Android用户界面 UI组件--ImageView及其子类ImageButton,QuickContactBadge附带Draw9Patch工具说明
1.ImageView
常用属性:
android:src
设置可绘制对象作为 ImageView 显示的内容
android:cropToPadding
如果设置为true,图片裁剪到保留该ImageView的padding
android:paddingTop
与上节点边距的填充
android:adjustViewBounds
如果设置为true 图像将自动调整自己的长宽比
android:maxWidth
设置图像的最大宽
android:maxHeight
设置图像的最大高
android:padding
设置上、下、左、右的填充
android:scaleType
控制如何调整图像大小或者移动范围,以配合ImageView 的大小下面是 scaleType 所支持的类型
有如下取值:
matrix 0
用矩阵来绘图
fitXY 1
把图片不按比例扩大/缩小到View的大小显示
fitStart 2
把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
fitCenter 3
把图片按比例扩大/缩小到View的宽度,居中显示
fitEnd 4
把 图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
center 5
按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
centerCrop 6
按比例扩大图片的size居中显示,使得图片长 (宽)等于或大于View的长(宽)
centerInside 7
将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
实例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<Button
android:id="@+id/plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增大透明度"
tools:ignore="HardcodedText" />
<Button
android:id="@+id/minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="降低透明度"
tools:ignore="HardcodedText" />
<Button
android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一张"
tools:ignore="HardcodedText" />
</LinearLayout>
<!-- 定义显示图片整体的ImageView -->
<ImageView
android:id="@+id/image1"
android:layout_width="fill_parent"
android:layout_height="240dp"
android:background="#0000ff"
android:scaleType="fitCenter"
android:src="@drawable/qiao"
tools:ignore="ContentDescription" />
<!-- 定义显示图片局部细节的ImageView -->
<ImageView
android:id="@+id/image2"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginTop="10dp"
android:background="#0000ff"
tools:ignore="ContentDescription" />
</LinearLayout>
package com.light.android.study;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
int[] images = new int[]{
R.drawable.lijiang,
R.drawable.qiao,
R.drawable.shuangta,
R.drawable.shui,
R.drawable.xiangbi,
};
//当前的图片序号
int currentImg = 1;
//透明度
private int alpha = 255;
private Button plus,minus,next;
private ImageView image1,image2;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initListener();
}
private void init(){
plus = (Button)findViewById(R.id.plus);
minus = (Button)findViewById(R.id.minus);
next = (Button)findViewById(R.id.next);
image1 = (ImageView)findViewById(R.id.image1);
image2 = (ImageView)findViewById(R.id.image2);
}
private void initListener(){
next.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (currentImg >= 4)
{
//如果到最后一张跳回第一张图片
currentImg = 0;
}
BitmapDrawable bitmapDrawable = (BitmapDrawable) image1
.getDrawable();
// 如果图片还没有回收,强制回收
if (!bitmapDrawable.getBitmap().isRecycled())
{
bitmapDrawable.getBitmap().recycle();
}
//设置的是对应的src的图片
image1.setImageBitmap(BitmapFactory.decodeResource(getResources()
, images[currentImg]));
//下一张
currentImg++;
}
});
//增减透明度
OnClickListener listener = new OnClickListener()
{
@Override
public void onClick(View v)
{
if(v == plus)
{
alpha += 20;
}
if(v == minus)
{
alpha -= 20;
}
if(alpha >= 255)
{
alpha = 255;
}
if(alpha <= 0)
{
alpha = 0;
}
image1.setAlpha(alpha);
}
};
plus.setOnClickListener(listener);
minus.setOnClickListener(listener);
image1.setOnTouchListener(new OnTouchListener()
{
@Override
public boolean onTouch(View view, MotionEvent event)
{
BitmapDrawable bitmapDrawable = (BitmapDrawable) image1
.getDrawable();
Bitmap bitmap = bitmapDrawable.getBitmap();
//设置比例
double scale = bitmap.getWidth() / 500;
int x = (int) (event.getX() * scale);
int y = (int) (event.getY() * scale);
if (x + 120 > bitmap.getWidth())
{
x = bitmap.getWidth() - 120;
}
if (y + 120 > bitmap.getHeight())
{
y = bitmap.getHeight() - 120;
}
image2.setImageBitmap(Bitmap.createBitmap(bitmap, x, y, 120, 120));
image2.setAlpha(alpha);
return false;
}
});
}
}
输出结果:
ImageButton看起来像一个普通的按钮,可以设置在不同状态(如按下)下改变背景颜色.
按钮的图片可用通过XML元素的android:src属性或setImageResource(int)方法指定.
