捉虫记--大容量Web应用性能测试与LoadRunner实战(连载八)
14.2 性能测试结果分析方法
在14.1节中我们学习了对于性能测试数据有效性的判断,并且利用统计学知识与以往经验从中可以得到性能概况。另外,还可以根据几条经验规则对怀疑数据进行剔除。在本节中将讲解如何对现有有效的数据进行分析,并据此得到性能好与坏的结论,为编写性能测试报告做准备。
对性能测试结果进行分析需要依次进行以下几个步骤:
(1)判断影响性能的因素。
(2)运用隔离、对比等方法进行趋势判断。
(3)记录各个结果,发现规律。
14.2.1 判断影响性能的因素
判断影响Web应用性能的因素其实一般发生在性能测试的设计阶段,但列在这里也是适当的,因为:
在实际工作中,设计阶段可能对于影响因素考虑不足,导致有些因素没有考虑到。这种情况会令测试结果不完全,要增加测试的运行。
设计阶段也可能出现考虑影响因素过多的情况,这需要在测试数据中进行判断,从而将无关的因素去除。该情况下那些多余的测试结果并非没有益处,因为正是它们,使得性能测试工程师得以发现了无关因素。
在Web应用领域,影响性能的因素有用户数量、服务器性能(请见前面章节有关性能计数器的部分)、网络带宽、客户端软件配置等多种。由于这些因素是综合起作用的,它们对Web应用的影响可以组合出很多种情况,其中部分如表14-6所示。
表14-6 影响性能各因素的部分组合
情况编号 |
用户数量 |
服务器性能 |
网络带宽 |
客户端软件配置 |
1 |
变化 |
不变 |
不变 |
不变 |
2 |
变化 |
不变 |
变化 |
变化 |
3 |
变化 |
不变 |
不变 |
变化 |
可以知道,这样的组合还有很多种,如果都针对它们进行测试,在大多数情况下(时间、人力、软件发布要求等要求比较严格紧迫)是不可能完成的任务。因此,有必要使用隔离的方法进行精简。
不过,值得一提的是,对性能做出正确判断需要足够多的测试数据。
14.2.2 隔离与对比
隔离、对比是常见的生成、分析数据的方法。通俗地讲,隔离就是指固定其他的影响因素,只变化剩余那个影响因素的方法。对于表14-6的情况来说,我们只需要测试4种情况就可以了,即:
用户数量变化,其他因素不变的情况。
服务器性能变化,其他因素不变的情况。
网络带宽变化,其他因素不变的情况。
客户端软件配置变化,其他因素不变的情况。
这样一来,问题得到了简化,同时,各因素的影响规律也能够被发现。
并列是分析数据的方法,特别适用于将数据生成为图表的情况下。它可以分为纵向比较与横向比较。
【纵向比较】
所谓纵向比较就是在同一个影响因素数值变化、其他因素固定的情况下,将多次测试结果并列在一张图表当中进行分析,从而发现该因素对性能的影响规律。比如针对表14-6中的数据,可以将用户数量分别是100、1000、10000的时候制表进行比较,发现用户数量对于性能的影响规律。
【横向比较】
而横向比较则是将多次纵向比较的结果,并列在一张图表中,从中发现各因素之间的关系或者性能的变化趋势。这多用于判断性能的优化成果。比如针对表14-6中的数据,可以在优化前与优化后进行不同用户数量的测试,如果测试结果曲线变化明显不同,则可说明优化的效果好坏。
14.2.3 详实记录中间结论
