UIBezierPath绘制图形的常用方法详解
1、绘制一个矩形的曲线:
方法
+ (UIBezierPath*)bezierPathWithRect:(CGRect)rect
效果如下
2、绘制一个矩形框内的内切圆:
方法
+ (UIBezierPath*)bezierPathWithOvalInRect:(CGRect)rect效果如下
3、根据矩形画圆角的矩形:
方法
+ (UIBezierPath*)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius效果如下
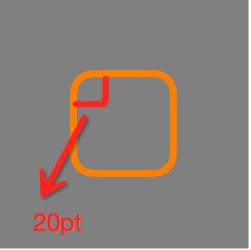
4、在矩形中针对四个角中的某个角加圆角:
方法
+ (UIBezierPath *)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii效果如下

corners是枚举值,包括UIRectCornerTopLeft、UIRectCornerTopRight、UIRectCornerBottomLeft、UIRectCornerBottomRight、UIRectCornerAllCorners;cornerRadii是圆角的大小。
5、以某个中心点画圆弧:
方法
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;效果如下

其中center是弧线中心点的坐标,radius是弧线所在圆的半径,startAngle是弧线开始的角度值,endAngle是弧线结束的角度值,clockwise是否顺时针画弧线。
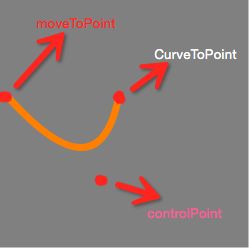
6、画二元曲线:
方法
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;效果如下
UIBezierPath *thePath = [UIBezierPath bezierPath];
[thePath moveToPoint:CGPointMake(10, 100)];
[thePath addQuadCurveToPoint:CGPointMake(120, 100) controlPoint:CGPointMake(100, 200)];
7、画两个控制点的曲线:
方法
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;效果如下
UIBezierPath *thePath = [UIBezierPath bezierPath];
[thePath moveToPoint:CGPointMake(10, 100)];
[thePath addCurveToPoint:CGPointMake(200, 100) controlPoint1:CGPointMake(60, 70) controlPoint2:CGPointMake(80, 200)];