JqueryEasyUI中combotree 加载下拉框中的树形结构
最近工作中会用到一些树形结构的处理,所以就找到了一些处理树的相关东西:
JqueryEasyUI是一个不错的UI设计库,包含了很多。其中有用到combotree,这是对html标签中select的更好,是一个下拉树,显示效果比较好,看起来层次清晰。
JqueryEasyUI中combotree使用:
1. jsp 中加入下拉框:
<select id="imageCatSel" class="easyui-validatebox" style="width: 155px;"></select>
2.js中增加处理方法:
var treeUrl = REST.categoryTree.getREST([]); //获得查询树形json串的url ,返回拼接好树形对象的json 注:这里查询全部最外层的节点,然后剩余的节点内容,每次点击的时候后台再重新查询
$.getJSON(treeUrl,function(json){
$("#imageCatSel").combotree({
url : treeUrl,
onBeforeExpand :function(node){
//点击树形结构展开时执行的方法,判断父节点是不是里面没有子节点了,如果没有去按照节点id查询里面的子节点
var children = $('#imageCatSel').combotree("tree").tree('getChildren', node.target);
if(children.length>0){
return;
}
var level = node.attributes.level;
var pid = node.id;
var childsUrl = REST.subCategoryTree.getParamREST([pid],{level:level});
//这里注意,请查看后面的有关这里的描述(最后的描述)
$('#imageCatSel').combotree("tree").tree("options").url = childsUrl;
}
});
});
3.后台的java查询:
1) 首次查询:
setResponseHeader(request, httpServletResponse);
Map param = this.getParameterMap(request);
param.put("mgmtEntityCategoryTypeId", MgmtEntityCategoryType.IMAGE_CATEGORY.name());
out = httpServletResponse.getWriter();
JSONObject outObj = new JSONObject();
//获得所有的父节点信息
List<Map> result=imageCategoryService.queryImageCategory(param, this.getContext(request));
List<Map> roots = new ArrayList<Map>();
for (Map map : result) {//选出父节点
if(map.get("parent")==null){
roots.add(map);
}
}
//将父节点信息转化成json串的树形结构
tranTreeNode(roots, outObj,true,0);
JSONArray outArray = new JSONArray();
outArray.put(outObj);
out.write(outArray.toString());
out.flush();
转化方法 tranTreeNode :
private JSONArray tranTreeNode(List<Map> nodes, JSONObject outObj,boolean isRoot,int level) {
JSONArray childArray = new JSONArray();
level++;
if(isRoot){
outObj.put("id", 0);
outObj.put("text", "镜像管理");
outObj.put("iconCls", "icon-pdc_res_database");
outObj.put("state", "closed");
JSONObject attr = new JSONObject();
attr.put("level",level);
outObj.put("attributes", attr);
outObj.put("children", childArray);
}
if(isRoot&&nodes.size()>0){//根节点下存在节点
level++;
}
for (Map map : nodes) {
JSONObject imageCategory = new JSONObject();
imageCategory.put("id", map.get("categoryId"));
imageCategory.put("text", map.get("name"));
imageCategory.put("state", "closed");
JSONObject attr = new JSONObject();
attr.put("parent", map.get("parent"));
attr.put("level", level);
imageCategory.put("attributes", attr);
childArray.put(imageCategory);
}
return childArray;
}
2)单个节点的内容查询:
setResponseHeader(request, httpServletResponse);
Map param = this.getParameterMap(request);
param.put("mgmtEntityCategoryTypeId", MgmtEntityCategoryType.IMAGE_CATEGORY.name());
param.put("parent", pid);
out = httpServletResponse.getWriter();
JSONObject outObj = new JSONObject();
//根据id查询此id为父节点的所有子节点信息
List<Map> result=imageCategoryService.queryImageCategory(param, this.getContext(request));
int level = 0;
if(param.get("level")!=null){
level =Integer.parseInt((String) param.get("level")) ;
}
//将查询出的子节点信息组成json串的树形结构
JSONArray outArray = tranTreeNode(result, outObj,false,level);
out.write(outArray.toString());
out.flush();
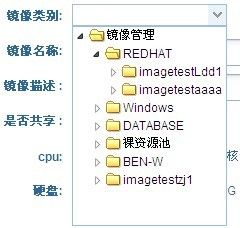
以上就可以组装成功了,效果:
注意:
上面有说要描述修改options里的url 这里从网上找到了一些东西,讲的还是很明白的:
首先,以行政区划为例,combotree,假如我们每次访问都需要传入一个上级代码的areaId,easyui tree,现在我们来设置首次访问的url。combotree。
$( '#cc' ).combotree ({
url:"areaTree.ajax?areaId=0",
onBeforeExpand:function(node) {
$('#cc').combotree("tree").tree("options").url = "areaTree.ajax?areaId=" + node.id;
}
});
分析:
1、url:"areaTree.ajax?areaId=0", 这个ajax表示ajax到后台取数据,easyui tree, areaId = 0,这个表示首先应该是加载 全国 这个根节点
2、
onBeforeExpand :这个是监听我每次点击非末级节点,展开其下级子节点时,easyui numberbox,展开前做什么事。combotree。查看comboxtree的源码,easyui tree。
查看源码可以看出combotree 是继承 combo 和 tree 两个控件。因此,easyui,我们在监听这个事件时,easyui numberbox,才做了如上写的代码,把combotree内置的tree的options选项的url重置成一个动态取选择值的url。easyui numberbox。
注意:这里不能写成:
$('#cc').combotree("tree").tree({URL:
"areaTree.ajax?areaId=" + node.id
}),combotree, 如果这样写,combotree,combotree会执行两次调用,并且把你原来的值给清除,用新的获取到的值替换,extjs combotree,相当于做了reload的操作。这个可以从combotree的源码的reload方法里面看出来。
easyui tree,combotree在做reload的时候,是把其内置的tree的url直接改变,combotree,而不是改变tree的options。
所以,我在监听展开节点时,直接改变其内置tree的options,combotree,这样在tree数据加载的时候调用的时候我们改变后的url,easyui numberbox,但是在combotree自身的url仍然是我们一开始设置的加载 全国 这个根节点的url。这点可以通过onloadsuccess方法进行监听查看。easyui。