详实记录中间结论对于分析性能测试数据是非常重要的。实际工作中,经常发生初始的结论与最终结论不一致的情况。在分析每张数据表格或者图之后,如果可能,我们都要记录下该图或者表格说明了什么问题,有什么疑问。通过这样的方式,测试工程师对于整个Web应用的性能图景会逐渐明晰,也有利于做出错误结论后的回溯,发现分析思路上的错误。
总之,对于性能测试结果的分析,要有认真负责的态度和细致科学的方法。有了它们,不难得出正确的结论。
14.3 性能测试报告编写技巧
在对结果进行分析并得出结论之后,性能测试工程师要把它们以文字报告的形式发送给相关人员。这就是性能测试报告。除了书面文字之外,可能的话,公司还会召集人员开专门的会议进行报告讲解和结果分析。所以,性能测试报告是性能测试工程师的工作成果,也是公司其他部门考察性能测试工程师能力的重要窗口,编写出一份优秀的报告对公司的决策以及个人的职业生涯都非常有益处。
14.3.1 什么是好的性能测试报告
实际工作中的性能测试报告,一般是以Word/PDF格式文档或者电子邮件形式存在。而测试报告的读者,一般是整个项目组的管理者甚至更高层面、相关同事比如开发人员等,他们并不一定具备多少测试背景知识,因此,测试报告要尽量避免测试术语,要用容易理解的话语进行叙述。另外,它不应该是性能测试结果的简单罗列:因为读者是上级或者其他同事,他们没有多少时间来关心测试的具体细节,而只关心报告中测试结论是否合理以及结论的内容。这是需要性能测试工程师注意的原则问题,即不能从自己出发来写报告,而应该为报告的读者考虑。
根据这样的原则,要完成一份好的性能测试报告,最好做到如下几点:
提交报告的时机。
可以与测试主管就报告进行讨论。
有效地总结概括测试数据。
报告应该清楚易读,结合图表,但不能滥用图表。
报告要具备较强的逻辑性。
报告要具有层次感,几个部分区分明显、清楚。
测试报告一般分为测试目的、测试方法、测试数据概括总结、测试结果分析、结论这几大部分。在实际工作中的要求不尽相同,有的公司会有自己的模板,因此在文档结构上并无一定之规。但内容方面,如果能做到如上几点,编写出一份很好的性能测试报告就不是困难的。
在下面几节中,本书将一一介绍如上几个规则。
14.3.2 提交报告时机
与功能测试等不同,性能测试在整个Web应用的开发过程中并不是连续进行的,因此性能测试报告一般只会在几个时间点附近(比如某阶段结束前)才能让有限的读者看到。这容易给人以一种印象,性能测试并不如功能测试那样重要,如果时间紧迫,甚至不用很系统地进行。这就会影响到性能测试工程师的成就感和积极性。因此,性能测试工程师有必要创建一种性能测试持续存在的氛围。这样做有如下几个益处:
(1)培养同事对于性能测试的关注,普及性能测试的一些知识。这有助于测试报告的读者更好地理解性能测试的过程与测试报告的内容。由于日常工作中主动介绍性能测试知识显得比较突兀,根据实际情况,可以选择在测试部门会议之中选取短暂的时间介绍一些性能测试的理念。
