iOS学习笔记47——图片异步加载之EGOImageLoading
上次在《iOS学习笔记46——图片异步加载之SDWebImage》中介绍过一个开源的图片异步加载库,今天来介绍另外一个功能类似的EGOImageLoading,看名字知道,之前的一篇学习笔记《IOS学习笔记34—EGOTableViewPullRefresh实现下拉刷新》中介绍的开源项目是同一个作者。和SDWebImage不同,EGOImageLoading是实现了一个自定义的EGOImageView,使用上和UIImageView非常类似,同时也实现了自动缓存和缓存手动清理的功能。SDWebImage是在UIImageView中添加了一个类别,使用起来好像是使用自带的方法一样,而EGOImageView就完全是一个自定义实现的图片加载组件。这是Github的项目地址:https://github.com/enormego/EGOImageLoading
一、配置工程
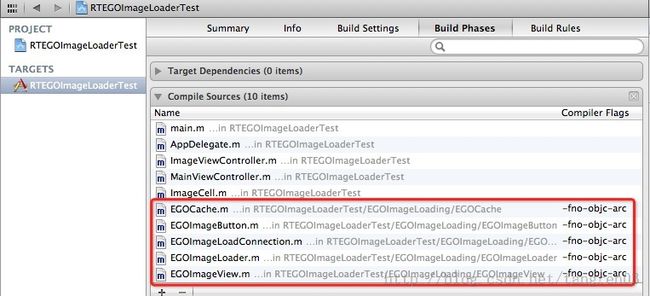
到Github页面clone下项目后,里面有个Demo工程,可以自行运行下看看,然后将下载包中的EGOImageLoading拖拽到自己的工程中,并选中Copy····拷贝到项目后确定。这时可以Command+B编译一下,如果工程使用了ARC那么会报错,这时选中工程并选择Biuld Pases,为Compile Sources下的EGO开头的文件加上配置-fno-objc-arc(如图)
这时再Command+B就会看到编译通过了,这就说明项目集成成功了!
二、基本使用
使用起来也很简单,我们这个Demo来实现一个自定义Cell的UITableView列表并异步加载每个Cell的图片显示,单击每个Cell进入子页面并显示单独的图片。
首先我们需要实现一个继承UITableViewCell的自定义cell,头文件如下,声明一个EGOImageView用于显示图片,一个UILabel用于显示该图片的URL:
#import <UIKit/UIKit.h>
#import "EGOImageView.h"
@interface ImageCell : UITableViewCell
{
@private
EGOImageView *egoImageView;
UILabel *label;
}
//在- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 中调用为图片组件加载图片显示
-(void)setImageWithURL:(NSString *)imageURL;
@end
在.m文件中我们初始化这两个组件并实现setImageWithURL:方法:
#import "ImageCell.h"
@implementation ImageCell
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
egoImageView = [[EGOImageView alloc] initWithPlaceholderImage:[UIImage imageNamed:@"placeholder.png"]];
egoImageView.frame = CGRectMake(5, 5, 65, 65);
[self.contentView addSubview:egoImageView];
label = [[UILabel alloc] initWithFrame:CGRectMake(78, 20, 220, 30)];
label.textColor = [UIColor blackColor];
[self.contentView addSubview:label];
}
return self;
}
-(void)setImageWithURL:(NSString *)imageURL
{
[egoImageView setImageURL:[NSURL URLWithString:imageURL]];
label.text = imageURL;
}
其中EGOImageView初始化方法中的palaceholder是还没加载完或加载失败时显示的占位图。到这里自定义的UITableViewCell就实现完了,接着到UITableViewController中实现页面展示和功能(关键代码):
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
ImageCell *cell = (ImageCell *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[ImageCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
//imgURLs为存储图片URL地址的NSArray数组
[cell setImageWithURL:[imgURLs objectAtIndex:indexPath.row]];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
我们可以看到,调用自定义的ImageCell中的setImageWithURL:方法即完成了对图片的异步加载,是不是很简单,另外,使用EGOCaceh也可以实现对缓存的释放:
//清理缓存
-(void)clearCacheButton
{
[[EGOCache currentCache] clearCache];
[self.tableView reloadData];
}
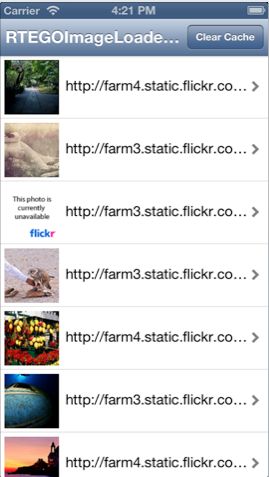
最后让我们来看看Demo的效果:
需要源码的同学可以到这里下载,里面有完整的实现:下载
加入我们的QQ群或微信公众账号请查看:Ryan's zone公众账号及QQ群
同时欢迎关注我的新浪微博和我交流:@唐韧_Ryan
觉得这篇文章对你有用就顶我一下吧!![]()