ios地图开发之-Bing Maps地图基础教程
众所周知,常用的几个地图无疑为:google Map、高德Amap、百度地图BMKMap、等等,前几者网上已经有了众多的资料,大家多搜一下,很容易就能上手,今天我把学习到的BingMapsSDK 开发记录下来,给E文不好的同学一个快速通道,闲话少说,马上开始。
一、导入地图库(MapControl)
幸运的是,Bing Map 的 ios版,官方提供了标准化的SDK,也就是说,我们可以像baidu地图那样,导入.a地图库、header头文件等后,然后就可以直接使用地图类啦。
这三个文件的下载地址:http://download.csdn.net/detail/mad1989/5849287
二、新建一个Simple Application
想必如何创建,就不用我说了吧,如果这个都不懂,我想说LBS开发还不适合你哦。
三、导入需要使用的framwork
选中项目--Target-Build Phases-- link binary with libraries 点击 +,添加如下framework:
缺一不可。
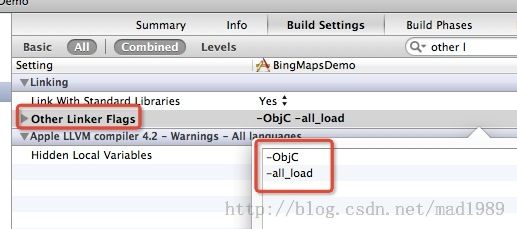
四、Add Link Flag
选中项目-Target--Build Setting 找到 other link flag选项,添加-ObjC -all_load.
五、Header Search Path
选中项目-Target-Build Phases 找到 header search path项,添加项目中地图资源库文件夹所在的路径,如:/Users/{username}/Documents/BingMapsiOS/MapControl/
【注意】这里不加路径,当项目编译链接时,会提示BMapGemorty等头文件找不到
六、添加BingMaps Key
使用BingMap 需要注册一个key,这个和百度高德地图一样的,地址:(http://www.bingmapsportal.com) 有hotmail等window邮寄就可以直接登录申请key了。
打开工程Supportding file目录下有一个以工程名为前缀的.plist文件(我的是BingMapsDemo-Info.plist),右键空白区域,add Row,添加一个名称为:BingMapsKey的key,value为String类型,输入申请到的key,就ok啦。
以上工作完成后,看一下我的工程目录:
如有缺少,自己补充
七、实例化BMapview
ViewController.h
#import <UIKit/UIKit.h>
#import "BMMapView.h"
@interface ViewController : UIViewController<BMMapViewDelegate>{
BMMapView *mMapview;
}
@endViewController.m
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
mMapview = [[BMMapView alloc] initWithFrame:CGRectMake(0, 0, 320, 548)];
mMapview.delegate = self;//设置委托后,才能添加各种marker
self.view = mMapview;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
运行效果:
Demo地址:http://download.csdn.net/detail/mad1989/5849293
之后添加marker overlay polyline后,再继续补充。