(2)利于项目组内团结协作精神的培养。分享自己可以使人获得更多。比如,在开发人员刚刚修改完一些代码的时候,性能测试工程师不妨做一次小小的测试,如果比之前性能有所改进,就可以将结果用电子邮件的方式,不那么正式地发出来,同时还可以将性能测试数据放置于项目组内的服务器之中共享给所有成员。通过这样的方式,开发人员可以得到性能改善的好消息,互相鼓励,性能测试工程师的工作也让整个项目组看到,喜欢钻研的同事还可以到服务器共享中查看数据,性能测试工程师或许就能获得更好的反馈。
总之,提交报告的时机需要掌握,有如下技巧:
正式的性能测试结束后,要尽快发送整理好的测试报告,供决策、优化之用,以体现效率。
在两次正式性能测试之间,可以执行若干轻量级的性能测试,将改善的地方非正式地通知全组,以普及性能测试常识、激励同事与自己,提高团队精神。
14.3.3 与测试主管的讨论
前文提到,性能测试报告的读者是其他同事、部门甚至更高级别的领导,因此在发送报告之前,有必要与测试主管就报告内容进行讨论。通过讨论,至少可以获得如下的信息:
(1)发现问题。测试主管一般来说测试经验更为丰富,遇到和解决过的问题较多,因此他/她可能会发现现有报告的问题,进而提出改进的意见。
(2)使得报告表达更清晰易懂。总体说来,测试主管与其他同事、部门乃至更高级别领导沟通机会较多,对于报告潜在的读者了解更深入,熟悉他们的阅读习惯与表达方式。如果有了更详实的读者信息,那么报告做有针对性的修改,会更清晰易懂。
(3)增加工作交流的机会。在一个团队当中,信息共享是很重要的,与测试主管的讨论有助于主管了解当前的工作,可以为性能测试工程师解决一些困难。
总之,多与测试主管进行工作上的讨论,对于一名初级性能测试工程师的成长是很有裨益的。
14.3.4 有效总结测试数据
有效地总结测试数据包含如下几个要点:
(1)在测试报告的内容中,测试数据不能分散在各个部分当中,而应该单独列为文档的某一部分。这样的安排可以使得文档结构更加清晰,读者在阅读测试数据的时候更加专注数据本身。
(2)对于测试数据,不可能将所有的数据都列于测试报告之中,可以将最能支持结论的数据列出一行并说明各数值的代表含义。同时,必须列出获取测试数据的方法,用尽可能简单的语言陈述清楚。
对于报告中的测试数据,我们需要掌握的原则就是它必须真实,并且能够有力地支持结论。测试数据与测试方法部分一般放置于报告的前半部分。
14.3.5 测试报告与图表的结合
前文多次提到测试报告要清晰易读,而图表就是增强可读性的一种有效方式。对于枯燥的数据来说,人们很难从数字中快速发现规律和趋势,而一旦将数据转换成图表,情况则会明显不同,趋势往往很直白。另外,颜色搭配合适的图表相对更容易吸引读者的关注。
【图表的副作用】
但是,需要注意的是,图表不是越多越好,因为那样的话单个图表所能吸引的关注就会被平均分配,最后降低到文字的水平甚至更低,这里边或许也有所谓"审美疲劳"的因素。因此,图表不在于多,在于精,在于支持结论,说明问题。
在Excel中将数据转换为图是非常容易的,14.3.6节中我们将介绍这样的方法。
14.3.6 在Excel中为数据生成图
在Excel中为数据生成图表的方法实际上利用了Office Web Component组件的功能,它默认是与Office一起安装在硬盘中的。如果在控制面板中没有发现该组件,可以在微软官方网站免费下载。
下面笔者通过简单的步骤,为表14-7中某Web应用各栏目首页的6次响应时间数据生成图。
