三维GIS平台iTelluro开发之快速入门
本快速入门使用step by step的方式,创建一个简单的三维应用,来说明iTelluro GlobeEngine三维控件的使用。
该文档的代码请参见SDK中的"示例\快速入门"目录。
请按照以下步骤进行开发准备工作。
(1)启动Visual Studio,创建一个新的项目WinForm项目;
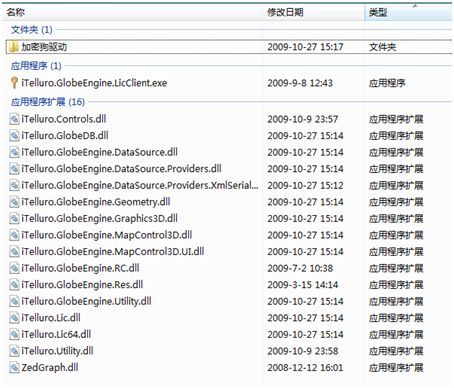
(2)在项目下创建一个文件夹,例如lib,把SDK程序包文件夹下的dll文件和lic文件拷贝到该文件夹,并分别拷贝到项目debug或者Release文件夹下(非常重要,需要同时拷贝,并且是所有文件);
(3)拷贝示例数据下的"iTelluro.GlobeEngine.ini"到项目debug或者Release文件夹下,按照附录说明修改其内容,使其路径指向示例数据中的相关数据;
(4)在项目中引用Lib目录下的"iTelluro.GlobeEngine.MapControl3D.dll"。各个dll功能和包含的控件、接口、类等内容见下一章。
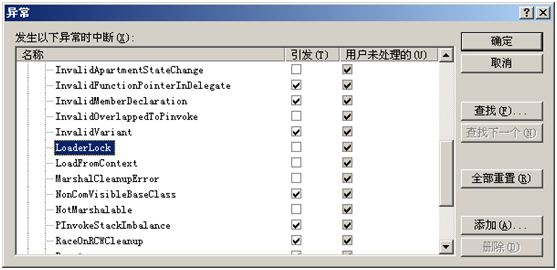
(5)修改Visual Studio的LoaderLock:
选择"调试 - 异常",打开如下对话框:
取消选择LoaderLock,单击确定。
(6)加载控件
定义三维视图控件GlobeView:
GlobeView _globeView;
创建并加载:
// 三维控件加载 _globeView = new GlobeView(); _globeView.Dock = DockStyle.Fill; this.Controls.Add(_globeView);
点击F5运行即可运行。
系统可视化控件不支持设计方式添加,请使用代码方式添加。
(7)定位三维视图
创建按钮,在其点击事件中加入定位代码:
// 定位到青海湖,摄像机高度为150km _globeView.GlobeCamera.FlyTo(100.2167, 36.8667, 150000.0);
定位需要使用GlobeCamera对象,调用FlyTo方法,即可实现飞行定位。
(8)加入图层控件
创建图层控件,与GlobeView控件绑定即可:
// 创建图层控件 GlobeLayerControl lyrUI = new GlobeLayerControl(); lyrUI.Dock = DockStyle.Fill; this.panelLayer.Controls.Add(lyrUI); // 绑定图层控件到三维视图 lyrUI.Connect(_globeView);
(9)鼠标事件
定义鼠标点击和移动事件:
// 鼠标移动事件 _globeView.GlobeMouseMove += new GlobeMouseMoveEventHandler(_globeView_GlobeMouseMove); // 鼠标单击事件 _globeView.GlobeMouseClick += new GlobeMouseClickEventHandler(_globeView_GlobeMouseClick);
创建事件代码:
代码如下:
void _globeView_GlobeMouseClick(object sender, GlobeMouseEventArgs e)
{
MessageBox.Show(
"鼠标点击位置: \n" +
e.Longitude.ToString("f5") + "," + e.Latitude.ToString("f5")
);
}
void _globeView_GlobeMouseMove(object sender, GlobeMouseEventArgs e)
{
this.lblMPos.Text =
e.Longitude.ToString("f5") + "\n" + e.Latitude.ToString("f5");
}
(10)添加POI点数据
创建图层和数据需要引用"iTelluro.GlobeEngine.DataSource.dll"。
首先,创建需要的图层对象和点数据的id计数器:
IconLayer _iconLyr;
long _iconId = 0;
其次,在构造函数中创建图层对象,并添加到GlobeView:
// 创建POIIcon图层
_iconLyr = new IconLayer("点击位置");
// 添加到GlobeView控件
_globeView.GlobeLayers.FloatLayers.Add(_iconLyr);
在鼠标点击事件中添加POIIcon对象:
// 创建一个POIIcon对象
POIIcon icon = new POIIcon(
_iconId++,
"点击位置 " + _iconId.ToString(),
e.Latitude,
e.Longitude
);
// 设置其图标文件
icon.IconFile = Path.Combine(Application.StartupPath, "poi.png");
// 添加到图层
_iconLyr.Add(icon);
(11)创建POIIcon图标图层的点击选择事件,选中后删除图标
添加图标时需要设置图标可响应鼠标点击事件:
// 设置图标可以响应事件
icon.Clickable = true;
设置图标图层选择事件:
// 图标点选事件
_iconLyr.POIIconClicked +=
new POIIconClickedEventHandler(_iconLyr_POIIconClicked);
在图标点选事件中删除图标:
void _iconLyr_POIIconClicked(object sender, POIIconClickEventArgs e)
{
if (e.Icon != null)
{
_iconLyr.Remove(e.Icon);
}
}
系统运行效果如下图所示: