【OpenGL】Shader实例分析(五)- 边缘检测
转发请保持地址:http://blog.csdn.net/stalendp/article/details/23139953
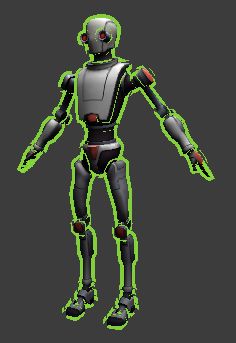
这里将介绍基于法线的边缘检测方法,这里的shader是参考官方的:http://wiki.unity3d.com/index.php/Outlined_Diffuse_3;运行效果如下:
代码如下:
Shader "Outlined/Diffuse" { // see http://wiki.unity3d.com/index.php/Outlined_Diffuse_3
Properties {
_Color ("Main Color", Color) = (.5,.5,.5,1)
_OutlineColor ("Outline Color", Color) = (0,0,0,1)
_Outline ("Outline width", Range (.002, 0.03)) = .005
_MainTex ("Base (RGB)", 2D) = "white" { }
}
CGINCLUDE
#include "UnityCG.cginc"
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : POSITION;
float4 color : COLOR;
};
uniform float _Outline;
uniform float4 _OutlineColor;
v2f vert(appdata v) {
// just make a copy of incoming vertex data but scaled according to normal direction
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
float3 norm = mul ((float3x3)UNITY_MATRIX_IT_MV, v.normal);
float2 offset = TransformViewToProjection(norm.xy);
o.pos.xy += offset * o.pos.z * _Outline;
// following please refer to : http://unitygems.com/noobs-guide-shaders-6-toon-shader/
// o.pos = mul( UNITY_MATRIX_MVP, v.vertex + (float4(v.normal,0) * _Outline));
o.color = _OutlineColor;
return o;
}
ENDCG
SubShader {
//Tags {"Queue" = "Geometry+100" }
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
fixed4 _Color;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
fixed4 c = tex2D(_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
// note that a vertex shader is specified here but its using the one above
Pass {
Name "OUTLINE"
Tags { "LightMode" = "Always" }
Cull Front
ZWrite On
ColorMask RGB
Blend SrcAlpha OneMinusSrcAlpha
//Offset 50,50
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
half4 frag(v2f i) :COLOR { return i.color; }
ENDCG
}
}
SubShader {
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
fixed4 _Color;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
fixed4 c = tex2D(_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
Pass {
Name "OUTLINE"
Tags { "LightMode" = "Always" }
Cull Front
ZWrite On
ColorMask RGB
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma exclude_renderers gles xbox360 ps3
ENDCG
SetTexture [_MainTex] { combine primary }
}
}
Fallback "Diffuse"
}
原理介绍:
分两个pass进行渲染,第一个渲染边框,第二个渲染实物。
1)边框的渲染
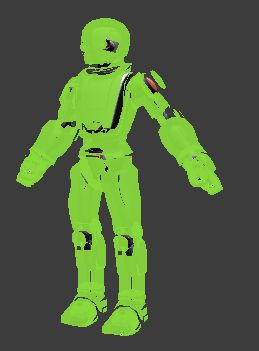
在vertex Shader阶段,吧顶点按照法线的方向进行扩展, 这样物体就比原来要膨胀(关于膨胀效果,请参考Surface Shader Example中的Normal Extrusion with Vertex Modifier)。
o.pos = mul(UNITY_MATRIX_MVP, v.vertex); float3 norm = mul ((float3x3)UNITY_MATRIX_IT_MV, v.normal); float2 offset = TransformViewToProjection(norm.xy); //计算法线的方向 o.pos.xy += offset * o.pos.z * _Outline; //按照法线的方向进行偏移效果如下:
边框盖住里原始物体,这里只要设置只渲染背面,就可以达到效果,在渲染边框的Pass中设置“Cull Front”就可以了。
2)渲染实物
略
当然这个只是适用于3d物体,图像的边缘检测,还有canny算法等,以后再补充,这里给个Canny的地址:Canny Edge Detection Tutorial
另外一篇:http://en.wikipedia.org/wiki/Edge_detection; 还有: http://en.wikipedia.org/wiki/Canny_edge_detector
关于图像的边缘检测,可以运用在Deferred shading中的anti-aliasing中
======
相关的文章:http://unitygems.com/noobs-guide-shaders-6-toon-shader/
Silhouette-Outlined Diffuse
OutlinedDiffuse
Lighted Bumped Outline
基于法线的边缘检测
Code Snippet: Edge Detector/Antialiasing Shader