【CSS+DIV】(3)——网上购物网站
背景:CSS学习已经完成了,这部分内容比较好玩,后面还分析制作了各种小例子,UI的内容做的十分绚丽多彩,如果加上后台内容就会更加完美了。目前网络上的购物网站已经越来越多了,淘宝、京东、当当等大型购物网站以及经营各种小生意的网站层出不穷。张罗网上的商店甚至成了很多人的工作。本文以网上的花店为例,介绍如何构建小型的网上商店。进一步熟练CSS构建网站的方法。
一、设计分析
该网站的文字内容并不是很多,主要页面都是商品的展示,包括各式各样的鲜花图片以及售价。另外考虑到具体购买的情况,因此网站必须配备登陆系统。左侧放置导航,将鲜花进行各方面的分类,便于顾客的分类查询。
页面整体上使用粉红色调,图片的边框都使用红色系,各个小标题偶尔配上些亮绿色作为点缀,别有一番风味。主体部分的内容大体又分为本站推荐商品、鲜花的报价、新品上市和鲜花的导购等,各个栏目都采用白色背景,让页面在红火的色调下不失高雅、整洁与大方。
左侧的登陆系统和鲜花导购的文字主要采用黑色,目的在于清晰,让顾客能够迅速找到想要购买的商品。
二、排版框架
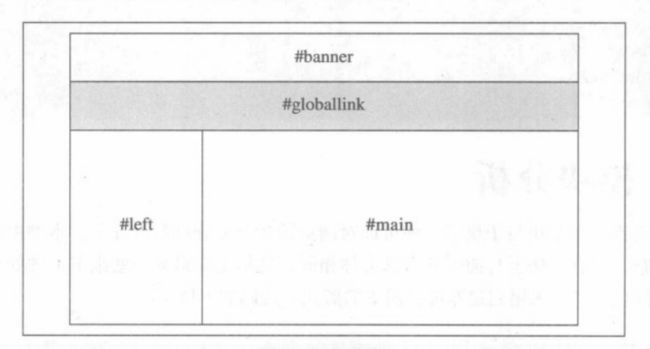
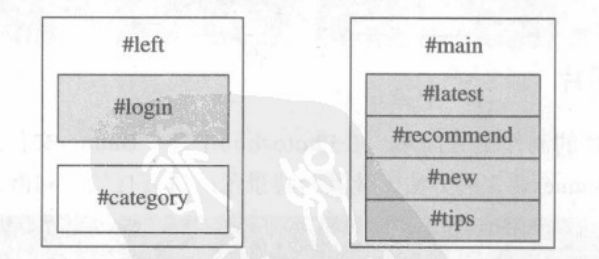
上图中的各个部分直接采用了HTML代码中各个<div>块对应的id。其中的#banner块对应页面上部的Banner图片,#globallink则是网站的导航菜单栏,#left包含登陆系统以及鲜花的分类信息,#main块则主要包括本站快讯、鲜花推荐、新品上市和鲜花导购等。其中#left与#main是页面的主体块。其子块关系如图:
三、代码分析
1、网上花店.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>鲜花满屋</title> <link href="网上商店.css" rel="stylesheet" type="text/css"> </head> <body> <div id="container"> <div id="banner"><img src="banner.jpg"></div><!-- 添加banner图片 --> <div id="globallink"> <ul> <li><a href="#">鲜花礼品</a></li> <li><a href="#">自助订花</a></li> <li><a href="#">绿色植物</a></li> <li><a href="#">花之物语</a></li> <li><a href="#">会员中心</a></li> <li><a href="#">联系我们</a></li> <li><a href="#">支付方式</a></li> </ul> <br> </div> <div id="left"> <div id="login"><!-- 该网站需要保存顾客的信息,以便顺利交易 --> <form> <p>用户: <input type="text" class="text"></p> <p>密码: <input type="text" class="text"></p> <p><input type="button" class="btn" value="登录"> <input type="button" class="btn" value="注册"> <a href="#">忘记秘密</a></p> </form> </div> <div id="category"> <!-- 鲜花分类 --> <h4><span>用途</span></h4> <ul> <li><a href="#">爱情鲜花</a></li> <li><a href="#">生日送花</a></li> <li><a href="#">新年鲜花</a></li> <li><a href="#">家庭用花</a></li> <li><a href="#">亲情用花</a></li> <li><a href="#">道歉鲜花</a></li> <li><a href="#">开业花篮</a></li> <li><a href="#">会议用花</a></li> </ul> <h4><span>花材</span></h4> <ul> <li><a href="#">玫瑰花</a></li> <li><a href="#">百合花</a></li> <li><a href="#">郁金香</a></li> <li><a href="#">太阳花</a></li> <li><a href="#">康乃馨</a></li> <li><a href="#">马蹄莲</a></li> <li><a href="#">扶朗</a></li> <li><a href="#">剑兰</a></li> </ul> <h4><span>价格</span></h4> <ul> <li><a href="#">100~200元</a></li> <li><a href="#">200~300元</a></li> <li><a href="#">300~400元</a></li> <li><a href="#">400~500元</a></li> <li><a href="#">500~600元</a></li> <li><a href="#">600~800元</a></li> <li><a href="#">800元以上</a></li> </ul> </div> </div> <div id="main"> <div id="latest"><a href="#"><img src="new1.jpg"></a><a href="#"><img src="new2.jpg"></a><a href="#"><img src="new3.jpg"></a></div> <div id="recommend"><!