ReactNative基础教程
通过tutorial文档, 我们开发一个小的工程(ListView), 在Android和iOS使用相同的代码, 展示出一样的风格, 表明ReactNative开发的便捷.
工欲善其事, 必先利其器. 开发环境Atom集成Nuclide.
Atom的配置和插件存储在
.atom文件夹下, 如果想重新使用Atom, 删除文件夹即可. 在开发过程中, 使用Atom集成Nuclide会特别卡, 原因不明, Facebook也没有给出解决答案. 也可以**暂时不安装**Nuclide. 或使用PyCharm编写.
1. React
配置apm命令, 打开Atom编辑器, Atom -> Install Shell Commands, 即可.
react-demos包含Facebook提供的一些React的示例, react文档提供了使用方法.
安装显示HTML控件Atom HTML Preview, apm install atom-html-preview.
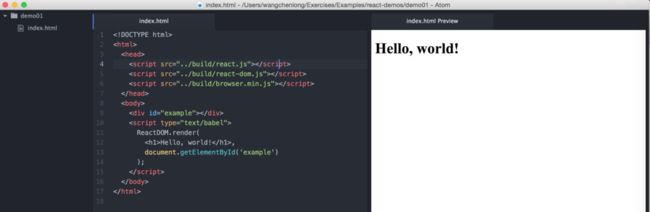
启动demo01的index.xml, atom index.html, 在页面点击ctrl+shift+h, 就可以看到HTML页面.
根据demo就可以学习React的内容, 主要是基于build中的组件, 开发简单HTML页面.
2. Tutorial
根据tutorial开发出展示ListView的应用, 可以运行于Android和iOS平台之下, 不需要修改代码, 在index.android.js和index.ios.js下使用相同代码即可.
具体内容可以参考文档, 写的已经很详细了.
代码
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
var React = require('react-native');
var {
AppRegistry,
Image,
StyleSheet,
Text,
View,
ListView,
} = React;
var MOCKED_MOVIES_DATA = [
{title: 'Title', year: '2015', posters: {thumbnail: 'http://i.imgur.com/UePbdph.jpg'}},
];
var REQUEST_URL = 'https://raw.githubusercontent.com/facebook/react-native/master/docs/MoviesExample.json';
var AwesomeProject = React.createClass({
componentDidMount: function() {
this.fetchData();
},
getInitialState: function() {
return {
dataSource: new ListView.DataSource({
rowHasChanged: (row1, row2) => row1 !== row2,
}),
loaded: false,
};
},
fetchData: function() {
fetch(REQUEST_URL)
.then((response) => response.json()) .then((responseData) => { this.setState({ dataSource: this.state.dataSource.cloneWithRows(responseData.movies), loaded: true, }); }) .done(); }, render: function() { if (!this.state.loaded) { return this.renderLoadingView(); } return ( <ListView dataSource={this.state.dataSource} renderRow={this.renderMovie} style={styles.listView} /> ); }, renderLoadingView: function() { return ( <View style={styles.container}> <Text> Loading movies... </Text> </View> ); }, renderMovie: function(movie) { return ( <View style={styles.container}> <Image source={{uri: movie.posters.thumbnail}} style={styles.thumbnail} /> <View style={styles.rightContainer}> <Text style={styles.title}>{movie.title}</Text> <Text style={styles.year}>{movie.year}</Text> </View> </View> ); }, }); var styles = StyleSheet.create({ container: { flex: 1, flexDirection: 'row', justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, instructions: { textAlign: 'center', color: '#333333', marginBottom: 5, }, thumbnail: { width: 53, height: 81, }, rightContainer: { flex: 1, }, title: { fontSize: 20, marginBottom: 8, textAlign: 'center', }, year: { textAlign: 'center', }, listView: { paddingTop: 20, backgroundColor: '#F5FCFF', }, }); AppRegistry.registerComponent('AwesomeProject', () => AwesomeProject);与tutorial的代码相同.
render: function()是应用的主方法, JS代码风格很清爽.
代码的功能主要是从网上下载JSON数据, 把电影的名称\年代\图片, 通过styles和view的配合, 以列表的形式展现出来. 依赖var React = require('react-native');模块, 使用ReactNative提供的功能开发JS逻辑, 在不同平台展示.
git: https://github.com/SpikeKing/ReactNativeTutorial.git
OK, 基本开发已经完成了.