十步: 手动在地址栏中添加 【id】参数值,不用重新启动即可得到新的内容。
【总结】
第一次对MVC进行学习,理解不深,M 就是数据库模型,V 就是前端的数据展示和数据录入,C 就是控制前台和后台的数据交
换。个人觉得MVC是Controllers和View是一一相对应的,而且如果想要在页面切换界面只要手动输入URL地址就行了,不用再次生
成。理解只到这里了。随着以后的学习相信还会有新的感悟。