错误处理与调试
任何程序都会有错,如何发现错误并解决呢,这是一个相当重要的问题,听过这么一句话“程序都是调试出来的”,我们不可能一次性写出一个完美的,那就必须学会调试。而JavaScript在错误处理调试上一直是它的软肋,如果出错,会给人一些摸不着头脑的提示,今天就来看一下如何调试JS,让我们能够清晰地找到错误之处。
ECMA-262错误分类:
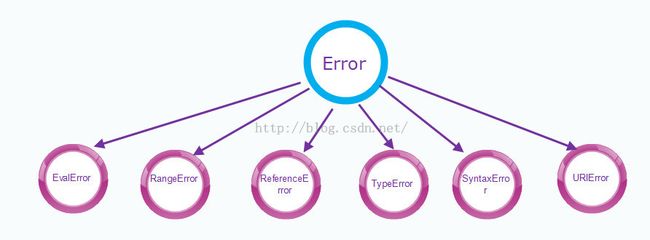
必须先了解错误的分类,这样即使出现问题也能够轻松找到解决方案,ECMA-262将错误分为7个类型,接下来咱们一一了解各个类型。
Error是一种基类型,其他类型继承自它,Error类型很少见,一般由浏览器抛出的。这种类型用于开发人员抛出自定义错误。
EvalError:当全局函数eval()的使用方式与定义的不同时抛出。例如视图覆盖eval属性或把eval()方法赋予另一个属性,并通过该属性调用它,则ECMAScript就会抛出EvalError异常。
RangeError:错误一般在数值超出相应范围时触发。例如:new Array(-5),就会抛出RangeError错误。
RefenceError:是一种引用错误,当访问不存在的变量时产生这种错误。错误信息为:ReferenceError:a is not defined(a是没有定义的)。
TypeError:是一种类型错误,通常是类型不匹配导致的,错误信息:TypeError:10 is not a constructor(10不是一个构造函数),这种错误非常常见,在写程序时必须注意类型的匹配。
SyntaxError:是语法错误导致的,错误信息为:SytaxError:missing } before statement(丢失了一个})
URIError:在使用encodeURI()和decodeURI时(了解encodeURI,请点击)如果URI格式不正确时,会导致URIError错误,但由于URI兼容性非常强,导致这种错误几乎见不到。
错误处理:
可以采用try-catch语句,下面一个try-catch语句来清晰的说明如何捕捉到错误。
try{
window.abc();
}catch(e){
alert('发生错误啦,错误信息为:'+ e.stack);
}finally{
alert('我都会执行');
}</span>
尽管使用try-catch会有很多好处,像上面介绍的错误类型和浏览器兼容问题,不建议使用try-catch,这些错误可以修改代码即可解决,浏览器兼容错误,可以通过普通if判断即可。try-catch比一般语句消耗资源更多,负担更大,所以不建议多使用try-catch。
错误处理策略:
上面已经按照ECMA-262对错误进行分类,接下来介绍一下常见错误类型,针对每个类型采取不同的措施。
1、类型转换错误
例如:alert(1 === '1' ); 返回结果:false
提示:类型转换用全等===
2、数据类型错误
JavaScr是弱类型语言,在使用变量和传递参数之前,不会对他们进行比较来确保数据类型的正确,必须开发人员自己去检测。
提示:使用类型比较。比如:typeof url = 'string',先判断类型在进行其他操作。
3、通信错误
在使用url进行参数传递时,传递一些中文名或url地址时,会出现乱码或错误,所以必须进行统一编码,可以采用encodeURI和decodeURI来进行编码和解码。
总结:
通过对错误处理和调试方法的学习,学习如何调代码,只有会调试才能写出好的代码,代码如人生,人生中必须有面对和解决问题的能力,调试代码亦然。困难会使我们的能力增加,写代码遇到错误,解决问题,既是一种能力的提升也是对耐力的一种锻炼。