使用Python Selenium进行自动化功能测试
Why Automation Testing
现在似乎大家都一致认同一个项目应该有足够多的
测试来保证功能的正常运作,而且这些此处的‘测试’特指
自动化测试;并且大多数人会认为如果还有哪个项目依然采用人工测试来保证代码的正确性的话,那简直是太落后了,太不可思议了。
但是在我现在的项目里,之前大部分的情况下我们还是在使用手动测试,项目依然在每周一次井然有序的上线着。当然有部分原因是因为项目业务和技术上的特殊性,但是这开始让我思考:我们究竟为什么要进行自动化?什么情况下该进行自动化?自动化测试使用与所有的测试场景吗?
我认为自动化测试对我们的项目之所以重要,有几点原因:
Automated Software Testing Saves Time
我们的项目现在以每周一次的频率上线,由于项目本身的特殊性,每次上线后就要进行一次大规模的手动测试来保证不会break任何已有功能。这样的测试每周一次的重复着,测试的内容也毫无变化,这消耗了团队成员大部分的时间和精力。所以引入自动化测试之后我们就能够运行自动化测试来完成这些重复性的
工作,节省了时间和不必要的劳动。
Team Morale Improves
并不是说如果没有测试我们就对自己的代码没有了信心。但是无论多么厉害的程序员都没有办法保证自己的代码能够100%毫无差错的运行,尤其是当这些代码需要和一个已有的项目结合起来运作的时候。当我们的代码和别的项目结合的时候,我们有时会担心我们的代码能够单独的运作,但是却会在集成后破坏一些原有的功能。特别是在这种情况确实发生过之后,这样的担心又会被进一步放大。自动化运行的测试能够在一定程度上保证我们的代码是按照我们的期待运作的,这就加强了开发人员对自己的代码的信心。并且这种信心不是出于程序员对自己的代码的欣赏,而是自己的代码能够真的经受检验后正常运作。同时,这样的信心也来自于自动化测试带来的第三个好处:
Increase Test Coverage
正是因为自动化测试可以覆盖到更多的人工测试需要花大量时间精力才能覆盖到的测试范围和深度,我们才能知道我们的代码在一定程度上已经能够经受住考验了,才能对自己的代码更有信心的继续后续的集成和开发。
Selenium + Python
Selenium是一个自动化浏览器的工具,常被用来做
web应用的自动化测试。它与其他的测试工具相比优势主要在于:
Selenium 测试直接在浏览器中运行,就像真实用户所做的一样。
Selenium webdriver可以运行在各种不同的
操作系统的众多浏览器平台上:
|
Google Chrome 12.0.712.0+
Internet Explorer 6, 7, 8, 9 - 32 and 64-bit where applicable
Firefox 3.0, 3.5, 3.6, 4.0, 5.0, 6, 7
Opera 11.5+
HtmlUnit 2.9
Android – 2.3+ for phones and tablets (devices & emulators)
iOS 3+ for phones (devices & emulators) and 3.2+ for tablets (devices & emulators)
|
另外,selenium提供多种编程语言支持:
Java, Javascript,
Ruby, PHP, Python, Perl , C#。
在这么多的语言支持中,为什么我们选择了python呢?
首先,python是一门非常容易入门的面向对象的脚本语言。我在开始写python+selenium之前完全没有python的编程经验,但是由于它的语法相当简单,并且表意和英语十分接近,因此让人能在简单的
学习之后就快速的上手。
另外,作为一门脚本语言,相较于java来说就有了天生的优势:解释执行。这就意味着我写了几行代码,只需要一行命令就可以快速的运行起来看到结果,而不像Java那样需要漫长的编译打包等过程。完成同样的功能,python只需要一个py文件和一行命令,而java则需要整整一个project,然后编译打包发布等等。就算使用maven,也要进行很多相关的配置,过程相当麻烦。
在将python与selenium结合起来写functional test时,只需要在机器上配置好python的环境,下载selenium(easy_install selenium),编写测试代码,然后一句简单的命令:python xxx.py 就可以将测试代码运行起来。
How to Write Test Code
首先,我们需要将selenium webdriver的依赖加入我们的测试代码中:
from selenium import webdriver
webdriver组件包含了所有的WebDriver的实现,这样我们就可以使用selenium webdriver为我们提供的浏览器交互等强大的功能了。
driver = web driver.Firefox()
driver.get("http://www.google.com")
创建一个Firefox WebDriver的实例,driver.get方法将打开方法参数中给出的URL所指向的网页。这行代码将会等到指向的目标页面完全加载后才会把控制还给后续的代码。
得到了我们想要打开的页面后,我们就可以对网页进行一些基础的判断:
assert "Google" in driver.title
这个断言会判断网页的html <title>标签中是否包含“Google”这个字符串。这种断言很常见,可以用来判断打开的是否是我们期待的页面。
之后,在目标页面上,我们可以进一步的定位到每一个页面元素,与这些元素进行交互来模仿用户操作,测试元素的行为是否和我们预期的相符:
|
searchInput = driver.find_element_by_id("lst-ib")
searchInput.send_keys("selenium")
searchBtn = driver.find_element_by_name("btnK")
searchBtn.click()
|
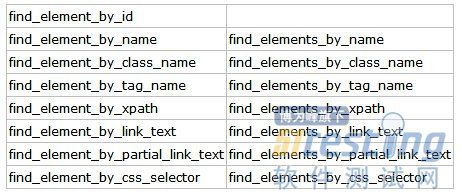
WebDriver提供了多种的定位到元素的方法:
click()与send_keys()都是selenium.webdriver.common.action_chains.ActionChains中提供的与元素交互的方法。click()模拟了对一个元素的点击,send_keys()模拟了向一个元素输入一些键盘输入。其他的交互方法可以查看API。
最后,在完成了页面操作之后我们可以使用driver.close()或是driver.quit()来退出。这两者的区别是:close只关闭一个tab,quit则是关闭整个浏览器。
A Simple Demo
上面的代码严格来说并不像我们常常写的测试代码,它只是打开了一个网页并做了一些简单的操作而已。我们可以使用python提供的标准unittest库来把它写得更符合我们的测试代码的风格。使用unittest库后,我们能在terminal中看到测试报告。
|
import unittest
from selenium import webdriver
class GooglePageTest(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Firefox()
def test_click_all_links_on_page(self):
driver = self.driver
driver.get("http://www.google.com")
length = len(driver.find_elements_by_tag_name("a"))
for i in range(0,length):
links = driver.find_elements_by_tag_name("a")
if links[i].is_displayed():
links[i].click()
driver.back()
self.assertIn("Google" or "YouTube",driver.title)
def tearDown(self):
self.driver.close()
if __name__ == "__main__":
unittest.main()
|
这段代码首先引入了unittest组件,然后使用我们熟悉的test case的风格写了一个测试用例,测试了Google主页上面的所有<a>标签点击,对每个打开的页面检查title中是否含有期待的关键字。测试结束后将自动关闭浏览器,并且在terminal中可以看到测试报告。