表14-7 某次性能测试的响应时间数据
请求频道首页 |
响应时间(秒) |
网站首页 |
7.3 6.8 7.1 6.9 7.0 8.5 |
新闻栏目首页 |
8.5 8.4 8.0 7.8 7.9 8.3 |
论坛栏目首页 |
9.8 9.5 9.4 9.0 9.4 9.6 |
联系我们栏目首页 |
3.2 3.2 3.3 3.2 3.2 3.3 |
产品栏目首页 |
4.5 4.6 4.3 4.5 5.0 5.0 |
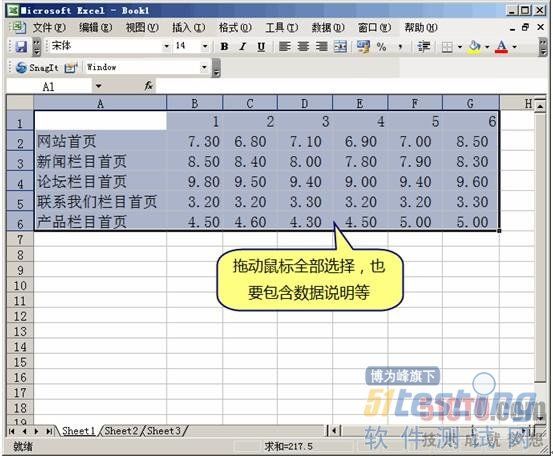
将上述的数据输入Excel的一个工作表,并全部选择数据与说明的单元格,如图14-7所示。
图14-7 在Excel中选择待生成图的数据表
【其他数据文件格式与Excel】
在实际工作中,测试结果绝大多数情况并不是Excel默认的xls文件,而以txt、log、csv为后缀名的文本文件居多。这是因为,这些文件没有附加的格式信息,生成容易并且相对快速。那么,这些文件中的数据是否也可以在Excel中生成图表呢?答案是肯定的。利用Excel的“文件”|“打开”菜单,选择打开文件类型为“文本文件”,就可以将很多使用Tab键、空格或者逗号对测试数据进行分隔的文本文件导入到Excel的工作表中,非常方便。
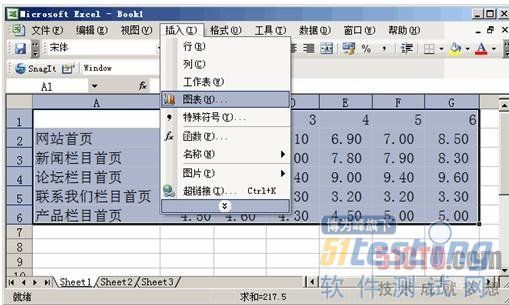
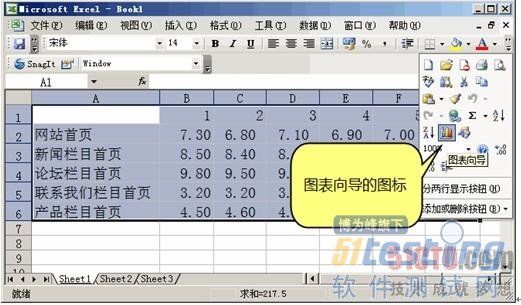
选择完毕后选择“插入”|“图表”菜单,即可以打开生成图表的向导,如图14-8所示。另外,在导航菜单中也可以单击图14-9中说明文字指向的“图表向导”(Graph)图标按钮达到相同的目的。
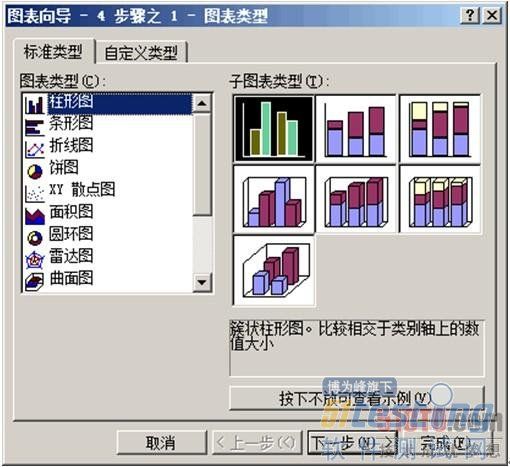
图表向导由4个步骤的设置对话框所组成,第1步需要确定的是图表的类型,界面如图14-10所示。
这里列出了日常工作中应用的绝大多数类型,如果有需要,也可以自定义新的图表类型。
【图表类型的选择】
不同类型的图表,适合于表现不同的数据关系。因此,在报告中应用正确的图表有利于表达与支持报告的结论。在性能测试领域,一般来说折线图适合表达响应时间等数值越小越好的数据;柱形图、条形图适合表达并发用户等数值越大越好的数据;饼图适合表达Web应用终端用户信息,比如浏览器版本、IP分布等;XY散点图适合表达整个领域各组成元素的同一类数据等。
图14-8 通过菜单打开图表向导
图14-9 通过导航条图标打开图表向导
图14-10 图表向导第1步:选择类型
在本节,笔者选择折线图来表现表14-6中的数据,因此,在图14-10中“图表类型”列表框中选择“折线图”,并在右边的“子图表类型”选项区域中选择默认的数据点折线图,单击“下一步”按钮,对话框显示界面如图14-11所示。
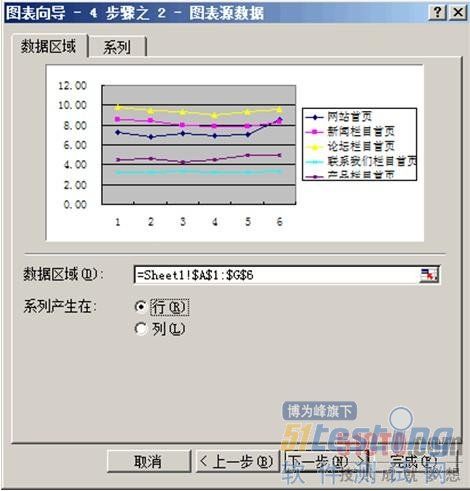
图14-11 图表源数据的选择
图14-11中的对话框需要使用者选择哪些数据用于生成图表,由于在前面的步骤中,我们已经将数据和说明选择好,因此这里一般不需要做改变。另外,通过单击“系列”标签,可以进一步增添或者删除数据系列(在此处的例子当中,就是图14-7中的任1行数据)。
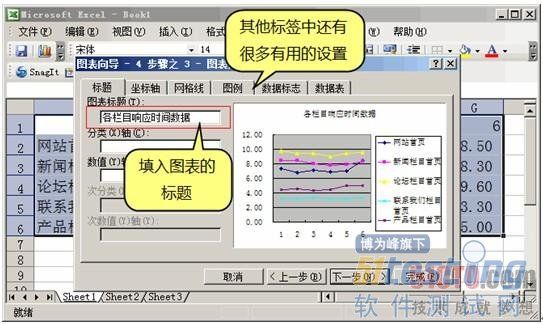
单击“下一步”按钮,进入图表向导的第3个步骤:设置图表选项。在图14-12所示的对话框中,可以对图表上额外的说明信息进行自定义,其中用处较大的有如下几个设置。
图14-12 图表选项的设置
标题标签中的图表标题与X、Y轴标题,可以为整个图表起名字,并且对X、Y轴的数据进行说明、列出数值单位。
网格线标签中的显示网格线功能,使图表中各数值有公共参照物,利于比较。
选中数据标志标签中的各选项,可以使图表中线上各点附带上数值和说明。
数据表中显示数据表选项,可以将源表与由此生成的图表显示在一起。
依据实际的需要可以在这个步骤进行设置。感兴趣的读者可以亲自试验。
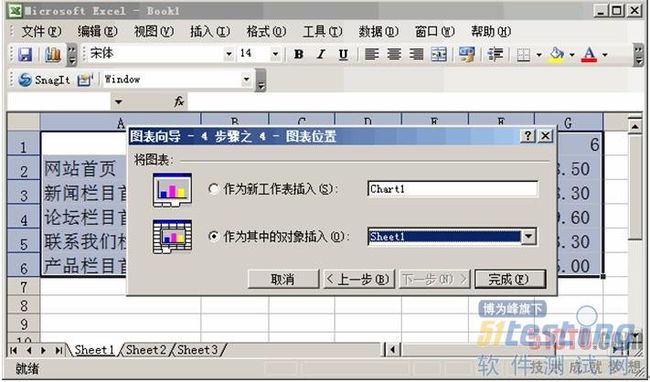
继续单击“下一步”按钮,将进入图表向导的最后一个步骤:图表位置的设置。它规定了图表是单独存在于一张Excel的新工作表,还是与源数据表格同处于一个工作表。我们在这里保持默认选择,即存在于当前工作表之中,如图14-13所示。
图14-13 设置图表的插入位置
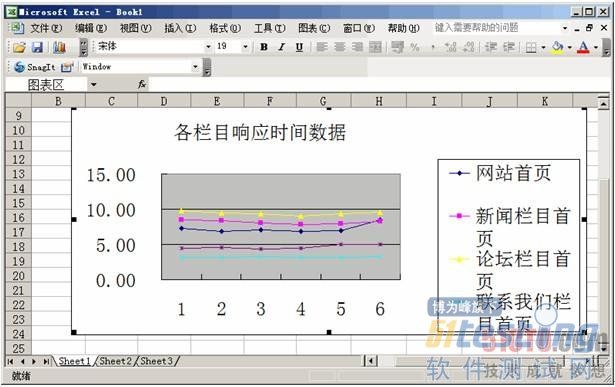
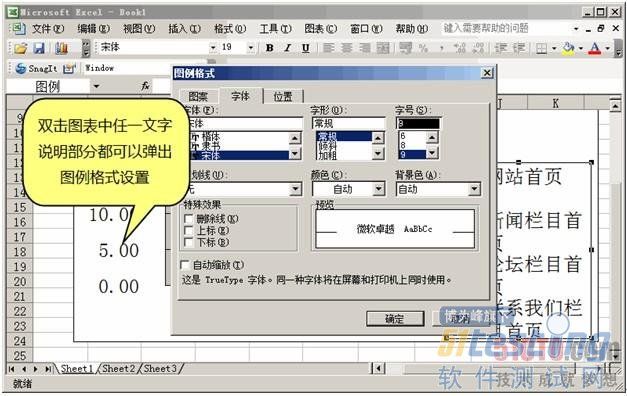
单击“完成”按钮,将完成图表向导的设置。生成的图表如图14-14所示。如果打算更改图表中各说明文字的大小与字体,可以双击图片空白处,以打开“图例格式”对话框进行更改,如图14-15所示。
需要说明的是,本书所举出的这个例子是以Office 2003中的Excel为例的,在Office 2007的Excel表中,界面基本类似,就不再赘述了。
图14-14 最终生成的折线图效果
图14-15 对图表中的文字设置图例格式
14.4 本章小结
在本章中,我们学习了编写一份好的测试结果报告需要注意哪些问题。它们分别是:
首先要能判断测试数据的准确性。根据本章介绍的几种经验规则对数据进行筛选。
预先估计性能测试数据的大致状况。有了大致性能好坏的估计,对于报告结论就会有较清晰的认识。性能的大致信息可以通过本章介绍的一些统计学小知识来 获得。
对性能测试报告进行细致的分析。
讲究技巧、注重逻辑性和易读性,通过文字、数据与图表的有机结合,编写测试报告。
与测试经理和其他相关人员进行沟通,最终完成测试报告。
通过以上这几个步骤,结合工作中的实践经验,相信读者一定能够完成一份不错的性能测试报告,为本轮性能测试的最后步骤,性能优化过程打下坚实的基础。
(连载完)
相关链接:
捉虫记--大容量Web应用性能测试与LoadRunner实战(连载一)
捉虫记--大容量Web应用性能测试与LoadRunner实战(连载二)
捉虫记--大容量Web应用性能测试与LoadRunner实战(连载三)
捉虫记--大容量Web应用性能测试与LoadRunner实战(连载四)
捉虫记--大容量Web应用性能测试与LoadRunner实战(连载五)
捉虫记--大容量Web应用性能测试与LoadRunner实战(连载六)
捉虫记--大容量Web应用性能测试与LoadRunner实战(连载七)