table表格类标签的应用
主要需要掌握标签:
<table> <tr> <th> <td> <caption>
主要要掌握的标签属性:
rowspan colspan frame(void above below hsides vsides lhs rhs box border ) border rules(none groups rows cols all) summary width
cellpadding cellspacing
额外:
<thead> <tbody> <tfoot>
每个表格由table标签开始
每个表格行由tr标签开始
每个表格列有td标签开始
在一个表格内有几个tr标签就有几行
在一个表格内有几个td标签就有几列
border属性:控制表格外边框粗细
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="0"> <tr> <td>border="0"</td> <td>没有表格边框</td> <td>没有表格边框</td> </tr> <tr> <td>没有表格边框</td> <td>没有表格边框</td> <td>没有表格边框</td> </tr> <tr> <td>没有表格边框</td> <td>没有表格边框</td> <td>没有表格边框</td> </tr> </table> </body> </html></span>效果图:
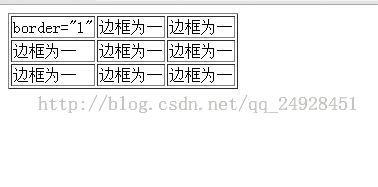
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1"> <tr> <td>border="1"</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
效果图:
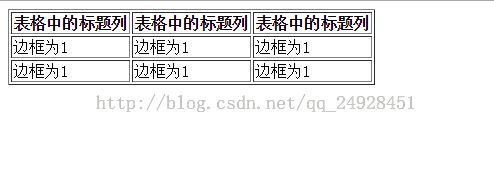
<th>标签表示表格中的标题列
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1"> <tr> <th>表格中的标题列</th> <th>表格中的标题列</th> <th>表格中的标题列</th> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
效果图:
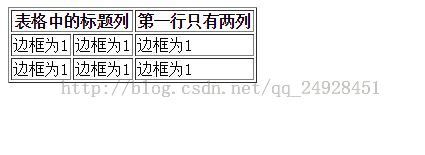
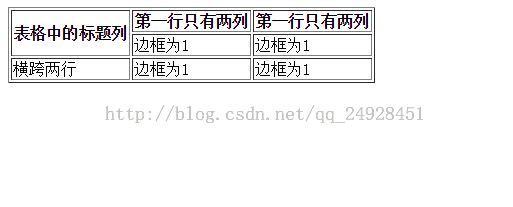
rowspan colspan属性
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1"> <tr> <th colspan="2">表格中的标题列</th> <th>第一行只有两列</th> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
效果图:
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1"> <tr> <th rowspan="2">表格中的标题列</th> <th>第一行只有两列</th> <th>第一行只有两列</th> </tr> <tr> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>横跨两行</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
效果图:
cellpadding cellspacing属性:
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" cellpadding="50"> <tr> <th>单元格与内容之间空白</th> <th>第一行只有两列</th> <th>第一行只有两列</th> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>横跨两行</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
效果图:
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" cellspacing="50"> <tr> <th>单元格与线之间空白</th> <th>第一行只有两列</th> <th>第一行只有两列</th> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>横跨两行</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
效果图:
feame属性
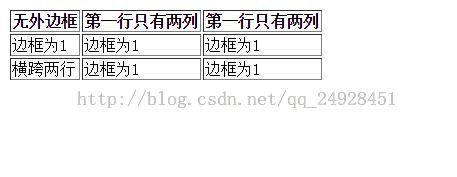
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" frame="void"> <tr> <th>无外边框</th> <th>第一行只有两列</th> <th>第一行只有两列</th> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>横跨两行</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
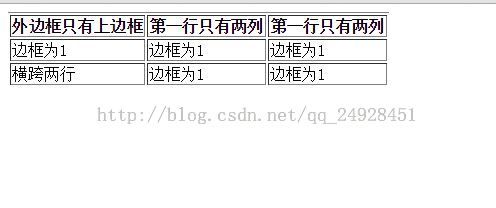
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" frame="above"> <tr> <th>外边框只有上边框</th> <th>第一行只有两列</th> <th>第一行只有两列</th> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>横跨两行</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
效果图:
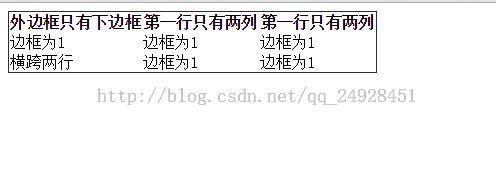
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" frame="below"> <tr> <th>外边框只有下边框</th> <th>第一行只有两列</th> <th>第一行只有两列</th> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>横跨两行</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
效果图:
hsides显示上部和下部外框
vsides显示左部和右部外框
lhs显示左外外框
rhs显示右外边框
rule有关属性
none无内边框
<span style="font-size:24px;"><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" rules="none"> <tr> <th>外边框只有下边框</th> <th>第一行只有两列</th> <th>第一行只有两列</th> </tr> <tr> <td>边框为1</td> <td>边框为1</td> <td>边框为1</td> </tr> <tr> <td>横跨两行</td> <td>边框为1</td> <td>边框为1</td> </tr> </table> </body> </html></span>
效果:
groups组和列之间的线条
rows显示行线条
cols显示裂线条
summary用于注释 不显示
width表示框内宽度