使用Draw9Patch工具设置图片
使用方法及总结:
http://henzil.easymorse.com/?p=422
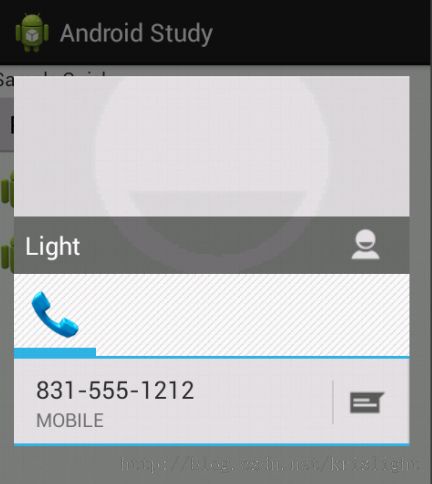
3.QuickContactBadge
选择联系人的快捷方式
要在AndroidManifest中设置android.permission.READ_CONTACTS的权限,否则,不会弹出窗口,而是直接进入Contacts中的联系人详情界面.
常用方法:
assignContactFromEmail (String emailAddress, boolean lazyLookup)
指定联系人的电子邮箱地址.(注:它会先搜索这个号码)
参数:
emailAddress 联系人的电子邮箱地址
lazyLookup 如果设置为true,将不会立即查找这个邮箱地址,直到View被点击时.(注:是否延迟匹配电子邮件)
assignContactFromPhone (String phoneNumber, boolean lazyLookup)
为联系人指定一个电话号码.
参数:
phoneNumber 联系人的电话号码
lazyLookup 如果设置为true,将不会立即查找这个电话号码,直到View被点击时
assignContactUri (Uri contactUri)
指定和QuickContactBadge关联的联系人URI.注意,这里只是显示QuickContact窗口,并不为你绑定联系人图片.
参数
contactUri CONTENT_URI或CONTENT_LOOKUP_URI其中一种风格的URI.
setMode (int size)
设置QuickContact的窗口模式.如下选项:MODE_SMALL、MODE_MEDIUM、MODE_LARGE.(注:默认为QuickContact.MODE_MEDIUM,设置为MODE_LARGE时会同时显示联系人名称)
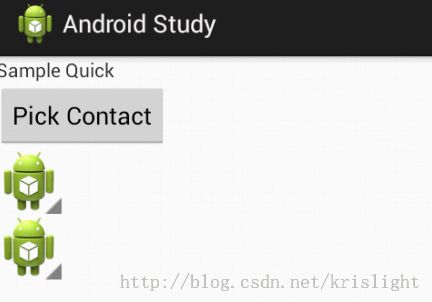
实例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/TextView01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Sample Quick Contact Badges"
tools:ignore="HardcodedText" >
</TextView>
<Button
android:id="@+id/pick_contact"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onPickContact"
android:text="Pick Contact"
tools:ignore="HardcodedText" >
</Button>
<QuickContactBadge
android:id="@+id/badge_small"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" >
</QuickContactBadge>
<QuickContactBadge
android:id="@+id/badge_medium"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</QuickContactBadge>
<FrameLayout
android:id="@+id/badge_holder_large"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</FrameLayout>
</LinearLayout>
package com.light.android.study;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.provider.ContactsContract;
import android.provider.ContactsContract.Contacts;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.QuickContactBadge;
public class MainActivity extends Activity {
private static final int CONTACT_PICKER_RESULT = 0x1234;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
QuickContactBadge badgeSmall = (QuickContactBadge) findViewById(R.id.badge_small);
//指定联系人的电子邮箱地址
badgeSmall.assignContactFromEmail("[email protected]", true);
badgeSmall.setMode(ContactsContract.QuickContact.MODE_SMALL);
QuickContactBadge badgeMedium = (QuickContactBadge) findViewById(R.id.badge_medium);
//为联系人指定一个电话号码。
badgeMedium.assignContactFromPhone("831-555-1212", true);
badgeMedium.setImageResource(R.drawable.ic_launcher);
Button pickContact = (Button) findViewById(R.id.pick_contact);
pickContact.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
onPickContact(v);
}
});
}
/**
* 选择通讯录中的联系人
* @param view
*/
public void onPickContact(View view) {
Intent contactPickerIntent = new Intent(Intent.ACTION_PICK,
Contacts.CONTENT_URI);
startActivityForResult(contactPickerIntent, CONTACT_PICKER_RESULT);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK) {
switch (requestCode) {
case CONTACT_PICKER_RESULT:
//将选中的联络人显示出来
Uri contactUri = data.getData();
FrameLayout badgeLargeHolder = (FrameLayout) findViewById(R.id.badge_holder_large);
QuickContactBadge badgeLarge = new QuickContactBadge(this);
badgeLarge.assignContactUri(contactUri);
badgeLarge.setMode(ContactsContract.QuickContact.MODE_LARGE);
badgeLarge.setImageResource(R.drawable.ic_launcher);
badgeLargeHolder.addView(badgeLarge);
break;
}
}
}
}
<uses-permission android:name="android.permission.READ_CONTACTS"/>
效果图: