仿qq的listView 滑动删除
国庆没有事做,第一次写博客,搞安卓那么久了一直都是学习别人的,然后也没有贡献,觉得写点东西容易让自己记住。
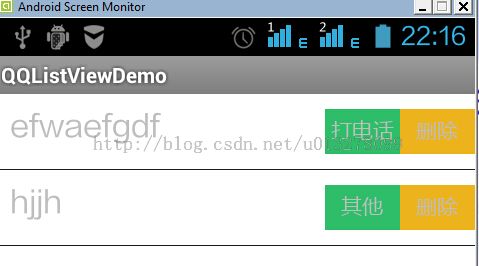
ui效果不是很好,但是效果还是有的,先上图初始进入就这效果,点击进入内容详情页面,滑动会产生,可以执行相关的操作
QQListView
package com.demo.activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ListView;
public class QQListView extends ListView{
public QQListView(Context context) {
super(context);
}
public QQListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public QQListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
//将 onInterceptTouchEvent的返回值设置为false,取消其对触摸事件的处理,将事件分发给子view
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return false;
}
}
其实就一简单的listView,通过事件分发一下,返回值为false的时候,让子控件能够消费传递过来的事件
QQListViewActivity
package com.demo.activity;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
public class QQListViewActivity extends Activity {
private QQListView qqlistview;
private MyAdapter mAdapter;
private List<Info>infos;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
qqlistview=(QQListView) findViewById(R.id.qqlistview);
infos=new ArrayList<Info>();
Info i=new Info();
i.setNick("efwaefgdf");
i.setType(1);
infos.add(i);
Info info=new Info();
info.setNick("hjjh");
info.setType(2);
infos.add(info);
mAdapter=new MyAdapter(QQListViewActivity.this, infos);
qqlistview.setAdapter(mAdapter);
}
}
MyAdapter
package com.demo.activity;
import java.util.List;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
private Context context;
private List<Info>infos;
private float x,ux;
public MyAdapter(Context context, List<Info> infos) {
super();
this.context = context;
this.infos = infos;
}
@Override
public int getCount() {
return infos.size();
}
@Override
public Object getItem(int postion) {
return infos.get(postion);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView==null){
holder=new ViewHolder();
convertView = findView(holder);
}else{
holder=(ViewHolder) convertView.getTag();
}
holder.content.setText(infos.get(position).getNick());
convertView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent content=new Intent(context, ContentActivity.class);
context.startActivity(content);
}
});
convertView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
final ViewHolder holder = (ViewHolder) v.getTag();
if(event.getAction()==MotionEvent.ACTION_DOWN){
//获取按下时的x轴坐标
x = event.getX();
//判断之前是否出现了删除按钮如果存在就隐藏
if (holder.liner != null) {
if(holder.liner.getVisibility() == View.VISIBLE){
holder.liner.setVisibility(View.GONE);
return true;
}
}
}else if(event.getAction()==MotionEvent.ACTION_UP){
//获取松开时的x坐标
ux = event.getX();
//判断当前项中按钮控件不为空时
if (holder.liner != null) {
//按下和松开绝对值差当大于20时显示删除按钮,否则不显示
if (Math.abs(x - ux) > 20) {
holder.liner.setVisibility(View.VISIBLE);
return true;
}
}
}else if(event.getAction() == MotionEvent.ACTION_MOVE){
if(infos.get(position).getType()==1){
holder.call.setText("打电话");
}else{
holder.call.setText("其他");
}
holder.delete.setText("删除");
return true;
}else{
}
return false;
}
});
holder.call.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(infos.get(position).getType()==1){//打电话
Intent call=new Intent();
call.setAction(Intent.ACTION_CALL);
call.setData(Uri.parse("tel:"+10086));
context.startActivity(call);
}
//qi他
.........
}
});
holder.delete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
infos.remove(position);
notifyDataSetChanged();
notifyDataSetInvalidated();
}
});
return convertView;
}
private View findView(ViewHolder holder) {
View convertView;
convertView=LayoutInflater.from(context).inflate(R.layout.list_item,null);
holder.content = (TextView) convertView.findViewById(R.id.content);
holder.liner = (LinearLayout) convertView.findViewById(R.id.liner);
holder.call = (TextView) convertView.findViewById(R.id.call);
holder.delete = (TextView) convertView.findViewById(R.id.delete);
convertView.setTag(holder);
return convertView;
}
class ViewHolder{
TextView content;
LinearLayout liner;
TextView call;
TextView delete;
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFFFFF"
android:orientation="vertical" >
<com.demo.activity.QQListView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFFFFF"
android:id="@+id/qqlistview"
>
</com.demo.activity.QQListView>
</LinearLayout>
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp" >
<TextView
android:id="@+id/content"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:textSize="20dp" />
<LinearLayout
android:id="@+id/liner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:orientation="horizontal"
android:visibility="gone" >
<TextView
android:id="@+id/call"
android:layout_width="50dp"
android:layout_height="30dp"
android:layout_marginTop="10dp"
android:gravity="center"
android:layout_marginBottom="10dp"
android:background="@drawable/call" />
<TextView
android:id="@+id/delete"
android:layout_width="50dp"
android:layout_height="30dp"
android:gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:background="@drawable/delete" />
</LinearLayout>
</RelativeLayout>
有需要源码的》》》》》》》