Asp.Net+Grid Report实现Web报表
在做VB版机房收费系统时,周结账单中的水晶报表想必大家都印象深刻。操作流程为:窗体加载时,在窗体中显示数据表中的全部数据;选中查询条件,点击查询按钮,将对显示的数据进行筛选;如果用户想打印报表,直接点击控件上的打印按钮即可进行打印。
可这些操作是在C/S的结构中完成的,最近廊坊人事局的客户要求我们开发小组完成B/S的报表打印,经过一天的苦苦思索,我终于完成了一个成功的Demo。在此把成果和大家分享下,希望能帮助大家进步。
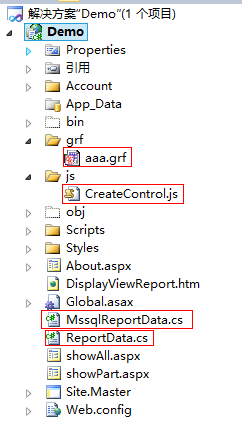
解决方案目录如下:
操作步骤如下:
1.导入Grid Report官方提供的ReportData.cs、MssqlReportData.cs、CreateControl.js,推荐下载地址:http://pan.baidu.com/s/1qWoGe9A;
2.用Grid++Report 报表设计器制作水晶报表aaa.grf,制作过程参考博客:用VB做报表;
3.当完成页面加载时,需要在showAll.aspx设置显示数据的SQL语句
<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
SqlXMLReportData.GenDetailData(this, "select * from aaa");
}
</script>
4.点击查询按钮后,需要在showPart.aspx中设置筛选数据的SQL语句
<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
string QuerySQL = string.Format("select *from aaa where account='{0}'" ,Request.QueryString["account"]);
SqlXMLReportData.GenDetailData(this, QuerySQL);
}
</script>
5.在显示页面DisplayViewReport.htm中设置每次访问的aspx文件
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Web报表(B/S报表)演示 - 查询显示控件展现报表</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="js/CreateControl.js" type="text/javascript"></script>
<style type="text/css">
html, body
{
margin: 20;
height: 100%;
}
</style>
<script type="text/javascript">
function btnSearch_onclick() {
ReportViewer.Stop();
var account = document.getElementById("account").value;
var DataURL = encodeURI("showPart.aspx?account=" + account);
ReportViewer.DataURL = DataURL;
ReportViewer.Start();
}
</script>
</head>
<body style="margin: 0">
账号:<input type="text" name="account" id="account" />
<input type="button" value="查询" onclick="return btnSearch_onclick()"/>
<p>
</p>
<script type="text/javascript">
//用查询显示控件展现报表,从URL“../grf/1a.grf”获取报表膜板定义,从URL“../data/xmlCustomer.aspx”获取XML形式的报表数据,
CreateDisplayViewerEx("100%", "100%", "grf/aaa.grf", "showAll.aspx", true, "");
</script>
</body>
</html>
通过代码我们可以发现,当html页面加载时,页面会加载grf文件夹下的aaa.grf文件,同时向showAll.aspx请求aaa.grf数据显示需要执行的SQL语句。
当点击查询按钮后,html页面通过ReportViewer.DataURL向showPart.aspx提交查询参数,showPart.aspx通过 Request.QueryString["account"])方式接收html提交的查询参数,然后通过SqlXMLReportData.GenDetailData()方法执行带有查询参数的SQL语句。
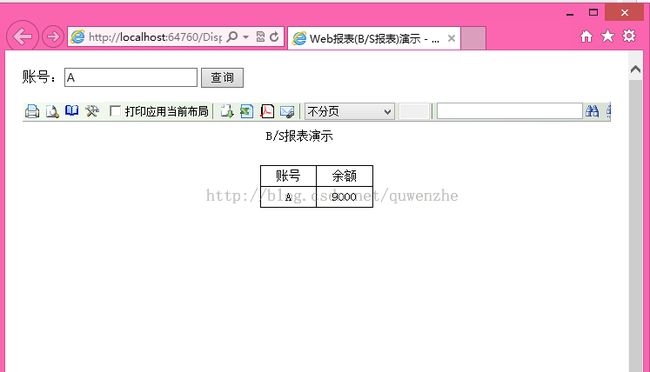
到此,准备工作已经完成,咱们看看代码运行效果:
页面加载时:
点击查询后:
怎么样,和C/S版的很像吧!如果你喜欢就点个赞吧,谢谢。