--鲜花推荐--> <ul> <li><a href="#"><img src="flower1.jpg"><br>幸福的味道</a><br>¥288元</li> <li><a href="#"><img src="flower2.jpg"><br>阳光守护你</a><br>¥300元</li> <li><a href="#"><img src="flower3.jpg"><br>温情永远</a><br>¥268元</li> <li><a href="#"><img src="flower4.jpg"><br>爱无界</a><br>¥318元</li> <li><a href="#"><img src="flower5.jpg"><br>亲亲宝贝</a><br>¥368元</li> <li><a href="#"><img src="flower6.jpg"><br>相信是缘</a><br>¥188元</li> <li><a href="#"><img src="flower7.jpg"><br>水晶童话</a><br>¥198元</li> <li><a href="#"><img src="flower8.jpg"><br>天使之爱</a><br>¥268元</li> </ul> <br> </div> <div id="new"><!-- 新品上市 --> <ul> <li><a href="#"><img src="flower9.jpg"><br>粉色迷情</a></li> <li><a href="#"><img src="flower10.jpg"><br>海岸的幽雅</a></li> <li><a href="#"><img src="flower11.jpg"><br>百年地中海</a></li> <li><a href="#"><img src="flower12.jpg"><br>爱要说出口</a></li> </ul> <br> </div> <div id="tips"> <!--鲜花导购 --> <ul> <li><a href="#">各种鲜花所代表的含义</a></li> <li><a href="#">花的喜怒哀乐与人的各种感觉</a></li> <li><a href="#">养花与养生之道</a></li> <li><a href="#">每天清晨的第一缕阳光</a></li> <li><a href="#">花香的味道</a></li> <li><a href="#">世界各地关于送花的习俗</a></li> <li><a href="#">种花与送花</a></li> <li><a href="#">手捧一束鲜花的等待</a></li> </ul> <br> </div> </div> </div> </body> </html>
2、网上花店.css
/* 整体上设置粉红色背景,采用固定宽度且居中的版 */
body{
background-color:#ffd8d9;
margin:1px 0px 0px 0px;
padding:0px;
text-align:center;
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
}
#container{
position:relative;
margin:0px auto 0px auto;
width:700px;
text-align:left;
}
/* 导航条的效果设置 */
#globallink{
margin:0px; padding:0px;
}
#globallink ul{
list-style:none;
padding:0px; margin:0px;
}
#globallink li{
float:left;
text-align:center;
width:100px;
}
#globallink a{
display:block;
padding:9px 6px 11px 6px;
background:url(button1.jpg) no-repeat;
margin:0px;
}
#globallink a:link, #globallink a:visited{
color:#630002;
text-decoration:none;
}
#globallink a:hover{
color:#FFFFFF;
text-decoration:underline;
background:url(button1_bg.jpg) no-repeat;
/* 替换背景图片 */
}
#left{
width:180px;
float:left;
background:#FFFFFF url(leftbottom.jpg) no-repeat bottom; /* 下端圆角 */
margin:1px 0px 0px 0px;
}
/* 用户登陆样式 */
#login{
background:url(login.jpg) no-repeat;
padding:55px 0px 10px 0px;
}
#login form{
padding:0px; margin:0px;
}
#login p{
margin:0px; text-align:left;
padding:5px 0px 0px 25px;
}
#login p input{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
#login form input.text{
border-bottom:1px solid #000000;
border-left:none; border-right:none;
