AngularJS进阶(二十六)实现分页操作
JS实现分页操作
前言
项目开发过程中,进行查询操作时有可能会检索出大量的满足条件的查询结果。在一页中显示全部查询结果会降低用户的体验感,故需要实现分页显示效果。受前面“JS实现时间选择插件”的启发,自己首先需要查看一下HTML5能否实现此效果。
整了半天,不管是用纯CSS3也好,还是用tmpagination.js还是bootstrap组件也好,到最后自己静下心来理一理,也就豁然开朗了,其实分页很容易,无非就是两种方式:请求一次,然后将分页交给前台处理,不过这种比较占内存,还有一种就是根据设置的起始页、每页数据量来分批次请求服务端,以此达到分页的效果。对比之前移动端实现的下拉刷新操作,其实也是分页的一种实现方式。按照移动端的实现思路,自己再次实现一次分页操作。
在做分页过程中,自己迷糊了一把。实际思路应是这样的:分页应是针对最后的查询结果而言的。紧抓这一点才是解决问题的关键。
由于业务逻辑的关系,搞了一天,分页只做了一部分,继续加油!
SQL语句对比
3种sql统计语句(统计非重复记录)的对比
select count(billid) from lm_bill_dtl where medid='感冒灵颗粒' OR medname LIKE '感冒灵颗粒%' AND cnt='0'
结果:167
select count(distinct(billid)) from lm_bill_dtl where medid='感冒灵颗粒' OR medname LIKE '感冒灵颗粒%' AND cnt='0'
结果:167
select count(distinct(billid)) from lm_bill_dtl where medid='感冒灵颗粒' OR medname LIKE '感冒灵颗粒%'
结果:179
结合自己的业务员数据综合分析,最后一种统计方法是正确的,因为有的药品存在于订单详情中的第二位,这样的话,前两种统计方法得出的结果均为0,而第三种方法却可以得出正确结果。以以下sql语句为例:
select count(distinct(billid)) from lm_bill_dtl where medid='六味增食合剂' OR medname LIKE '六味增食合剂%' AND cnt='0'
结果:0
select count(distinct(billid)) from lm_bill_dtl where medid='六味增食合剂' OR medname LIKE '六味增食合剂%'
结果:1
使用前后台响应的方式进行分页遇到了问题:数据丢失,页码计算不正确。
在将复杂的“平台管理”模块成功完成分页之后,对其他各需要分页的模块进行分页操作。加油!
困惑
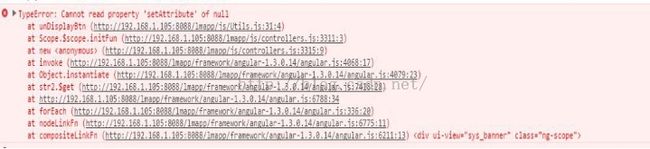
三天时间终于把项目中所有需要实现分页效果的页面全部实现了。不过自己还是遇到了一个奇怪的问题:在药店端的订单维护页面相应的控制器中,按照前面的编码思想进行分页操作,结果发现药店端左侧的导航栏失效,点击没有反应。通过查看Chrome调试器,错误提示如下:
显示获取不到相应的翻页ID,自己就纳了闷了,不可能啊,前面都表现的好好的,到这怎么就不行了呢。于是自己写了alert(btn_PrePage);语句输出相应button的ID,结果显示如下:
难道是因为没有获取到相应的ID值,不可能啊,在网上搜索了一番,最后得出的结论是:js代码需要写在html代码之后,也就是必须先得等html加载完毕,才能获取相应组件ID。于是自己在别的页面尝试相应的操作,结果发现均获取不到值,自己就更纳闷了,获取不到值?但是后面与组件ID相关的操作都表现正常啊!在html页面中的javascript脚本中也同样是获取不到ID值,纳闷!但是操作均一切正常啊,难道这是一个潜在的巨大BUG?!不能吧?!
结合代码查看,错误发生在initFun()方法体中。
$scope.initFun = function(){
....
unDisplayBtn(btn_PrePage); // 进入查询结果列表首页时"上一页"按钮不可用
unDisplayBtn(btn_NextPage);// 进入查询结果列表首页时"下一页"按钮不可用
};
感悟
随着对数据库操作的逐渐了解,自己慢慢意识到熟悉数据库的各种查询技术十分重要,各种管理系统,说到底,其实就是对数据库的各种操作,有时一条SQL语句就可以解决稍显复杂的问题。
核心代码
//控件生效控制函数
function displayBtn(object)
{
var ui = object;
ui.removeAttribute("disabled");
}
// 控件失效控制函数
function unDisplayBtn(object)
{
var ui = object;
ui.setAttribute("disabled", true);
}
var btn_PrePage = document.getElementById("PrePage");
var btn_NextPage = document.getElementById("NextPage");
$scope.totalItems = data.cnt;
// 若总数据条数小于单页显示数
if(data.cnt < pagenum){
unDisplayBtn(btn_PrePage); // 进入查询结果列表首页时"上一页"按钮不可用
unDisplayBtn(btn_NextPage);// 进入查询结果列表首页时"下一页"按钮不可用
}
// 匹配正浮点数
if(checkFloat(data.cnt/pagenum)){
$scope.pageCnt = Math.ceil(data.cnt/pagenum); // 总页数
}else{
$scope.pageCnt = data.cnt/pagenum; // 总页数
效果图
参考文献
1.http://www.cnblogs.com/sword-successful/archive/2015/06/28/4605222.html
2.http://www.miaoyueyue.com/archives/813.html
3.http://www.runoob.com/bootstrap/bootstrap-pagination.html
4.http://www.html5tricks.com/tag/%E5%88%86%E9%A1%B5%E6%8F%92%E4%BB%B6
5.http://www.sjyhome.com/html/html-special-characters.html