border-top:none;
padding:0px; width:90px;
}
#login form input.btn{
border:1px solid #000000;
background-color:#ffeff0;
height:17px; padding:0px;
}
#login p a:link, #login p a:visited{
color:#333333;
text-decoration:none;
}
#login p a:hover{
color:#000088;
text-decoration:underline;
}
/* 鲜花分类样式*/
#category{
background:url(category.jpg) no-repeat;
padding:55px 0px 40px 0px;
}
#category h4{
margin:0px 18px 0px 18px;
padding:3px 0px 1px 5px;
background-color:#ffd1d1;
font-size:12px;
}
#category ul{
list-style:none;
margin:0px;
padding:5px 22px 15px 22px;
}
#category ul li{
padding:2px 0px 2px 16px;
border-bottom:1px dashed #999999;
background:url(icon1.gif) no-repeat 5px 7px;
}
#category ul li a:link, #category ul li a:visited{
color:#000000;
text-decoration:none;
}
#category ul li a:hover{
color:#666666;
text-decoration:underline;
}
/* 页面的主体部分以鲜花的图片展示和价格为主采用左浮动和固定宽度的版式 */
#main{
float:left;
width:518px;
margin:1px 0px 0px 2px
}
#latest{
background:url(latest.jpg) no-repeat;
padding:35px 0px 0px 0px;
}
#latest img{
border:none;
padding-left:1px;
}
/* 鲜花推荐样式*/
#recommend{
background:url(recommend.jpg) no-repeat;
margin:5px 0px 0px 0px;
padding:35px 0px 0px 0px;
background-color:#FFFFFF;
}
#recommend br,#new br, #tips br{
display:block;
clear:both;
margin:0px; padding:0px;
}
#recommend ul, #new ul{
list-style:none;
margin:0px;
padding:5px 5px 5px 8px;
}
#recommend ul li, #new ul li{
text-align:center;
float:left;
width:125px;
}
#recommend ul li img, #new ul li img{
border:none;
margin:5px 0px 3px 0px;
padding:0px;
}
#recommend ul li a:link,#recommend ul li a:visited, #new ul li a:link,#new ul li a:visited{
color:#666666;
text-decoration:none;
}
#recommend ul li a:hover, #new ul li a:hover{
color:#d20005;
text-decoration:underline;
}
/* 新品上市样式 */
#new{
background:url(new.jpg) no-repeat;
margin:5px 0px 0px 0px;
padding:35px 0px 0px 0px;
background-color:#FFFFFF;
}
/* 鲜花导购样式 */
#tips{
background:url(tips.jpg) no-repeat;
margin:5px 0px 0px 0px;
padding:35px 0px 0px 0px;
background-color:#FFFFFF;
}
#tips ul{
list-style:none;
margin:0px;
padding:5px 5px 5px 30px;
}
#tips ul li{
background:url(icon2.gif) no-repeat 5px 6px;
padding:1px 0px 1px 12px;
float:left;
width:220px; /* 指定宽度 */
}
#tips ul li a:link,#tips ul li a:visited{
color:#222222;
text-decoration:none;
}
#tips ul li a:hover{
color:#d20005;
text-decoration:underline;
}
四、整体效果
五、学习心得
学习基础知识是为了什么?是为了实践,没有实践,一切的基础还都是碎砖烂瓦。实践就是将所学内容整合起来,盖起高楼大厦。
当然,实践也要站在用户的角度上考虑,怎么人性化怎么来,怎么服务到位怎么整,全心全意为人民服务的思想一定要落实到位。